作ったWebページのレイアウトが崩れたまま直せません?原因を知りたいのですが、見つけ方のコツはありますか?

そういう場合はブラウザの「デベロッパーツール(開発者ツール)」が便利だよ。それじゃあ使い方を一緒に見てみよう。
デベロッパーツールの開き方
デベロッパーツールはほとんどのブラウザに標準で備わっている機能です。ブラウザごとに呼び方が違う場合があり、safariの場合は「Webインスペクタ」といいます。どのブラウザを使用しても良いですが、使いやすさの側面からGoogleの「Chrome」をおすすめします。ここからは「Chrome」を使って解説を進めますのでダウンロードがまだの場合は、まずインストールしましょう。

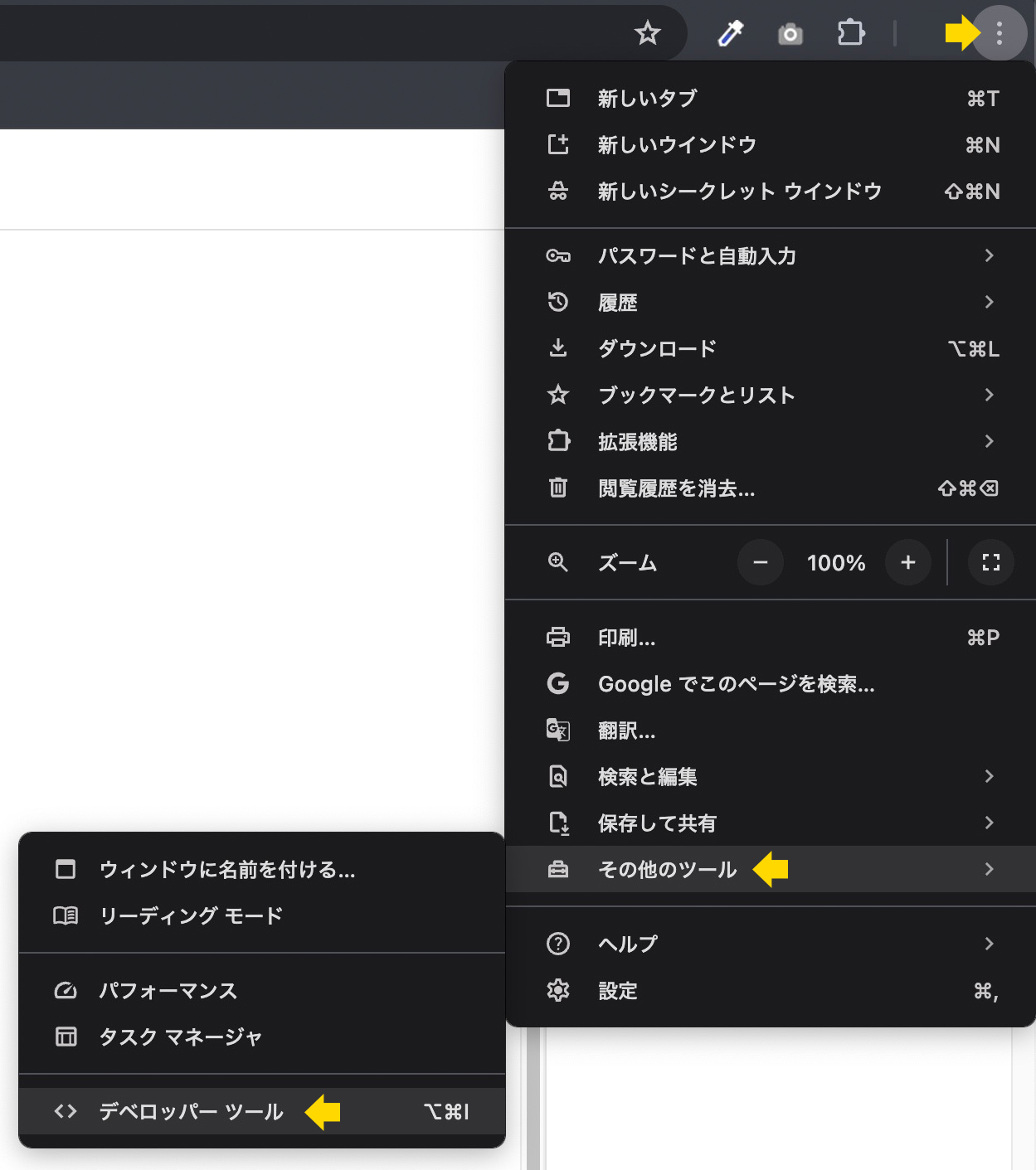
ブラウザを開いたら右上のメニューボタン>その他のツール>デベロッパーツールで開きます。ショートカットはF12(fn + F12)キーに設定されています。

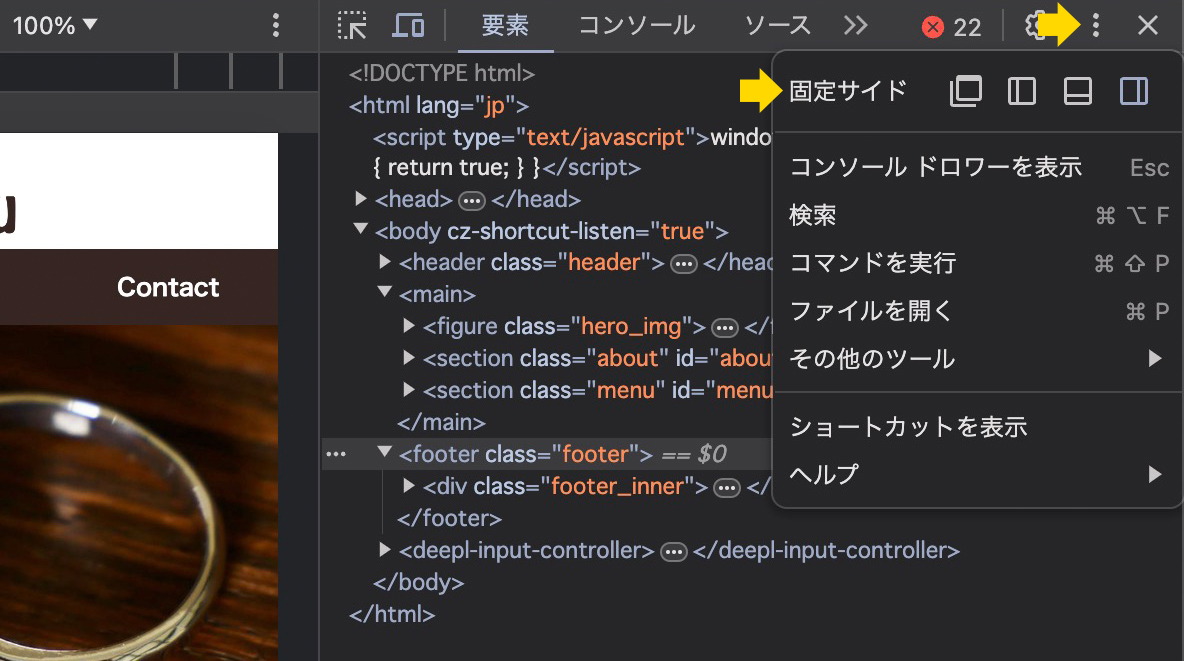
開いたデベロッパーツールは、ツール右上のメニューボタンから「固定サイド」を選ぶことで、レイアウト位置を選ぶことができます。
HTMLのソースコードの見方
ソースコードからデザインの位置とサイズを調べる

