
HTMLがどういうものかちょっと分かってきました。

今回はheadタグとbodyタグの説明だよ。
headタグの中身
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>上記はVSCodeのエメットで入力したコードです(言語の属性は“ja”に変更済)。このコードからheadタグだけ抜き出したのが次になります。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>2行目、3行目は今は「とりあえず書いておく」くらいの認識で大丈夫です。4行目についてはtitleタグという非常に重要なタグになります。
titleタグとは

titleタグはその名のとおり「Webサイトのタイトル」を設定するタグです。次の2ヶ所で使われます。

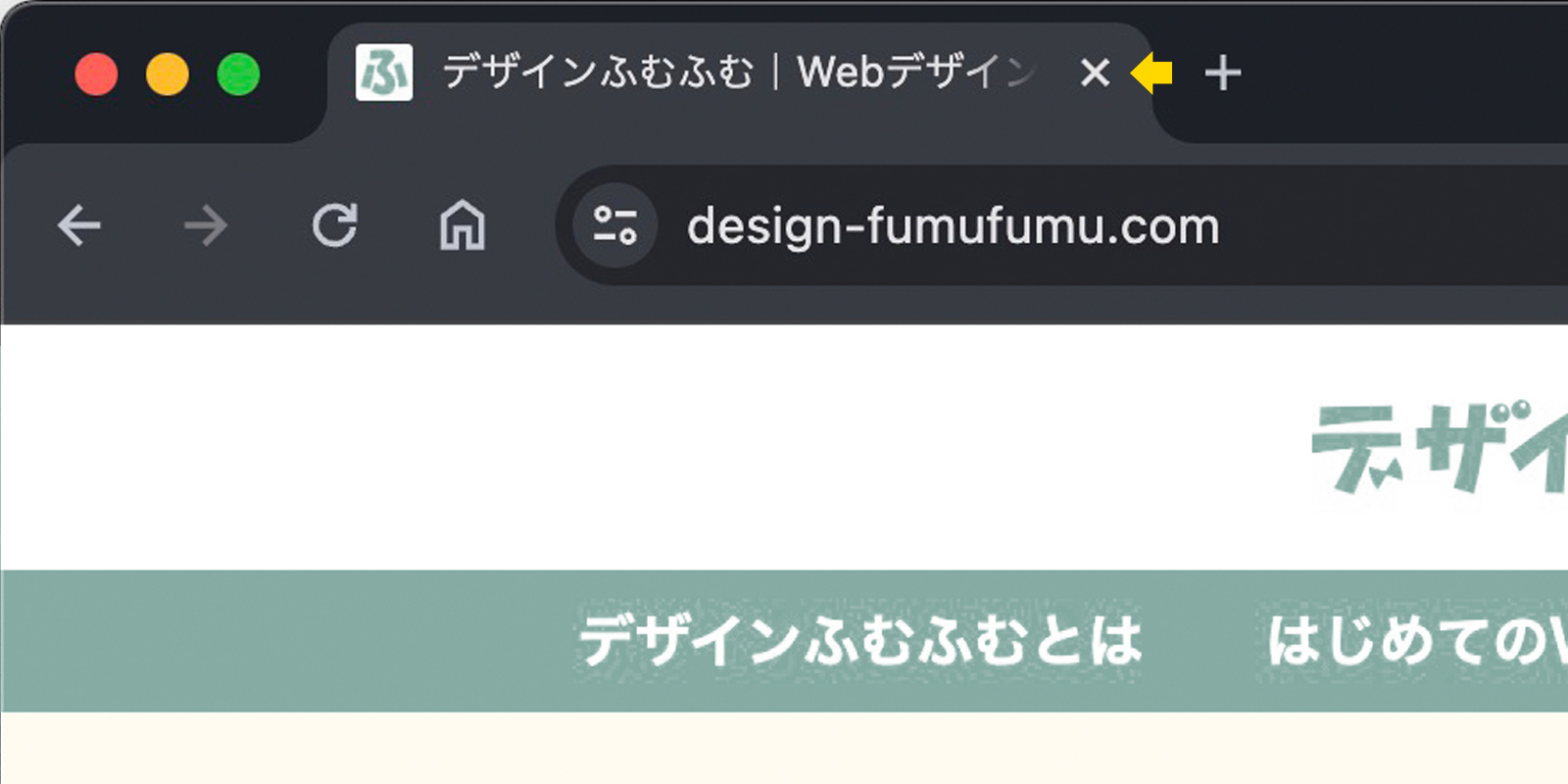
一つ目はブラウザのタブなどに表示されるテキストです。

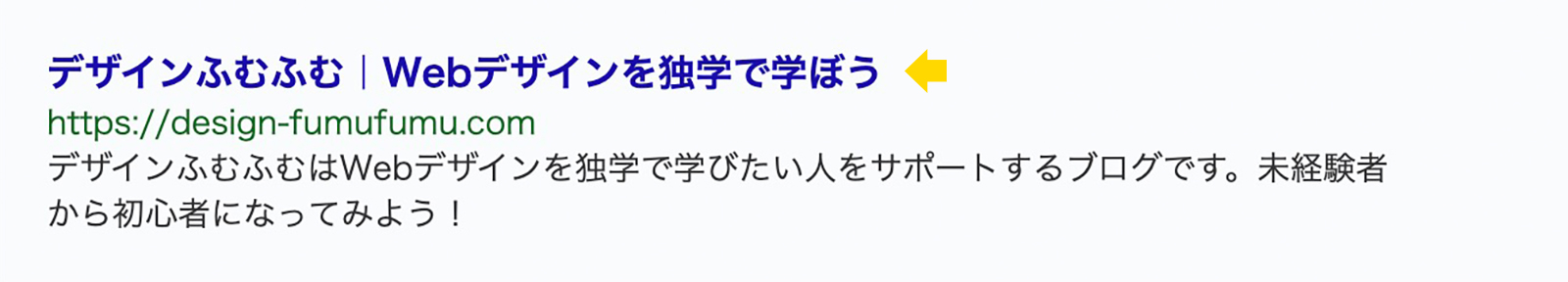
2つ目はGoogle検索などで表示された時のメインのテキストです。titleタグはSEO(検索順位に関わる最適化)にとっても非常に重要なタグですので、必ず記述しておきましょう。

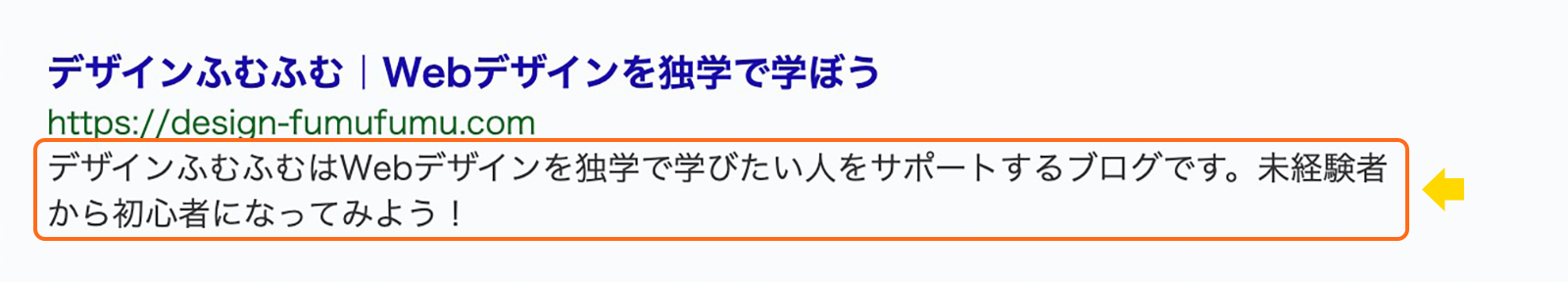
検索画面のタイトル下の文章はどこで設定しますか?

じゃあせっかくなので、一緒に説明しておこう。
meta description(メタディスクリプション)について

Google検索などで表示される、Webサイトの説明文はmetaタグというもので設定します。metaタグはサイトの内容や設定などを記述しておくタグです。サイトの説明文を追加する場合もheadタグの中にmetaタグを追記します。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="デザインふむふむはWebデザインを独学で学びたい人をサポートするブログです。未経験者から初心者になってみよう!">
<title>デザインふむふむ</title>
</head>4行目からのmataタグを追記することでサイトの説明を設定することができます。このmetaタグを「メタディスクリプション」といいます。今は深く考えずに以下をコピペして、中身だけ書き換えましょう。
<meta name="description" content="ここにサイトの説明を記述">
metaタグは終了タグが無いタグです。設置場所はheadタグ内であればどこでも大丈夫ですがtitleタグの上くらいがよいでしょう。
descriptionの文字数はデバイスによって表示できる文字数に限界があります。オーバーしたテキストは省略されてしまうので、パソコンでは120文字以内、スマホでは60文字以内くらいにしましょう。descriptionを共用する場合は60文字以内に重要なテキストを含める様にしましょう。
bodyタグの中身
<body>
</body>
bodyタグの中は、からっぽですね。

