前回の続きです。

HTMLの基本マークアップが出来たところで、CSSの設定に取りかかります。今回はPC用 > スマホ用の順で設定していくよ。もちろんスマホ用から設定してもOKだよ。
HTMLにCSSを読み込む
<head>
<meta charset="utf-8" />
<meta name="description" content="フムフムはジュエリーの修理・リモデルの専門店です。" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>FumuFumu | ジュエリー修理・リモデル</title>
<link rel="stylesheet" href="css/style.css" />
</head>まずHTMLにCSSファイルを読み込みます。style.cssはcssフォルダの中に保管されているので、相対パスの記述はcss/style.cssになります。
CSSのリセットと共通設定
各要素(タグ)にはデフォルトCSSが設定されています。そのためmarginやpaddingなどが最初からある程度の数値で設定されています。このデフォルトCSSをリセットしてから詳細を設定すると、レイアウトの制御がやりやすい場合が多いです。
@charset "utf-8";
* { /* 全てのタグ */
margin: 0; /* 外側余白 全方向0 */
padding: 0; /* 内側余白 全方向0 */
box-sizing: border-box; /* 余白やボーダーをボックスに内包 */
}
body { /* bodyタグ(ページ全体) */
font-size: 16px; /* 文字サイズ16px */
color: #333; /* 文字色を濃いグレー */
}
img { /* imgタグ */
max-width: 100%; /* 画像の幅が縮小するように */
height: auto; /* 幅に合わせて高さが比率を守って変わるように */
vertical-align: bottom; /* 画像の下にできる隙間をなくす */
}CSSのリセットはまず全称セレクタで全てのタグに対しての設定を行ってから、要素名で各タグに対する基本設定を行います。これらはCSSファイルの一番上に記述しましょう。その後、class名で部分的に上書きしていく、というのが全体の流れになります。
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/style.css" />
</head>CSSの管理をしやすくするために、リセット用のCSSファイルを分けて作ることもあります。その場合は必ず設定用のCSSファイルより上で読み込みましょう。
ヘッダーのCSSを設定する


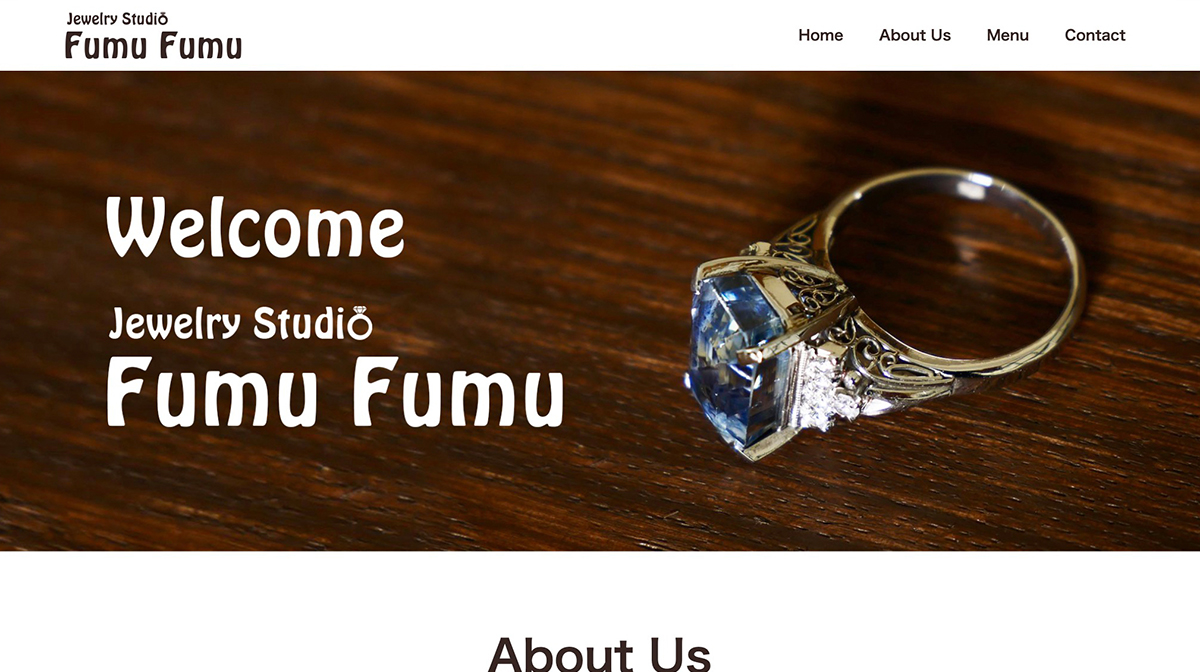
ヘッダーの完成形はこの様なレイアウトを目指します。
HTMLを追記する
最低限のHTMLしか記述していなかったので、さらに細かく要素を追加していき、詳しい文章の構造化を行います。
<header>
<h1>
<img src="images/logo.png" alt="Jewelry Studio FumuFumu" width="600" height="180" />
</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#about">About Us</a></li>
<li><a href="#menu">Menu</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>- ヘッダー部全体をheaderタグでくくる。
- ナビゲーションとなるリストをnavタグでくくる。
- リストアイテムのテキストにaタグでリンクを設定。外部ページへのリンクは#で設定。ページ内リンクは#id名で設定しておく。
<header class="header">
<h1 class="logo">
<img src="images/logo.png" alt="Jewelry Studio FumuFumu" width="600" height="180" />
</h1>
<nav class="nav">
<ul class="nav_list">
<li class="nav_list_item"><a href="#">Home</a></li>
<li class="nav_list_item"><a href="#about">About Us</a></li>
<li class="nav_list_item"><a href="#menu">Menu</a></li>
<li class="nav_list_item"><a href="#">Contact</a></li>
</ul>
</nav>
</header>各タグにclass名を設定します。class名は任意ですが名付けルールを守り、CSSを見た時にどこの要素か分かるような名前にしましょう。
class名、id名に使える文字は、半角英字(大文字OK)数字-(ハイフン)_(アンダースコア)です。class名、id名の頭文字を数字にすることはNGです。
○ fruits-Set_01
✕ 01_fruits-Set
CSSを記述する