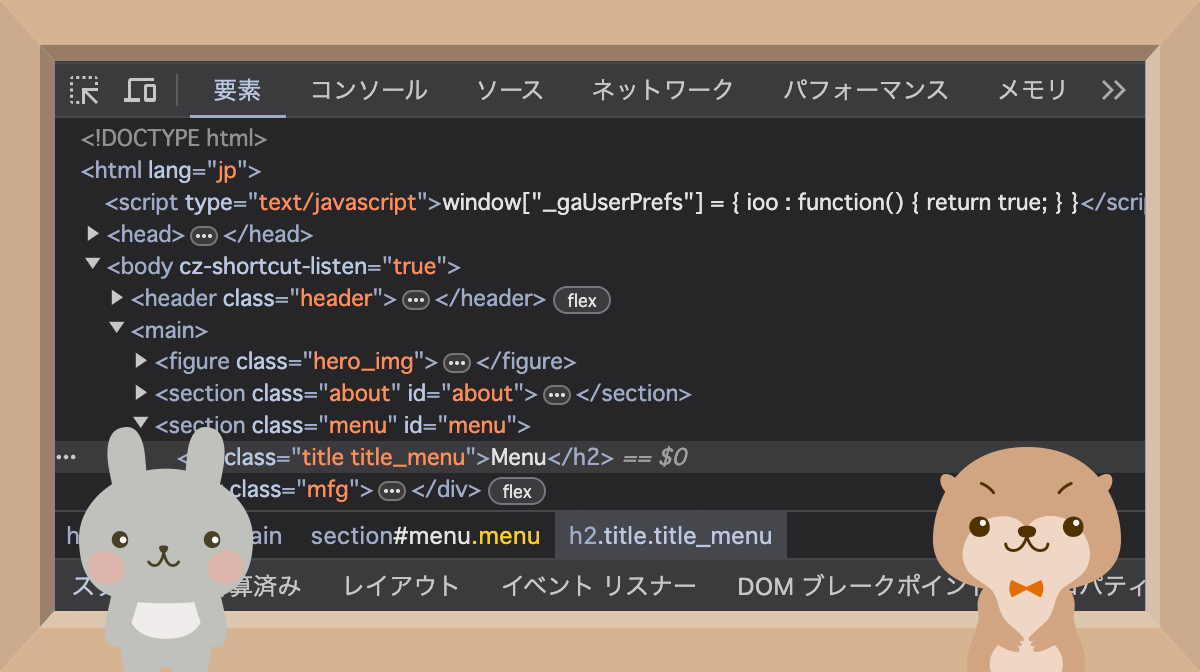
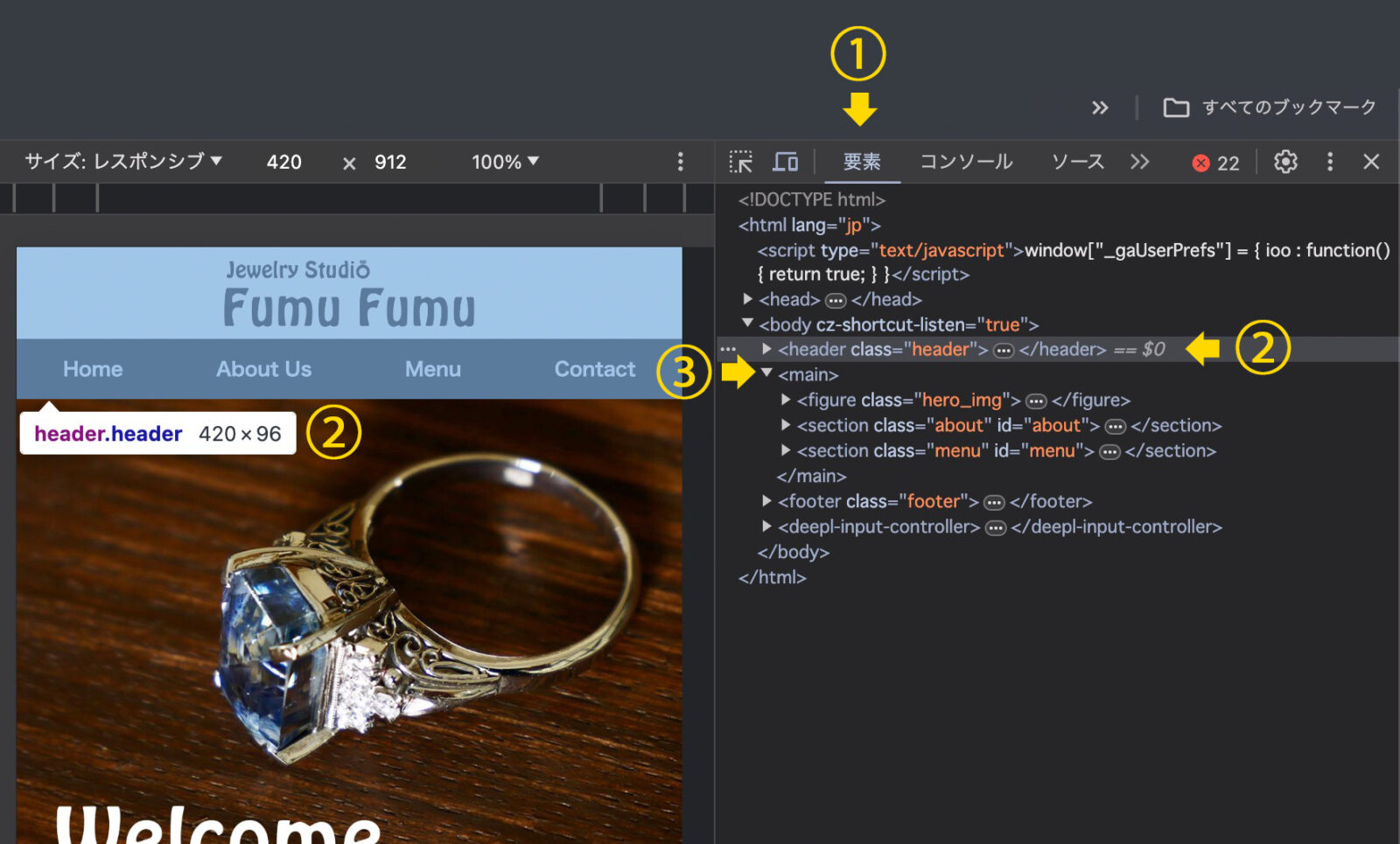
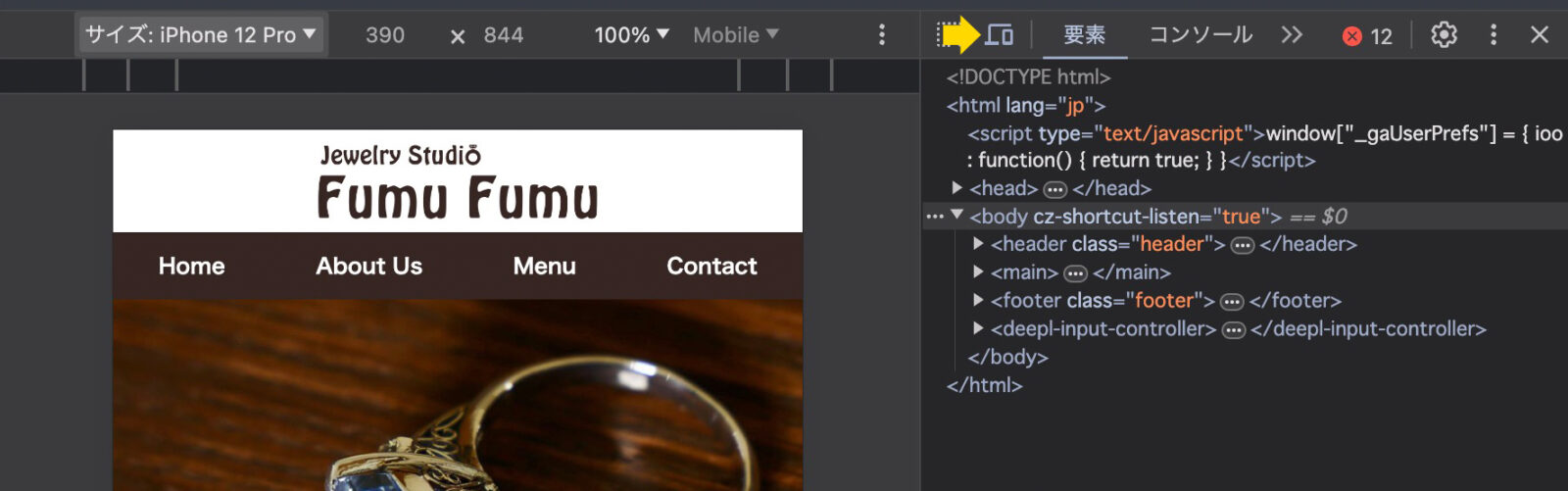
- 要素タブを選択する。
- ソースコードの上にカーソルを乗せるとデザイン側がハイライトされる。同時に要素のwidth heightも吹き出しで確認できる。
- ソースコードの▶矢印をクリックすると、要素の階層を開くことができる。
デザインからソースコードの位置と適用CSSを調べる