そうだね。じゃあbodyタグの中にテキストを打ってこんな感じにしてみよう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
ももたろう
むかしむかし、あるところに、おじいさんとおばあさんがすんでいました。
</body>
</html>
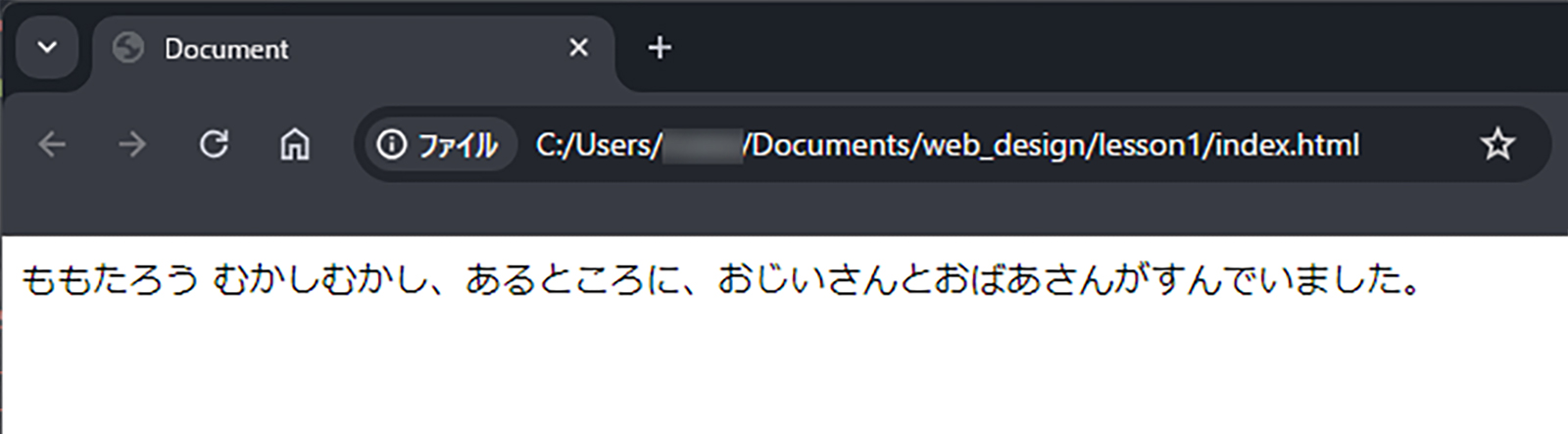
文章が打てたら保存して、htmlファイルを直接ダブルクリックしてブラウザで表示してみよう。ダブルクリックで開かない人は、ブラウザの上にファイルをドラッグしてもOKだよ。

ブラウザにテキストが表示されればOKです。

あれ?タイトルと本文が改行されていません。

じゃあ、HTMLのタグを追加してこうしてみよう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>ももたろう</h1>
<p>むかしむかし、あるところに、おじいさんとおばあさんがすんでいました。</p>
</body>
</html>タイトル部分をh1タグでくくり、本文部分をpタグでくくります。

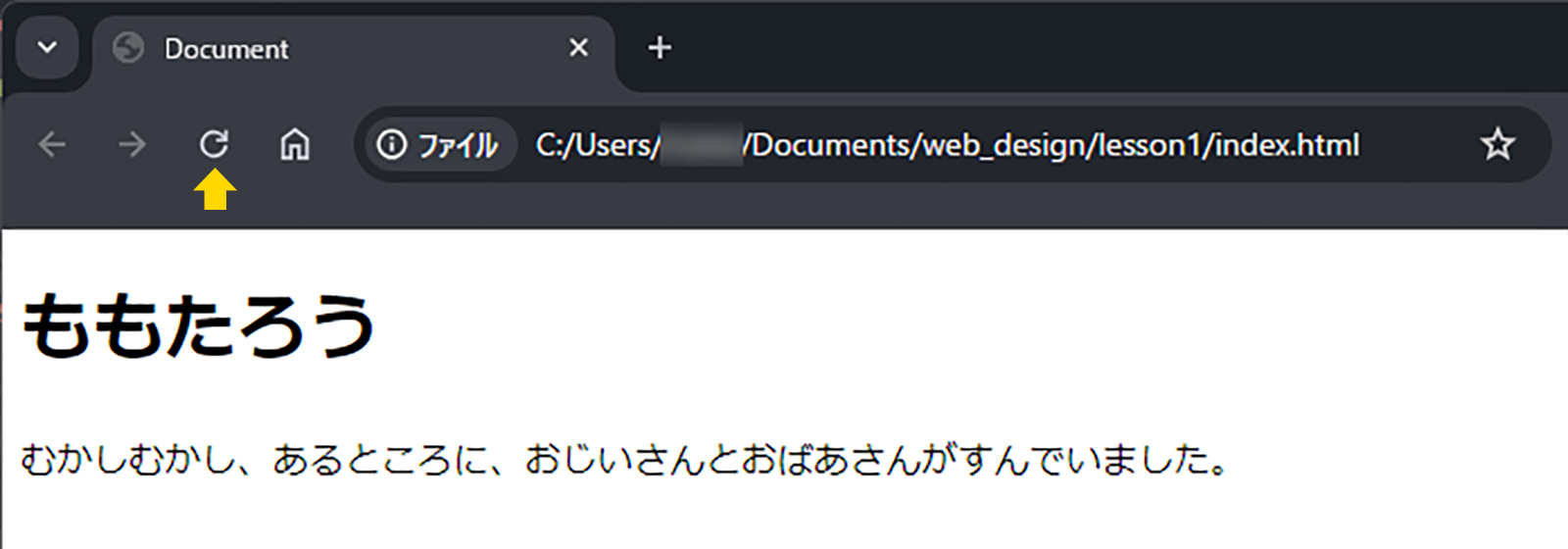
ブラウザの更新ボタンを押し(ブラウザによってデザインや場所が違います)。テキストが改行され、タイトルが太字で大きくなればOKです。

