
CSSを使ってレイアウトするには、要素サイズの制御方法を知っておく必要があります。この記事では要素のサイズと余白の設定に関するCSSプロパティを深堀りします。
ボックスモデルとは
レイアウトは、要素のサイズを調整してから配置をすることが多いです。要素のサイズを調整するためにはまず「ボックスモデル」という仕組みを知っておく必要があります。ここからはHTMLとCSSを一緒に打ちながら、理解を深める様にしましょう。
まずは以下のHTMLとCSSを打ってみましょう。
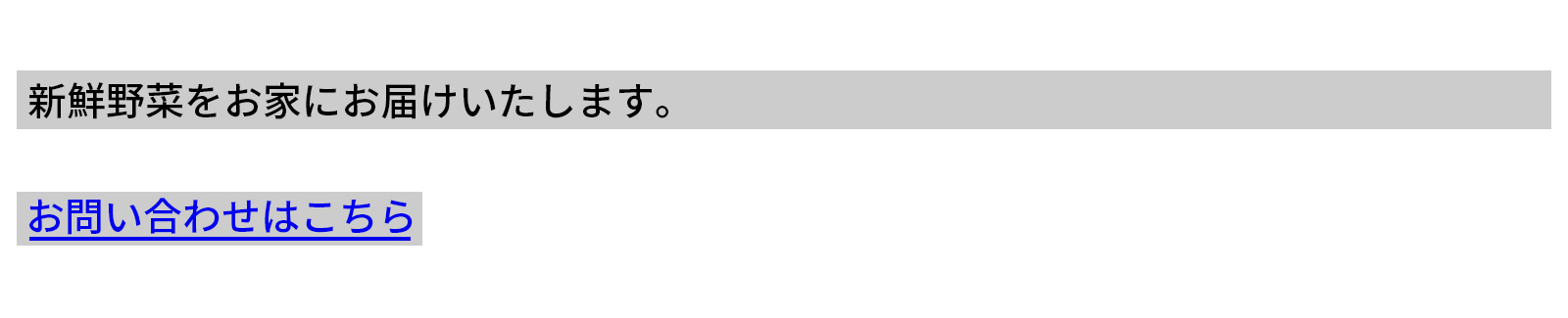
<p>新鮮野菜をお家にお届けいたします。</p>
<a href="#">お問い合わせはこちら</a>p {
background: #cccccc;
}
a {
background: #cccccc;
}aタグのhref属性のリンク先が未定の場合は#を入れておきます。このコードの結果は次の様になります。

HTMLの全てのタグは四角の領域を生成します。この仕組みを「ボックスモデル」といいます。上記で注目するのは、背景色の範囲です。pタグは背景色がブラウザの横いっぱいに表示されています。一方aタグは文字の範囲にのみ背景色が表示されています。つまりタグによって生成する四角の範囲が違うということが分かります。この2つの違いを詳しく見ていきましょう。
ブロックボックスとは
pタグの様にブラウザの幅いっぱいに四角の領域を生成するタグを「ブロックボックス」といいます。
- 中身のコンテンツ量に関わらず、ブラウザの幅いっぱいに領域が広がる
- 幅(width)、高さ(height)、余白(padding)の設定が可能
- 強制的に改行される

強制的に改行されるってどういう意味ですか?