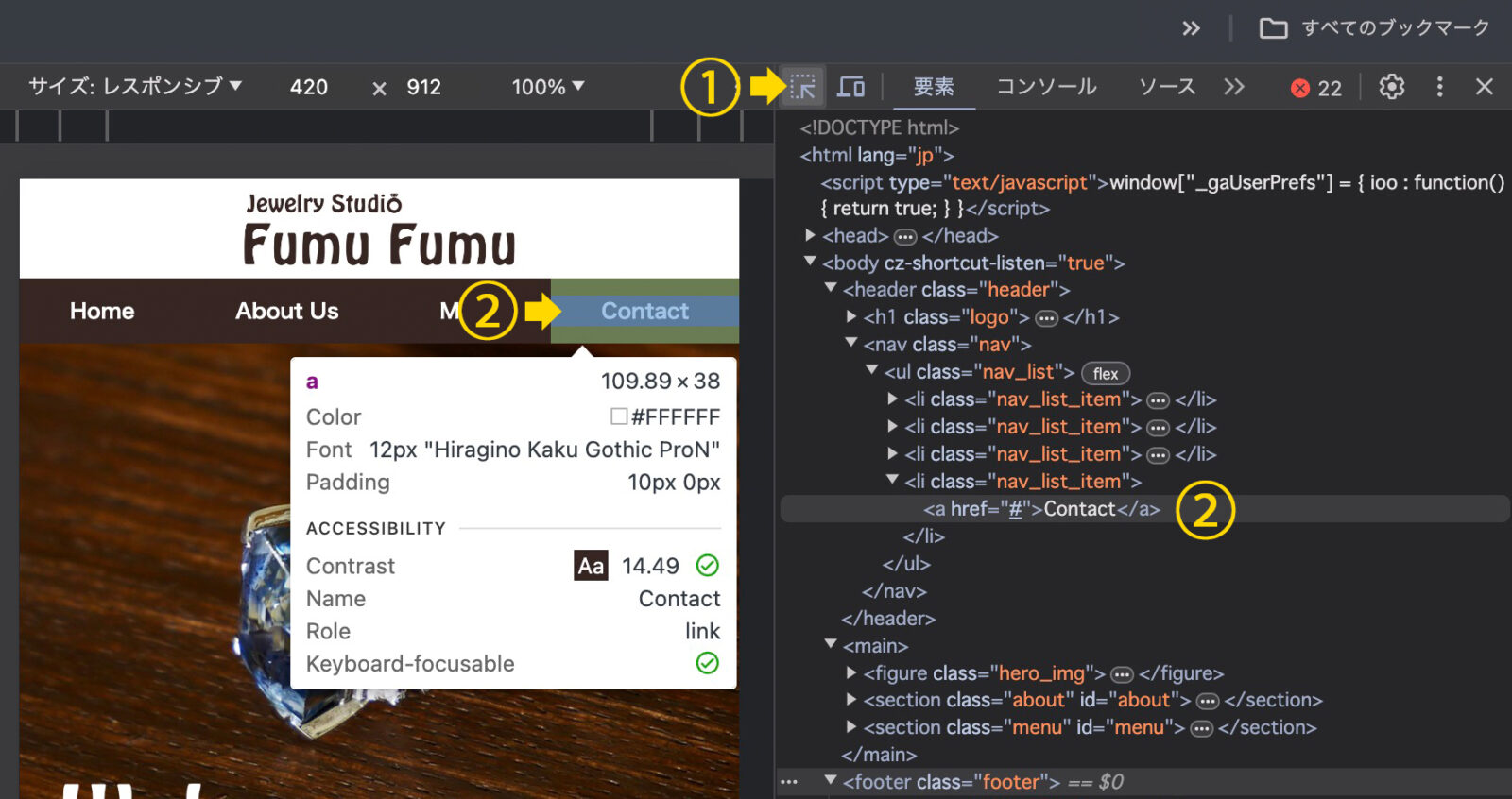
- 矢印アイコンをクリックする。
- デザイン側の要素の上にカーソルを乗せると、その要素のサイズと適用されているCSSが吹き出しで表示される。同時にソースコード側の要素の位置がハイライトされる。
ソースコードを編集してデザインに反映させる

