
CSSのセレクタは常に「タグ名」を使うのですか?

実はCSSのセレクタは「タグ名(要素名)」よりも「class名」というものが良く使われるんだ。それでは「class名」についてと、もう一つ「id名」についても学んでおこう。
class名とid名
CSSを記述する時にセレクタを要素名(タグ名)にすると、時々問題が生じます。次のコードで「くだもの」だけ文字色を変えたいとしましょう。
<ul>
<li>りんご</li>
<li>みかん</li>
<li>ぶどう</li>
</ul>
<ul>
<li>まぐろ</li>
<li>はまち</li>
<li>たい</li>
</ul>li {
color: #ff0000;
}りんご
みかん
ぶどう
まぐろ
はまち
たい
しかしこの様にセレクタにタグ名を指定すると、HTML内の全てのタグにCSSが反映されます。意図しない場所にまでCSSが適用されない様に、セレクタは基本的に「class名」を使用します。id名というものも使用できますが、積極的には使用されません。
class名(class属性)の使い方
<ul>
<li class="fruits">りんご</li>
<li class="fruits">みかん</li>
<li class="fruits">ぶどう</li>
</ul>
<ul>
<li>まぐろ</li>
<li>はまち</li>
<li>たい</li>
</ul>まずHTMLにclass属性を追記します。他の属性と同じく、開始タグの中にスペースで区切って記述します。class属性は基本的にどのタグにも記述できます。
.fruits {
color: #ff0000;
}CSSのセレクタを「タグ名」ではなく「class名」で設定する。
CSSに記述する時は、class名の先頭に.(ドット)を付ける。
りんご
みかん
ぶどう
まぐろ
はまち
たい
class属性の記述されたタグにのみCSSが反映される。
class名、id名に使える文字は、半角英字(大文字OK)数字-(ハイフン)_(アンダースコア)です。class名、id名の頭文字を数字にすることはNGです。
○ fruits-Set_01
✕ 01_fruits-Set

この様にCSSは「タグ名」ではなく「class名」で指定するのが基本です。ここはしっかりおさえておきましょう。
id名(id属性)の使い方

CSSには「class名」以外に「id名」というものも使用出来ますが、基本的にはCSSでのセレクタにはあまり使用されません。まず「id名」の記述方法、その後「id名」の使い所を学びます。
id名の記述方法
<ul>
<li id="fruits">りんご</li>
<li>みかん</li>
<li>ぶどう</li>
</ul>
<ul>
<li>まぐろ</li>
<li>はまち</li>
<li>たい</li>
</ul>まずHTMLにid属性を追記します。class属性と同じく、開始タグの中にスペースで区切って記述します。id属性も基本的にどのタグにも記述できます。
#fruits {
color: #ff0000;
}CSSに記述する時は、id名の先頭に#(シャープ)を付ける。
りんご
みかん
ぶどう
まぐろ
はまち
たい
id属性の記述されたタグにのみCSSが反映される。

「class名」と同じ感じに見えるのですが?

「class名」と同じ使い方に見えるけど「同じid名」はHTML内に1箇所しか記述出来ないんだよ。
<ul>
<li id="fruits">りんご</li>
<li>みかん</li>
<li id="fruits">ぶどう</li>
</ul>
だから「りんご」の部分にだけ属性を追加したんですね。

CSSでid名を使う場合は以下の様に同じ名前を使わない様にしないといけないんだ。次の様にそれぞれ別の「id名」にしてあげると、複数箇所にCSSを設定出来るよ。
<ul>
<li id="fruits1">りんご</li>
<li>みかん</li>
<li id="fruits2">ぶどう</li>
</ul>
<ul>
<li>まぐろ</li>
<li>はまち</li>
<li>たい</li>
</ul>#fruits1 {
color: #ff0000;
}
#fruits2 {
color: #ff0000;
}りんご
みかん
ぶどう
まぐろ
はまち
たい

ただCSSは同じ設定を使い回せることが強み。「同じid名」は1つのHTML内で複数箇所に記述できないので、使いづらい側面があるんだ。以下の様にclass属性とid属性の共存はできるよ。
<ul>
<li class="fruits" id="fruits1">りんご</li>
<li class="fruits">みかん</li>
<li class="fruits">ぶどう</li>
</ul>id名の使い所

id名はどんなところで使うのですか?