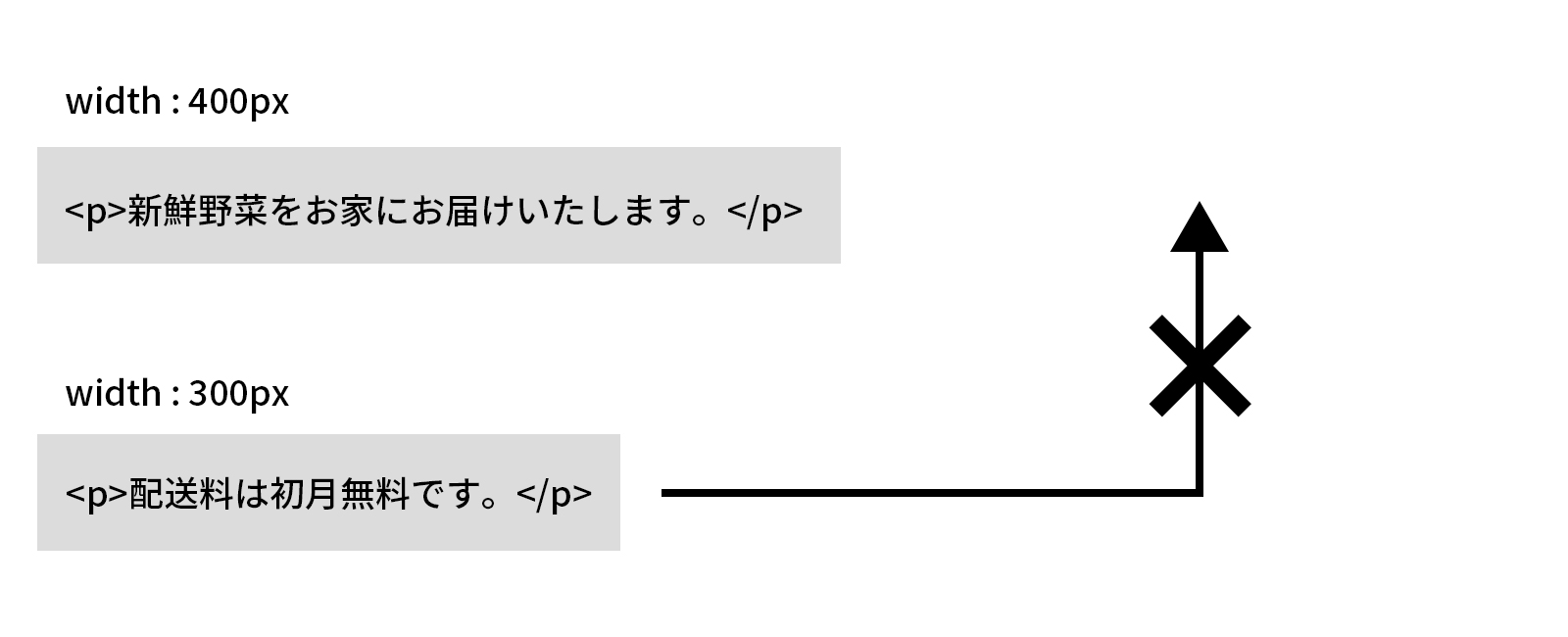
この様にpタグが上下に並んでいて、CSSで幅を狭くしたとしましょう。その際に上の行に十分な余白ができたとしても、上には行かないという意味だよ。
なのでブロックボックスのタグは常に上下に積み重なる様に表示されるんだ。
インラインボックスとは
aタグの様にタグの中身の量しか四角の領域を生成しないタグを「インラインボックス」といいます。
- 領域は中のコンテンツ量と同じになる
- 幅や高さの指定が効かない。余白の設定は横方向のみ正常に機能する
- 改行されないので横に並ぶ

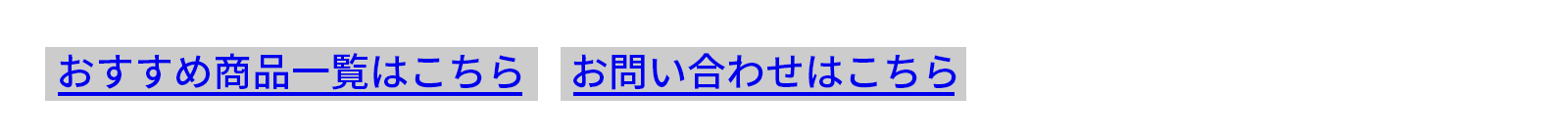
aタグはインラインボックスのタグなので、次の様にaタグを上下に記述しても横方向に並ぶんだ。
<a href="#">おすすめ商品一覧はこちら</a>
<a href="#">お問い合わせはこちら</a>
「display」プロパティでボックスモデルを変更する

インラインボックスは幅や高さの変更が効かないんですよね?だったらaタグなどはサイズの変更が出来ないということですか?