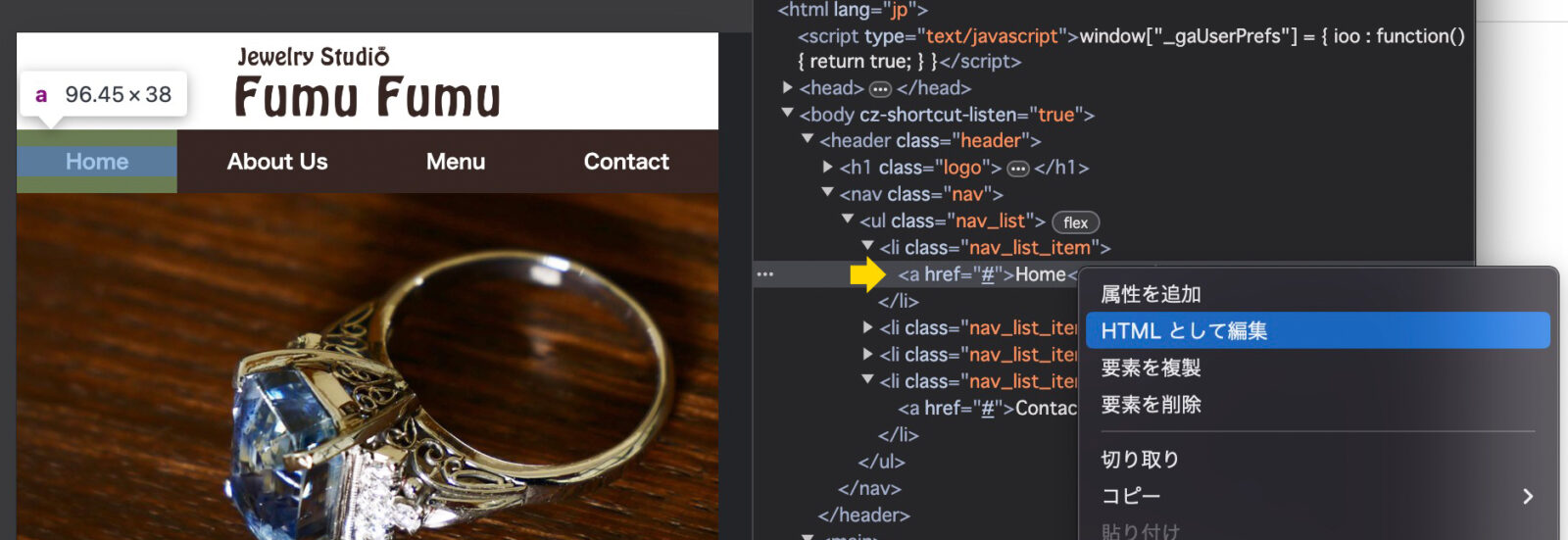
ソースコード上の編集したいタグの上で右クリック>HTMLとして編集をクリック。

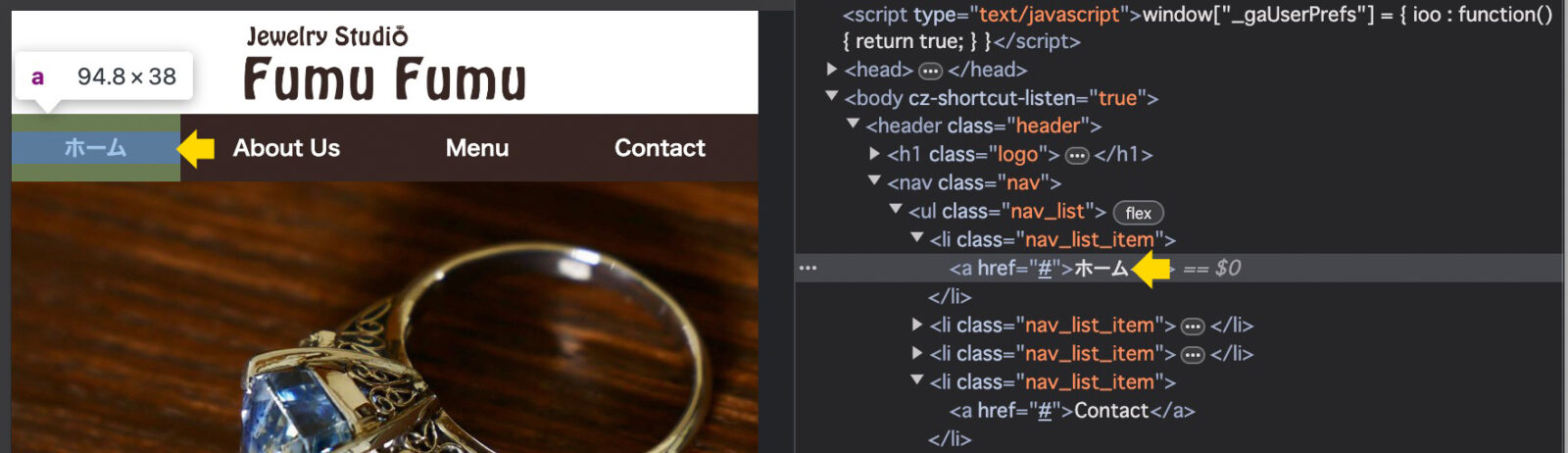
編集した内容が、デザイン側に反映されます。他にも要素を複製したり、削除したりと一時的なテストを試すことができます。

これはあくまでもプレビューなので、実際のHTMLファイルに影響しません。元に戻したい場合はブラウザを更新すればOKだよ。
CSSのソースコードの見方
HTMLから適用されているCSSを調べる

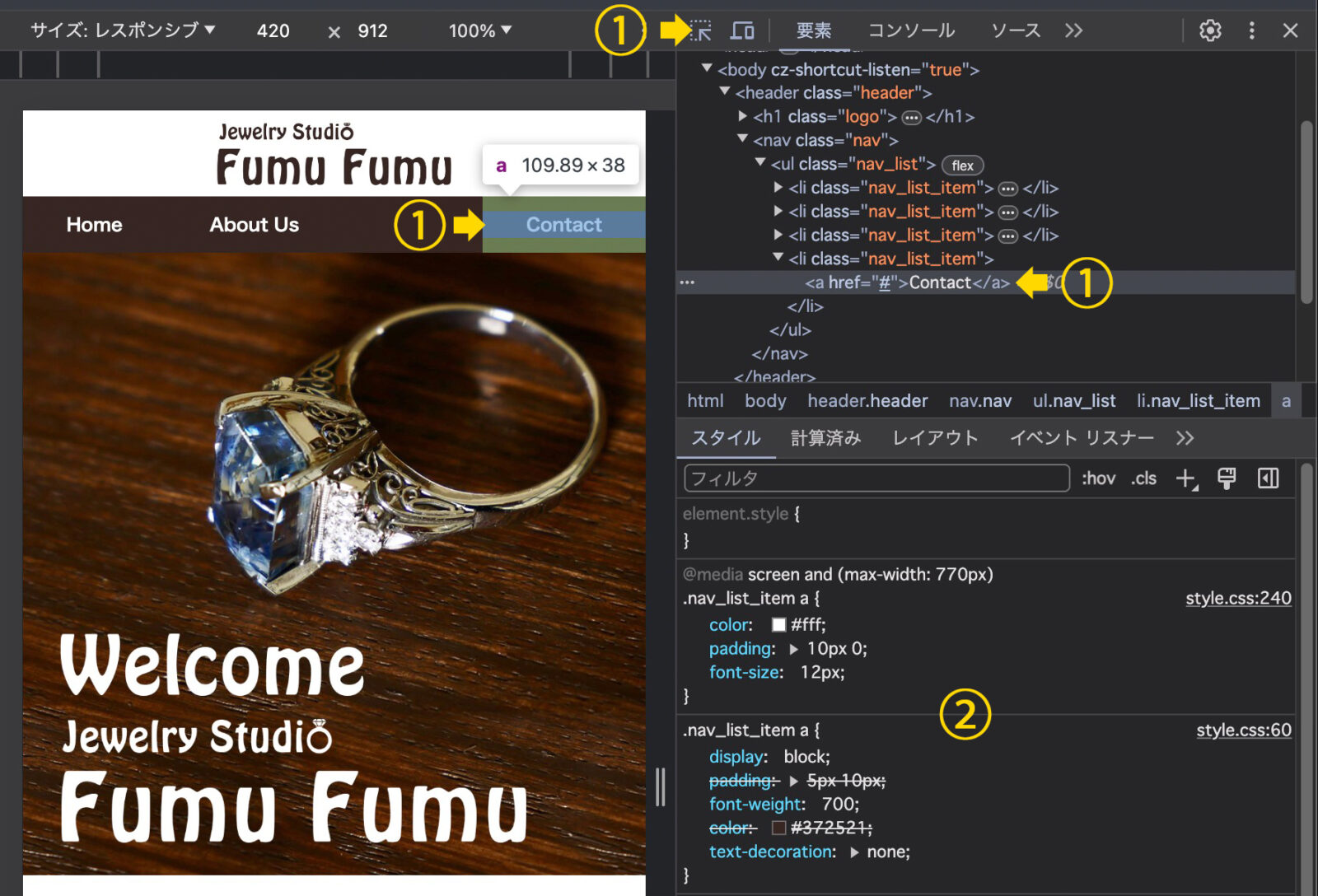
- HTMLソースコードをクリックする。もしくは矢印アイコンをクリックしてからデザイン側の要素をクリックする。
- スタイルタブにクリックした要素に適用されているCSSが表示される。
ソースコードを編集してデザインに反映させる