改行されて見た目が変わりました!

ブラウザがHTMLを認識したんだね。こんな感じでbodyタグの中には、Webサイトのコンテンツ(文章や画像等)が入るんだよ。もちろん皆さんが読んでいるこの文章もbodyタグの中に書かれています。
Web制作は「コードを打ってブラウザでチェック」の繰り返しです。VSCode(テキストエディタ)で修正後ブラウザを更新してチェック、の流れは常に行うので覚えておきましょう。
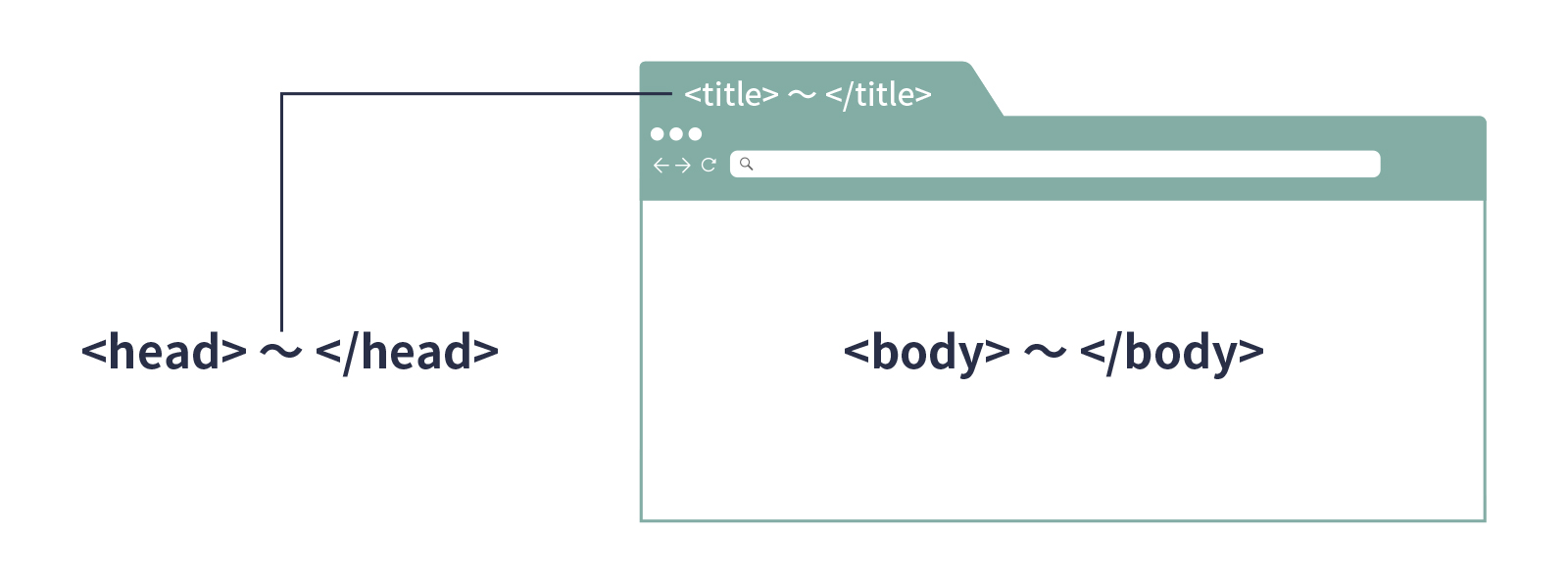
headタグとbodyタグの役割

headタグとbodyタグの役割はなんとなく分かったかな?では最後にまとめをしましょう。

簡単にまとめるとbodyタグの中にはブラウザの画面に表示されるものを記述する。headタグの中には画面に表示されない情報や設定などを記述する。と覚えればOKです。

つまりWebデザインではbodyタグの中にコードを打つことが多いよ。さて次はよく使うHTMLタグを学んでいきましょう。