そのままでは変更できない。でもdisplayプロパティの値を変えることで、サイズ変更が可能になるよ。まずは先ほど打ったCSSに1行追加してみよう。
p {
background: #cccccc;
}
a {
background: #cccccc;
display: block;
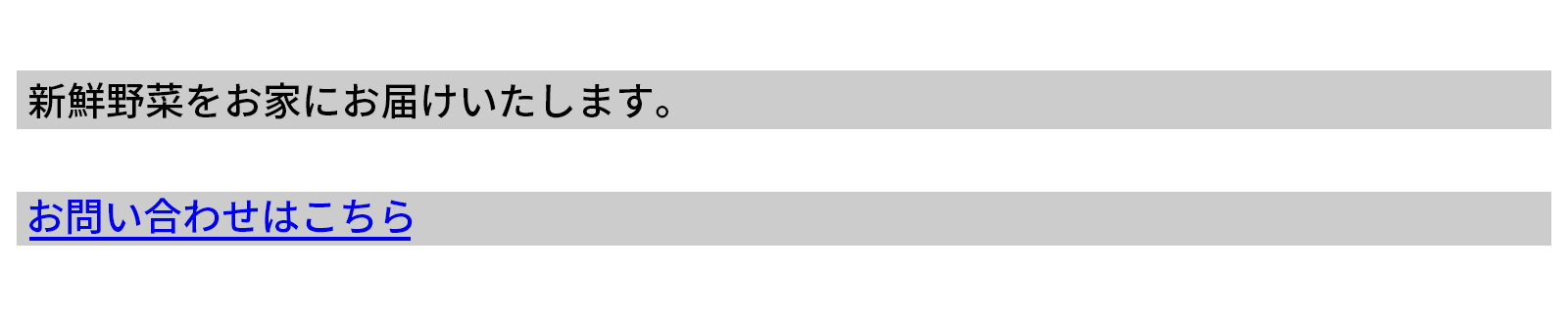
}aタグにdisplay: block;を追加した結果は次の様になります。


背景色がブラウザの幅いっぱいになりました。

つまりaタグがブロックボックスに変換されたということだよ。これでサイズ変更が可能になるんだ。
「ブロックボックス」「インラインボックス」は各タグが持つdisplayプロパティの値の初期値だと考えてください。そのためdisplayプロパティの値を変えることでボックスモデルを変更することができます。両方の特性を合わせ持つ「インラインブロック」という値もあります。
| プロパティ | 値の例 | 値の説明 |
|---|---|---|
| display | block | 要素がブロックボックスを生成する。 |
| inline | 要素がインラインボックスを生成する。 | |
| inline-block | 要素がインラインブロックボックスを生成する。(インラインボックスのまま、幅・高さ・余白の設定が可能) |
margin と padding|余白の設定