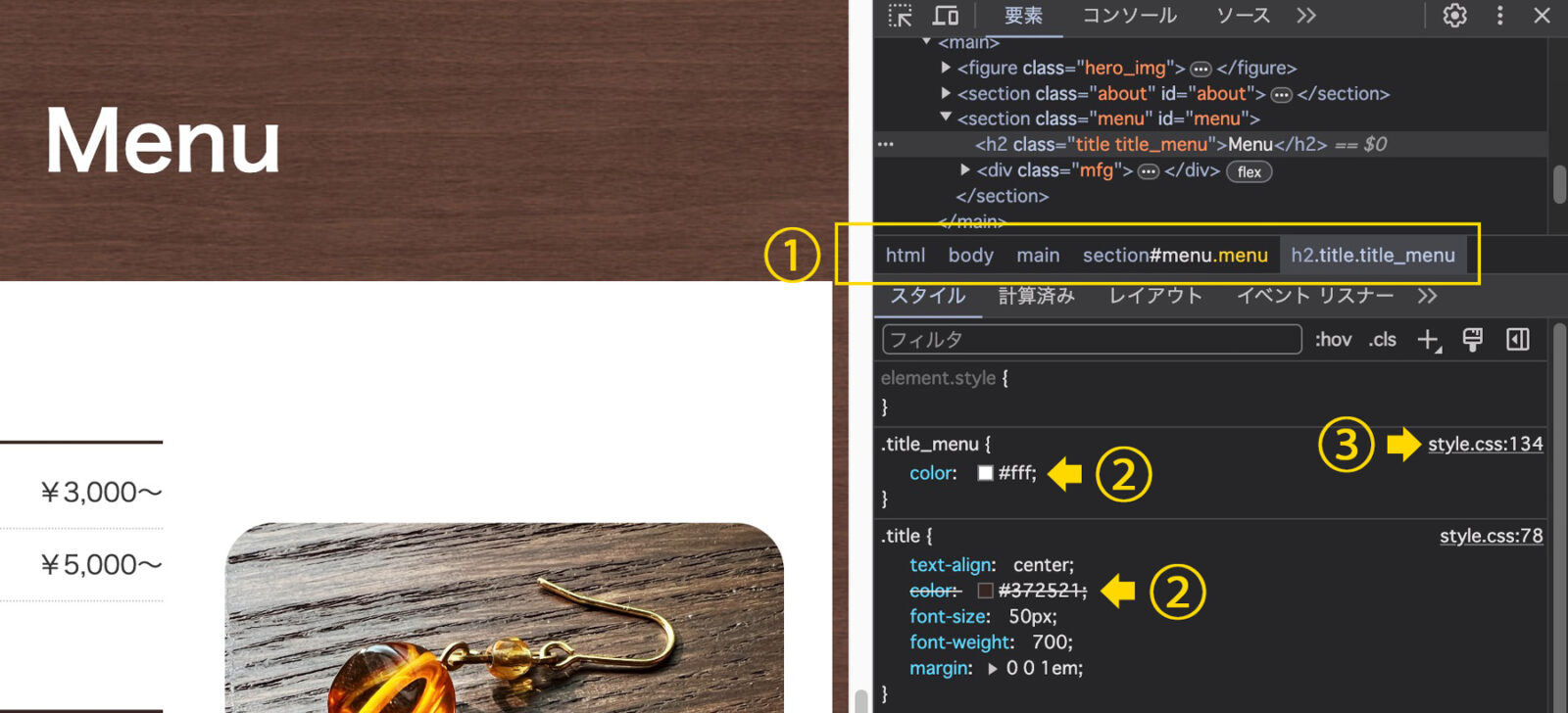
- 要素名タブは選択した要素の階層を表しているので、親子関係のチェックができます。
- CSSスタイルに取り消し線がある場合は、別のスタイルで上書きされていることを表します。
- 右側には適用されているCSSファイル名とファイル内の行数が表示されます。

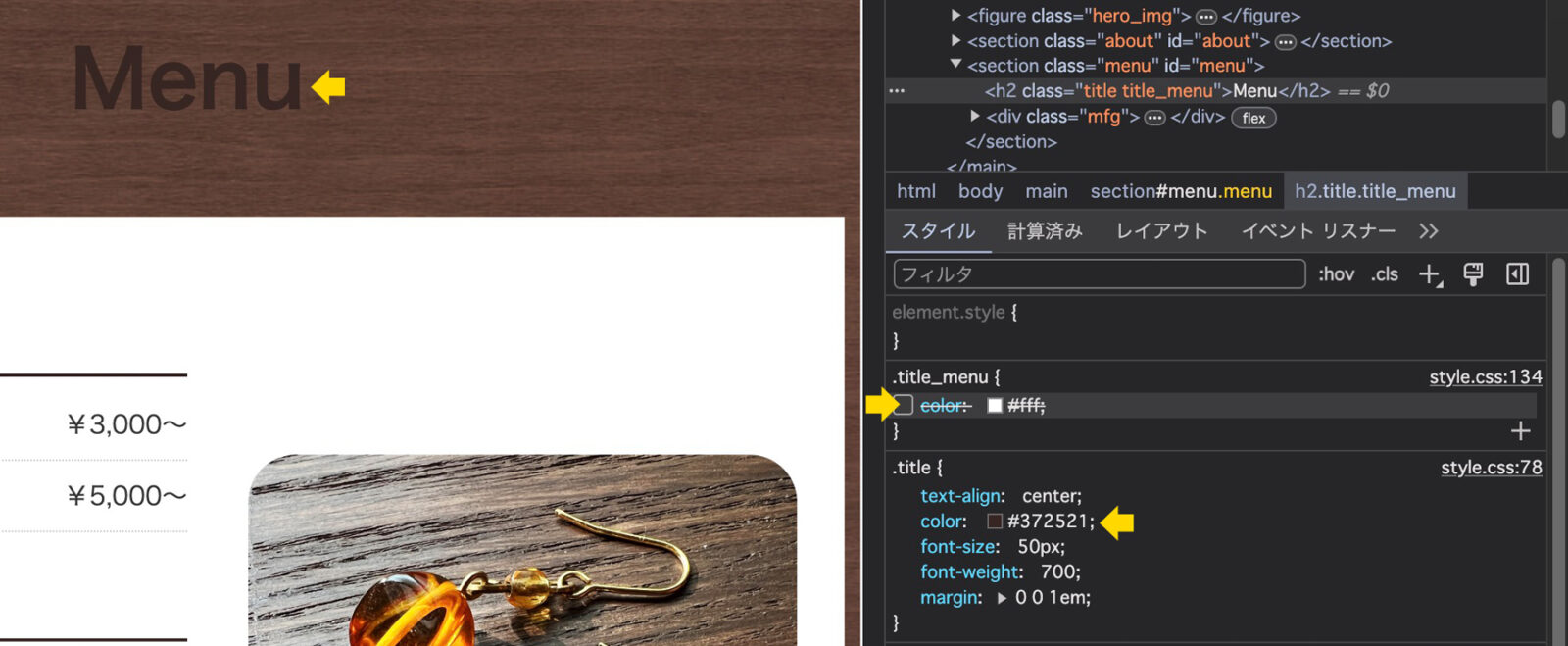
スタイル横のチェックボックスをオフにすることで、適用されているスタイルを非表示にすることができます。

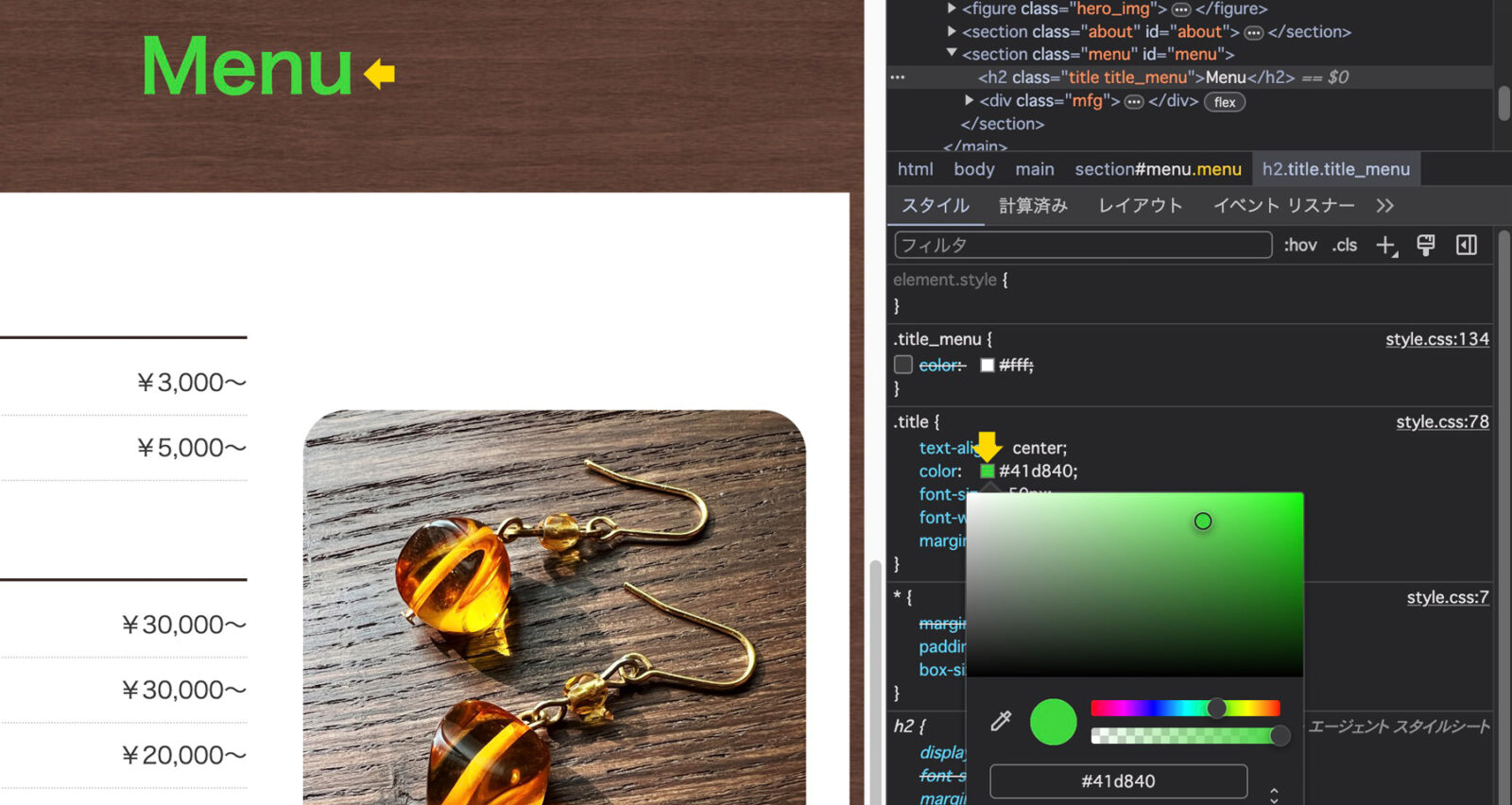
カラーチップが表示されているスタイルは、チップをクリックすることで色変更ができます。

