
今回はCSSのセレクタを少し深堀りしていきます。
CSSのセレクタについて
<h2 class="fruits">お取り扱いフルーツ一覧</h2>
<ul>
<li class="fruits">りんご</li>
<li>みかん</li>
<li>ぶどう</li>
</ul>.fruits {
color: #ff0000;
}この様にh2(見出し)とli(リストアイテム)、どちらにも同じ「class名」がついている場合の結果は以下になります。
お取り扱いフルーツ一覧
りんご
みかん
ぶどう
同じ「fruits」というclass属性が記述されたタグは、同じCSSが反映されます。これを「見出し」には反映させたくない様な場合には、「子孫セレクタ」を使用します。
子孫セレクタの記述方法
CSSのセレクタは様々な指定方法があります。その中でも一番の基礎である「子孫セレクタ」を学びましょう。HTMLの入れ子構造を「親子関係」といいました。その親子関係(子孫関係)をセレクタで表したのが「子孫セレクタ」です。記述の仕方は次の様になります。

<h2 class="fruits">お取り扱いフルーツ一覧</h2>
<ul>
<li class="fruits">りんご</li>
<li>みかん</li>
<li>ぶどう</li>
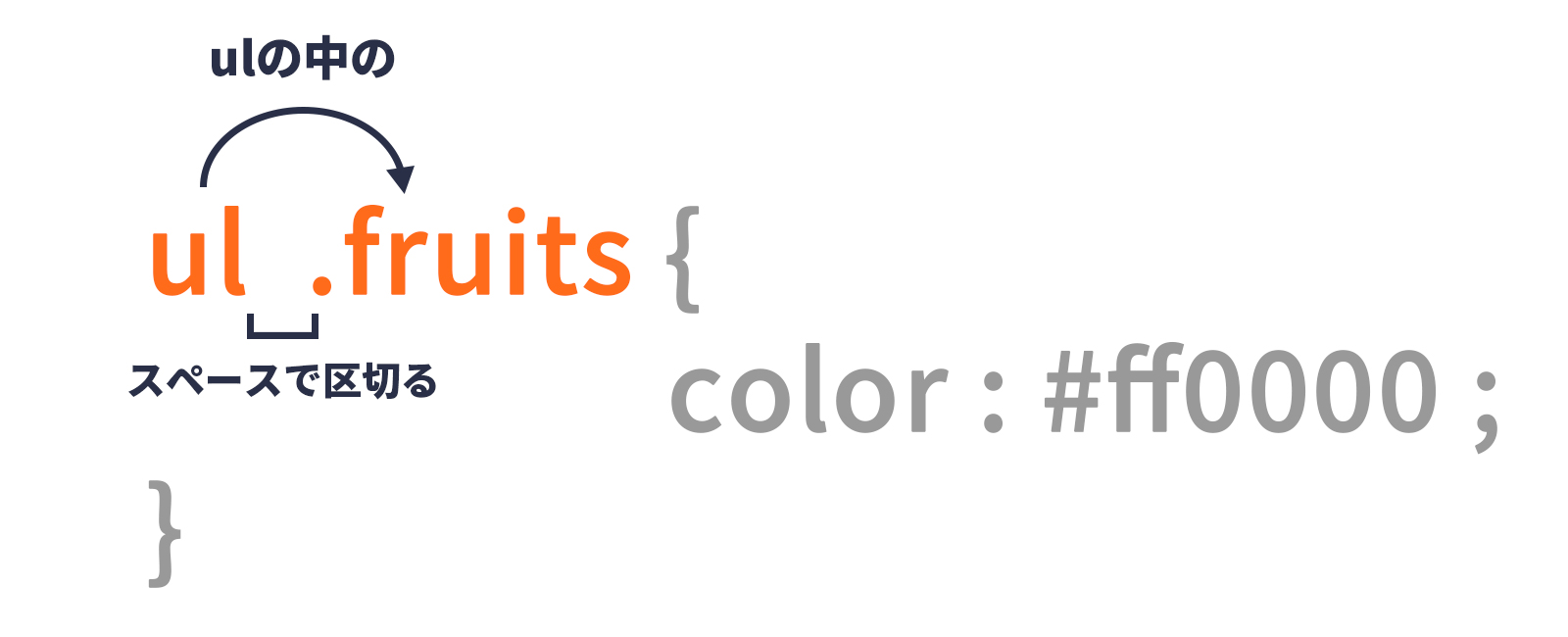
</ul>ul .fruits {
color: #ff0000;
}お取り扱いフルーツ一覧
りんご
みかん
ぶどう
子孫セレクタは親子関係だけでなく、孫やひ孫などの関係も指定できます。次の様に間を飛ばしてもOKです。
<section class="fruits">
<ul>
<li class="apple">りんご</li>
<li>みかん</li>
<li>ぶどう</li>
</ul>
</section>.fruits .apple {
color: #ff0000;
}りんご
みかん
ぶどう
子孫セレクタは親子関係であれば何個でもスペースで区切って記述できますが、管理が難しくなるため、あまり数をつなげない方が良いでしょう。
CSSの優先順位
<section class="fruits">
<ul>
<li class="apple">りんご</li>
<li>みかん</li>
<li>ぶどう</li>
</ul>
</section>.apple {
color: #ff0000;(赤)
}
.apple {
color: #0000ff;(青)
}
実はCSSには優先順位があるんだけど、この場合「りんご」の文字は何色になるかな?