要素のサイズ変更にdiaplayプロパティが重要なのが分かりました。

サイズの変更方法が分かったら、次は余白の設定について学んでみよう。
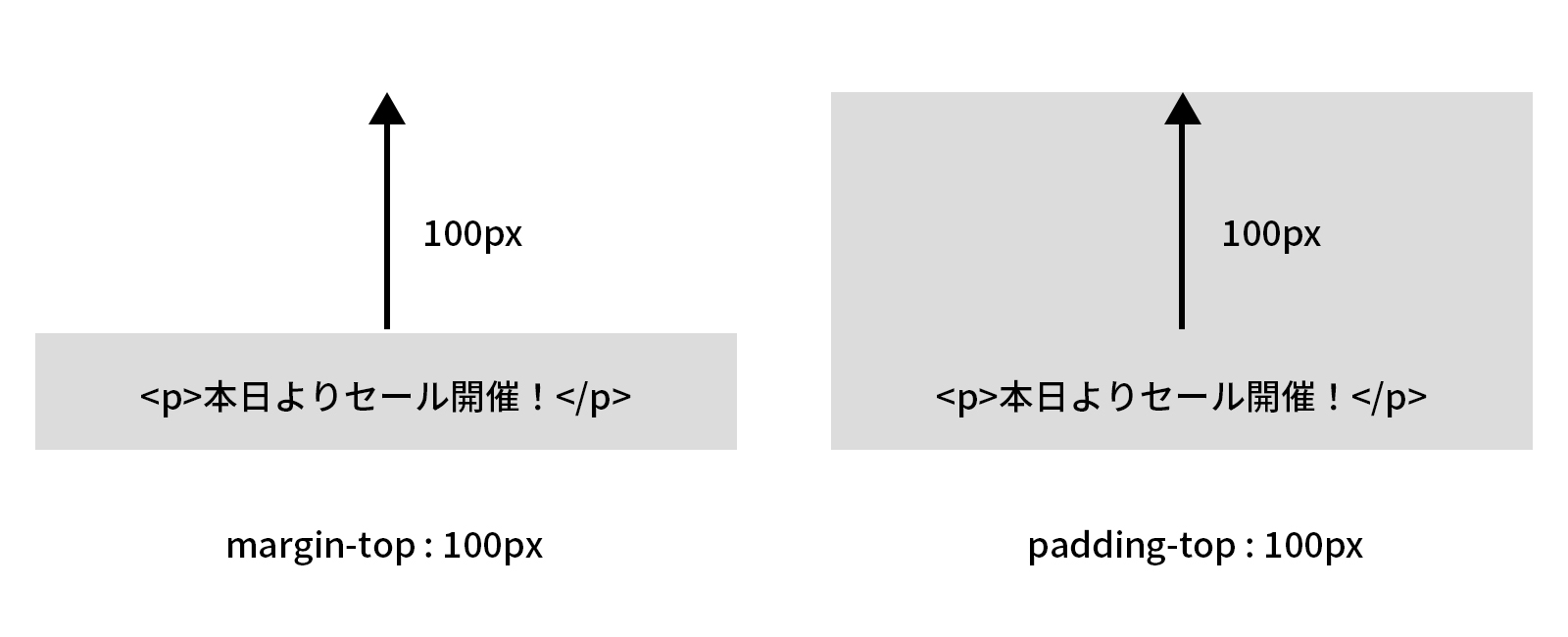
要素はボックスの外側と内側に余白を持ちます。外側の余白はmarginで、内側の余白はpaddingで設定します。
p {
margin-top: 100px;
}p {
padding-top: 100px;
}