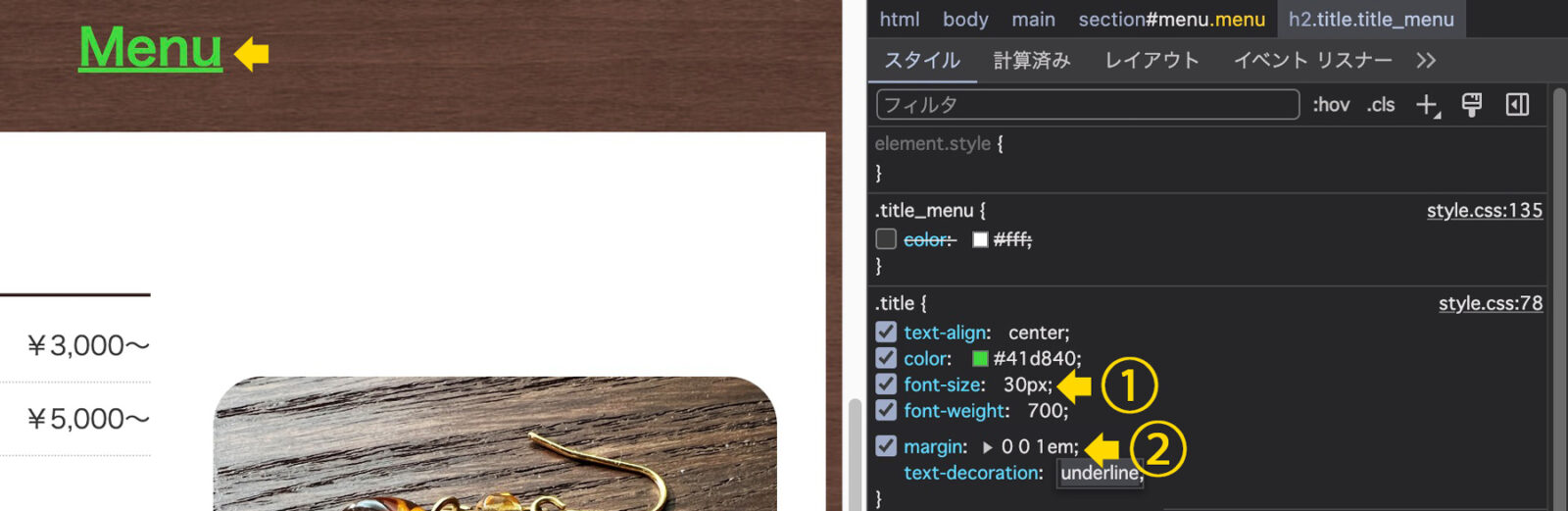
- 表示プロパティの値の上をクリックすると、値を変更することができます。
- 一番下のスタイルの右側をクリックすると、下に新たなスタイルを追記することができます。

CSSもファイルが変更されているのではなく、プレビューなので安心して触ってみよう。

すごく便利ですね!これでレイアウト崩れの原因が探しやすくなりました。
レイアウトが崩れている場合はデベロッパーツール上で、
- HTMLの要素のサイズが想定より大きい、小さいをチェックする。特に要素の幅が画面より大きい場合は注意。
- 原因となっていそうなHTMLの要素を削除してみて、直るかチェックする。
- 原因となっている要素のCSSスタイルをオン・オフしてみて直るかチェックする。

などを試してみて原因探しをしてみよう。原因探し以外にも、デザインの微調整の検討にも非常に便利なので、積極的に使ってみよう。
レスポンシブデザインの確認方法
デベロッパーツールにはデバイスごとのサイズやブレイクポイントの表示など、レスポンシブデザインを制作するうえで便利な機能も備わっています。

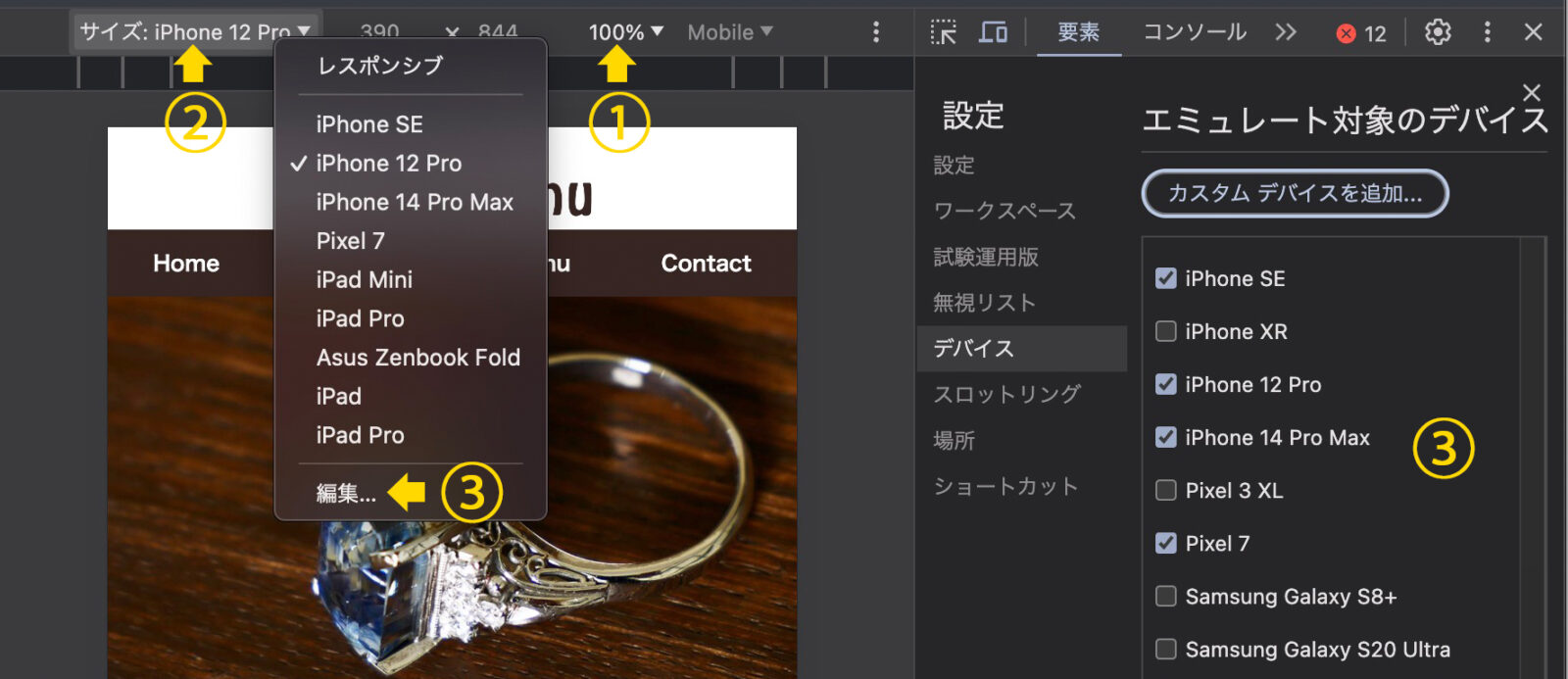
デベロッパーツールのデバイスアイコンをクリックすると、レスポンシブ画面に切り替わります。