CSSを設定する前はこの様なレイアウトです。CSSはどの部分から設定しても大丈夫ですが、最初の内は大きい部分から小さい部分へなどルールを決めておくと迷いにくいでしょう。CSSは下に下に追記してきます。
.header {
max-width: 1220px; /* 最大幅1200px(+20pxはパディング分) */
height: 80px; /* 高さ80px */
margin: 0 auto; /* ボックスをセンターに寄せる */
padding: 0 10px; /* 内側余白 左右10px */
display: flex; /* 子要素を横並び */
justify-content: space-between; /* 子要素を両端に */
align-items: center; /* 子要素を高さ方向の真ん中に寄せる */
}
.logo {
max-width: 200px; /* 最大幅200px */
}
はずは.headerを設定します。ここでのポイントは子要素をdisplay: flex;で横並びにした後、justify-contentで両端に配置している部分です。marginなどで隙間を空ける様な調整はしない様にしましょう。その後ロゴのサイズも小さくしておきます。
.nav_list {
display: flex; /* 子要素を横並び */
list-style: none; /* リストマーカーを非表示 */
}
.nav_list_item {
flex-shrink: 0; /* 子要素を縮めない(ナビの文字の改行を防ぐ) */
margin: 0 0 0 20px; /* 外側余白 左20px */
}
.nav_list(ul)と.nav_list_item(li)を設定します。ここでもdisplay: flex;で子要素を横並びにします。
.nav_list_item a {
display: block; /* ブロックボックスに変換 */
padding: 5px 10px; /* 内側余白 上下5px 左右10px */
font-weight: 700; /* 太字 */
color: #372521; /* 文字色ブラウン */
text-decoration: none; /* 下線なし */
}
.nav_list_item a:hover {
background: #372521; /* 背景色ブラウン */
color: #fff; /* 文字色白 */
}
li内のaタグを設定します。カーソルが乗った時の:hoverの設定もしておきます。display: block;ブロックボックスに変換しているのは余白の調整をしやすくするためです。

ここまでできたかな?出来た人はサンプルと同じ様になっているかをチェックし、うまく出来なかった人はここまでのデータをダウンロードして次に進みましょう。