「インラインボックス」の場合、上下のpaddingは上手く制御できない。調整をしたい場合は「ブロックボックス」か「インラインブロック」に変更した方が扱いやすいよ。
要素サイズと「padding」「border」の関係
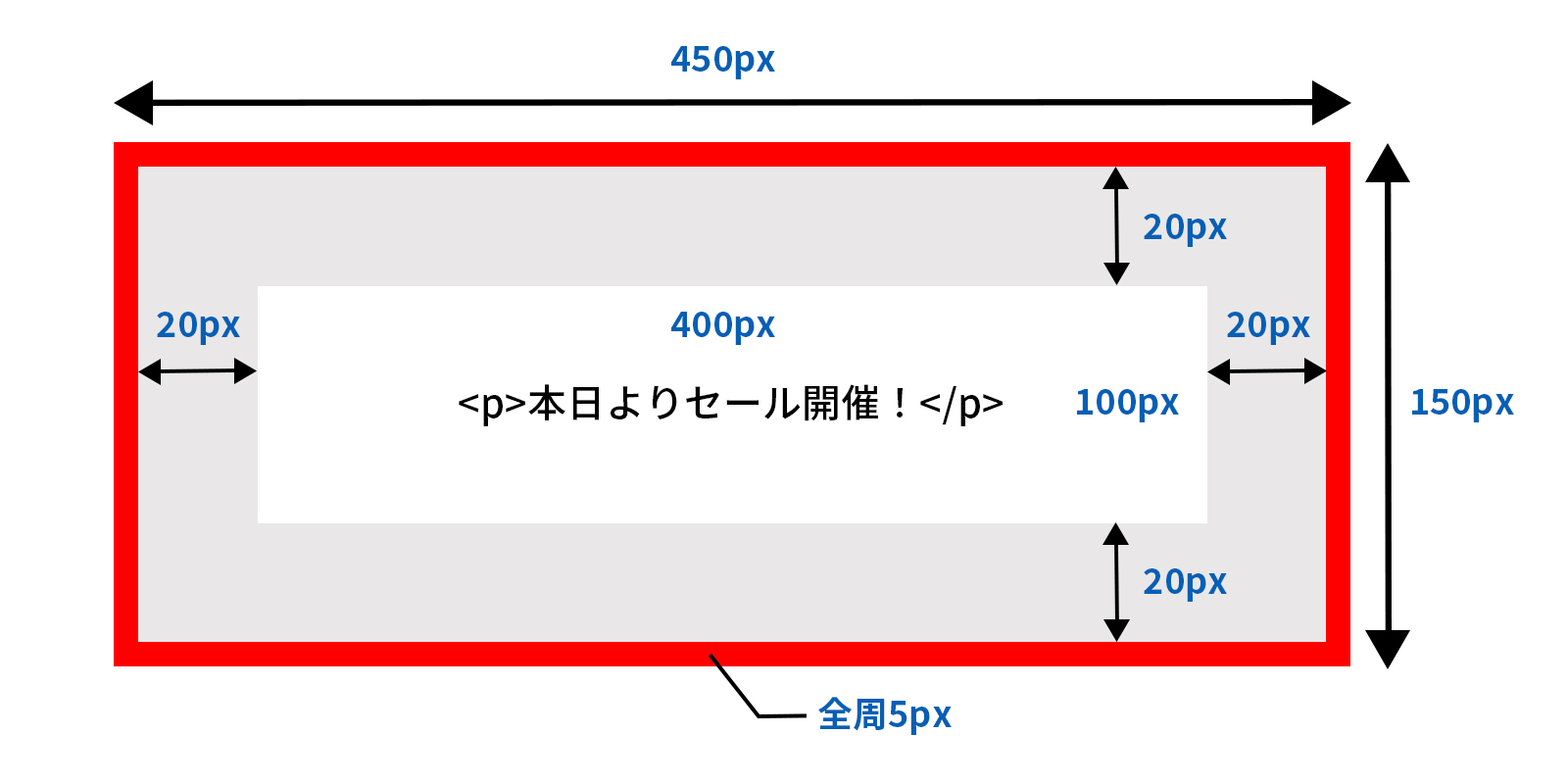
paddingやborderの値はデフォルトでは要素のサイズに内包されません。次のコードと結果を見てみましょう。
p {
width: 400px;
height: 100px;
padding: 20px;
border: 5px solid #ff0000;
}
この様にpaddingやborderの値は要素のサイズにプラスされます。その結果、要素の実際のサイズはそれぞれの値を含めたトータルの数値となります。