- 画面上の表示サイズが切り替えられます。
- デバイスサイズの切り替えが可能です。
- 登録デバイスの変更は、編集ボタンから対象デバイスのチェックボックスをオン・オフします。

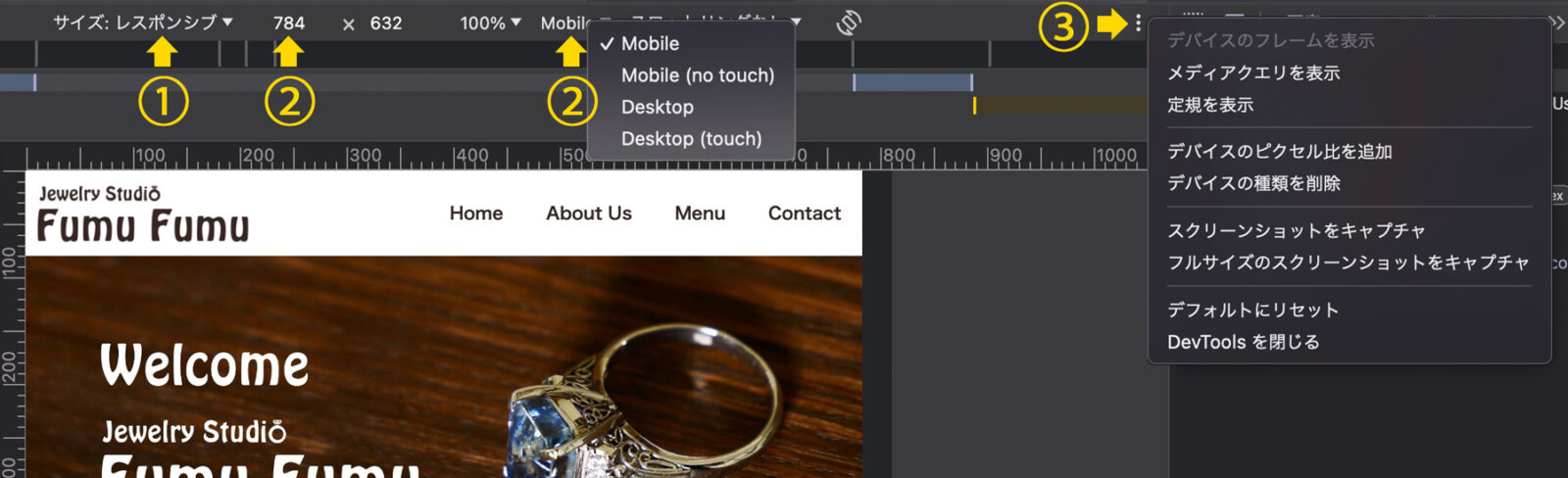
- サイズをレスポンシブに切り替えます。
- レスポンシブに切り替えると任意のサイズ変更や、モバイルなのかパソコンなのかの切り替えも可能になります。
- オプションメニューの中には他にも設定項目があります。中でも「フルサイズのスクリーンショットをキャプチャ」は画面外も含めたページ全体のスクリーンショットが保存できるので非常に便利です。
キャッシュの制御
Webブラウザにはキャッシュという機能があります。キャッシュとはブラウザがWebページの情報を一時的に保管し、再度そのページを開いた時の読み込み速度を短縮する機能です。非常に便利な機能ではありますが、Webデザインを行っているとキャッシュのために画像やCSSの修正が反映されないということがあります。デベロッパーツールにはキャッシュを一時的にオフにする機能もありますので、合わせて見ておきましょう。
ブラウザのキャッシュを一時的に無効化する

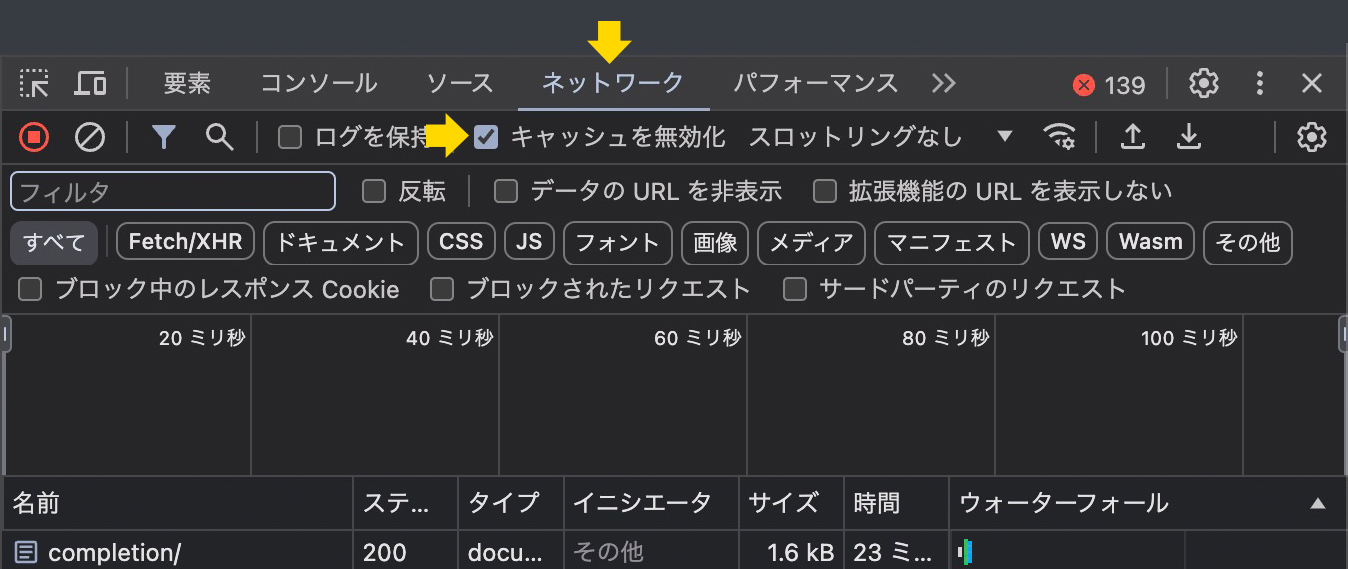
デベロッパーツールのネットワークタブを開き、キャッシュの無効化にチェックを入れます。これでデベロッパーツールを開いている間は、ブラウザのキャッシュ機能が働かなくなります。制作途中に修正などが反映されないということが無くなるので、コーディングのチェック中はデベロッパーツールを開きっぱなしにしておくことをおすすめします。
ブラウザのキャッシュの削除
デベロッパーツールを使用すればキャッシュをさせないことは可能ですが、すでにキャッシュされたデータに関しては影響しません。もしキャッシュのためにページが更新されない様な状態であれば、キャッシュの削除で対応します。