CSSのセレクタとして使っても問題はないけれど、次のような場面でよく使われるよ。

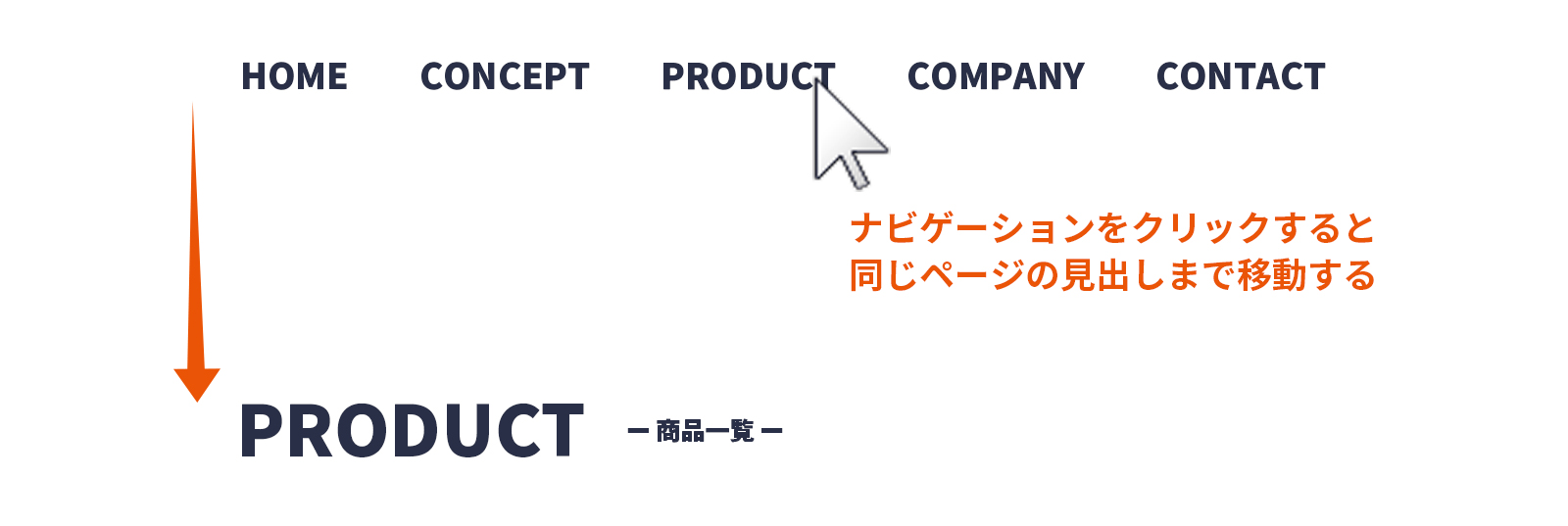
この様な動作を「ページ内リンク」といいます。ページ内リンクではid属性が使われます。
<ul>
<li>Home</li>
<li>Concept</li>
<li><a href="#product">Product</a></li>
<li>Company</li>
<li>Contact</li>
</ul>
<h2 id="product">Product</h2>aタグのhref属性に「id名」を設定し、目的のタグ(この場合h2タグ)にid属性を記述する。これで同じページの任意の場所にスクロールが出来ます。

こういう動きってよく見ますね。

ページ内で同じ名前が使えないid属性だからターゲットにすることが出来るんだね。他にはプログラム(javascriptなど)で命令を出す場合の名前の指定で使われることが多いね。
次の記事は子孫セレクタと詳細度についてです。