実際の幅を400pxにしたい場合は計算してwidth: 350px;にするんですね。めんどくさいなー。

そういうと思いました。そこでbox-sizingプロパティの出番です。
box-sizing プロパティの値
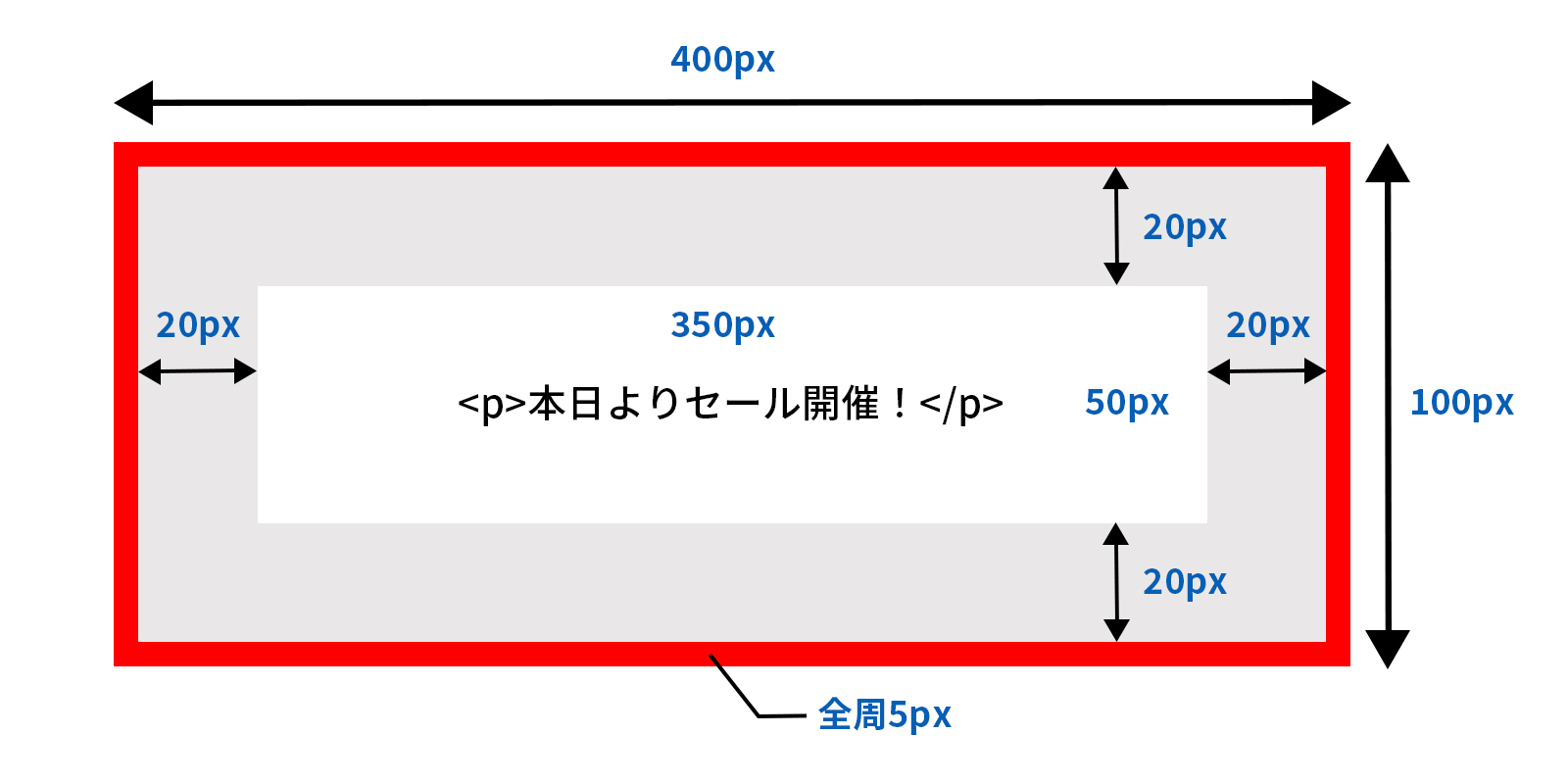
paddingやborderの値を要素のサイズに内包したい場合はbox-sizingプロパティの値をborder-boxに設定します。CSSに次の1行を追記しましょう。
p {
width: 400px;
height: 100px;
padding: 20px;
border: 5px solid #ff0000;
box-sizing: border-box;
}
結果paddingやborderの値はボックスの内側に内包される様になります。
| プロパティ | 値の例 | 値の説明 |
|---|---|---|
| box-sizing | border-box | 要素のpaddingやborderの値を、widthheightに含める。 |
| content-box | 要素のpaddingやborderの値を、widthheightに含めない。初期値。 |

こっちの方が分かりやすいですね。

この設定はよく使われるので覚えておこうね。次は要素を真ん中に寄せたい時のCSSの設定についてです。