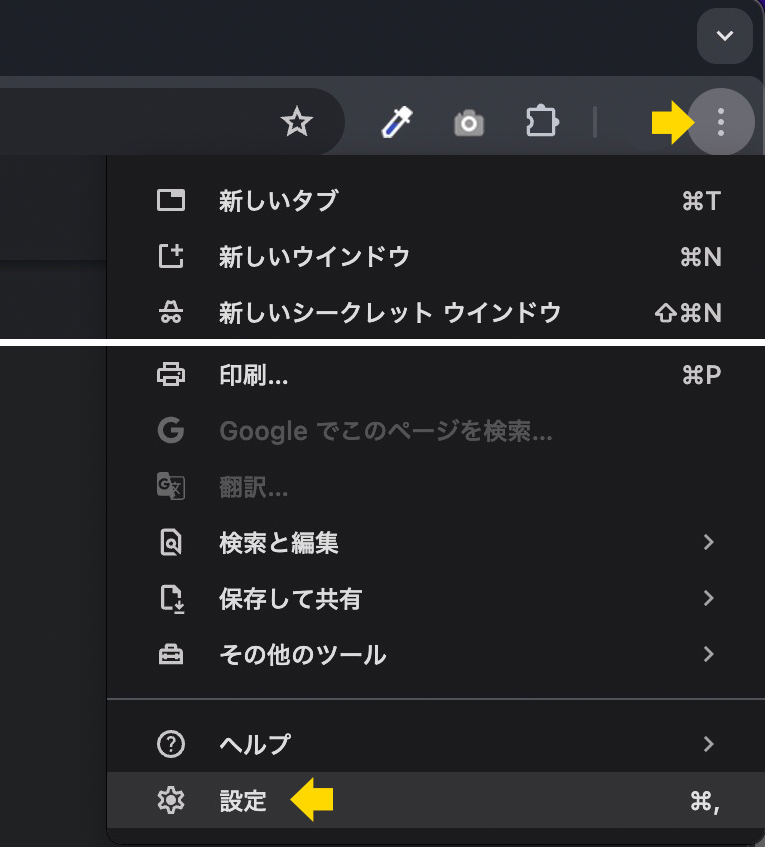
右上メニューボタンから一番下の設定を選びます。

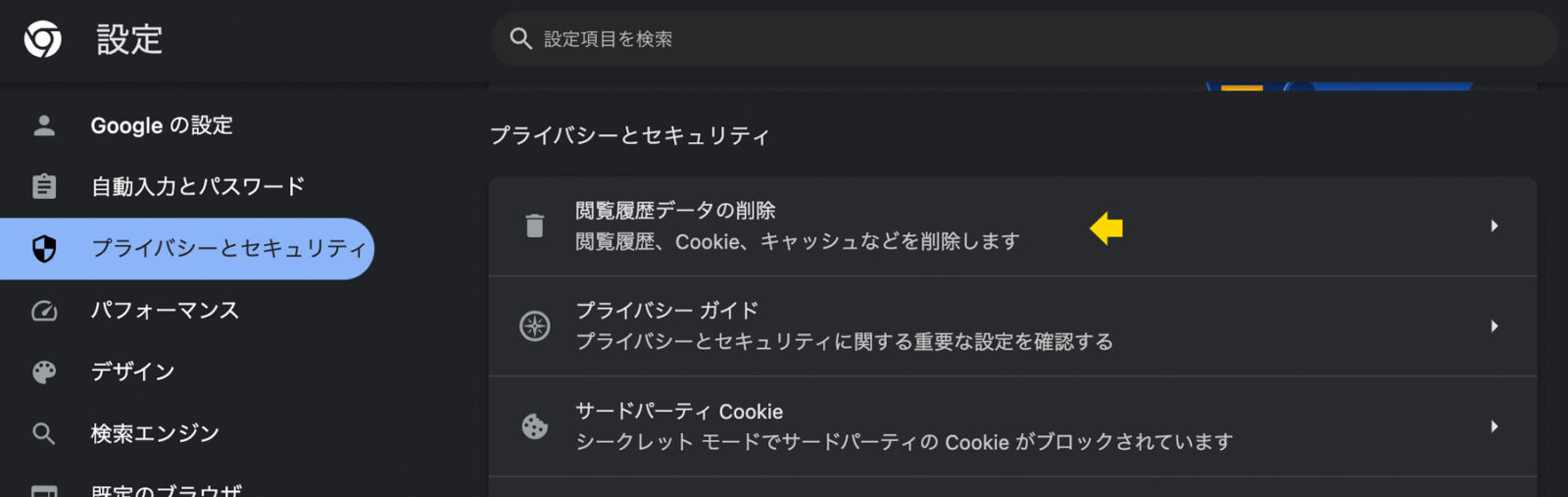
プライバシーとセキュリティ>閲覧履歴データの削除を選択します。

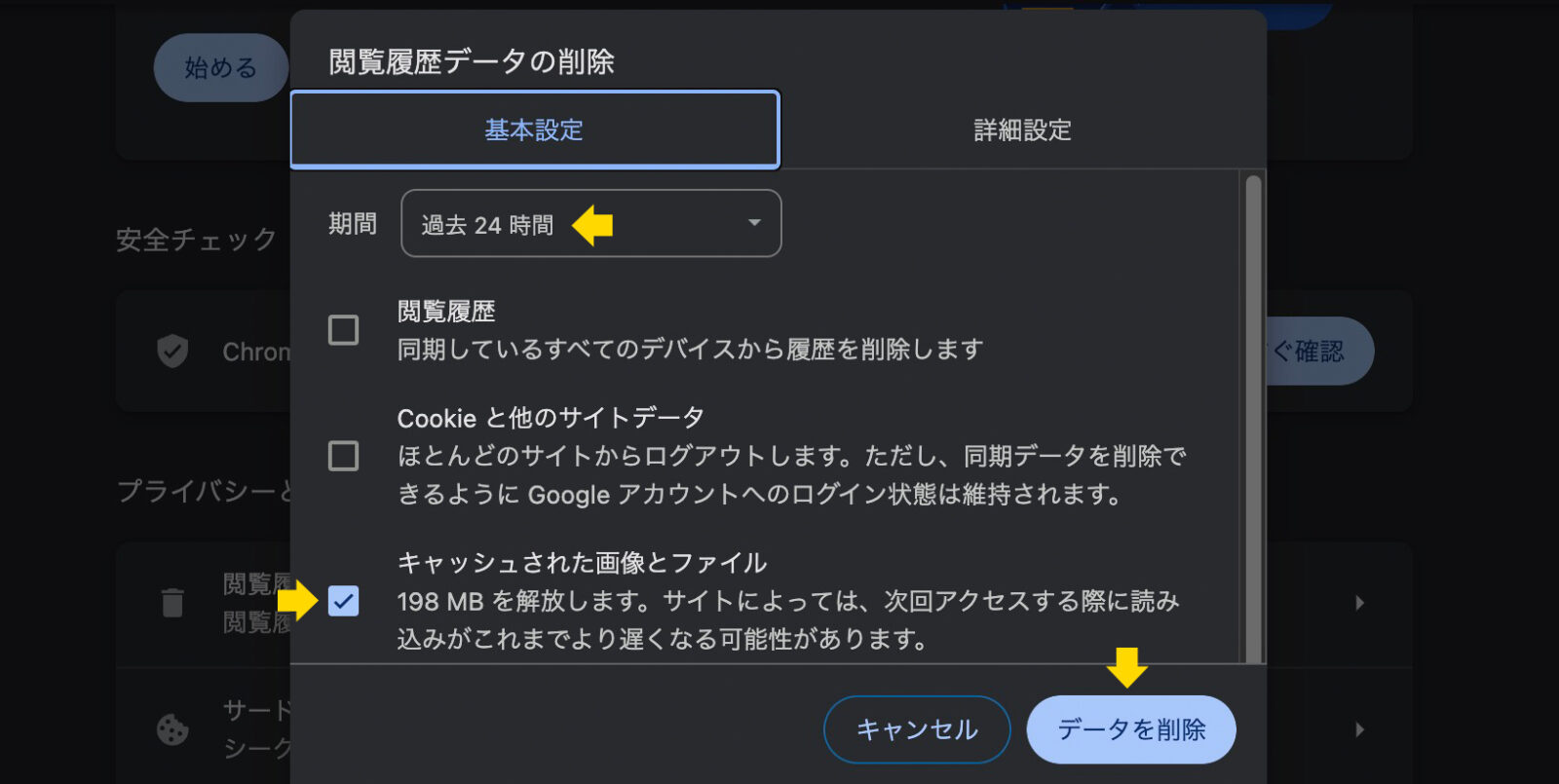
画像やCSSの情報はキャッシュされた画像とファイルの項目に保存されているのでチェックを入れ、削除したい期間を設定し、データを削除ボタンを押します。これでブラウザに保存されていたキャッシュの削除ができました。

デベロッパーツールには他にもいろんな機能があるけれどWebデザインを学ぶうえでは、これらを知っておけばOKだよ。