うーん、なんとなく「赤」で。

残念、この場合りんごの文字は青になるよ。HTMLやCSSは上から下にコードが読み込まれていくので、下に同じセレクタの指定がある場合は、上の記述を上書きするんだよ。
CSSは同じセレクタの指定がある場合は、下の記述が優先される。
CSSの詳細度(しょうさいど)
CSSのセレクタには詳細度というものがあります。詳細度とはどのセレクタの指定が一番強いか、という優先順位の度合いです。
<section class="fruits">
<ul>
<li class="apple">りんご</li>
<li>みかん</li>
<li>ぶどう</li>
</ul>
</section>.fruits .apple {
color: #ff0000;(赤)
}
.apple {
color: #0000ff;(青)
}
さてもう一度問題、この場合「りんご」の文字は何色になるかな?

CSSは下が優先なので「青」です。

残念、この場合りんごの文字は赤になるよ。

納得がいきません。

ここで詳細度というものが関わってくるんだ。まずはセレクタ同士の強さを見てみよう。

これはセレクタごとの強度を表した図です。子孫セレクタで何個「class名」や「タグ名」をつなげるかの目安とします。
<section class="fruits">
<ul>
<li class="apple">りんご</li>
<li>みかん</li>
<li>ぶどう</li>
</ul>
</section>この様なHTMLでclass名「apple」を指定したい場合、
.fruits .apple {
color: #ff0000;
}
section ul .apple {
color: #0000ff;
}同じ要素を指定していますが、上のCSSが「class名2個」で20点、下のCSSが「要素名2個+class名1個」で12点、という感じで考えます。結果、上のCSSが反映されます。このような「どのセレクタの指定が一番強いか」という仕組みを「詳細度(しょうさいど)」といいます。

「クラス名1個」と「要素名11個」だと、「要素名11個」が優先されるのですか?

いや、点数はあくまで「class名」や「要素名」が混ざった場合の目安であって、「要素名」だけをたくさんつないでも「class名」が優先だよ。
<ul>
<li>りんご</li>
<li class="orange">みかん</li>
<li>ぶどう</li>
</ul>li {
color: #ff0000;
}
.orange {
color: #0000ff;
}りんご
みかん
ぶどう
この様に「要素名」でCSSを一括適用した後に、「class名」で部分的に上書きする様な記述をよくします。

「id名」での指定は一番強いので、上書きできなくなってしまう場合があるよ。CSSのセレクタに「id名」をあまり使わないのはそういう意味合いもあるんだ。
最優先を指定する !important
<ul>
<li>りんご</li>
<li class="orange">みかん</li>
<li>ぶどう</li>
</ul>li {
color: #ff0000 !important;
}
.orange {
color: #0000ff;
}りんご
みかん
ぶどう
この様に「値」の後ろにスペースを入れて!importantと記述すると、下の「class名」の指定でも上書きできなくなります。!importantはすべての指定を無視して最優先となります。強制的にCSSを適用したい場合のみに使いますが、多用すると収集がつかなくなるので注意しましょう。
全称セレクタ|全ての要素を指定する*(アスタリスク)
CSSには全ての要素(タグ)を一括指定する全称セレクタ(ユニバーサルセレクタ)というものがあります。
* {
margin : 0 ;
padding : 0 ;
}全称セレクタは*(アスタリスク)を使用します。全称セレクタは全ての要素に対してCSSを適用するので、あまり多用するとCSSの読み込みが遅くなる場合もあるため、使用は最小限にとどめましょう。一般的には各要素の初期CSSをリセットする場合に使用されます。

セレクタには他にも色々な指定方法があるけれど、子孫セレクタは一番の基本なのでしっかりおさえておこう。次の記事は疑似クラスと疑似要素についてです。

