前回の続きです。

引き続きサンプルサイトのCSSを設定していきます。構造を詳しくするためのHTMLの追加や、class名の追加も並行して行うよ。
メインコンテンツをmainタグでくくる
<main>
<img src="images/eyecatch.jpg" alt="Welcome Jewelry Studio FumuFumu" width="2000" height="800" />
<!-- 中略 -->
<dl>
<dt>アクセサリー・腕時計の傷取り</dt>
<dd>¥3,000〜</dd>
<dt>アクセサリー・腕時計の洗浄</dt>
<dd>¥2,000〜</dd>
</dl>
</main>ヒーローイメージから、メニューの最後の項目までがメインコンテンツになるため、mainタグで全体をくくります。
ヒーローイメージのCSSを設定する
HTMLを追記する
<figure class="hero_img">
<img src="images/eyecatch.jpg" alt="Welcome Jewelry Studio FumuFumu" width="2000" height="800" />
</figure>imgタグをfigureタグでくくります。class名も付けておきます。
CSSを記述する

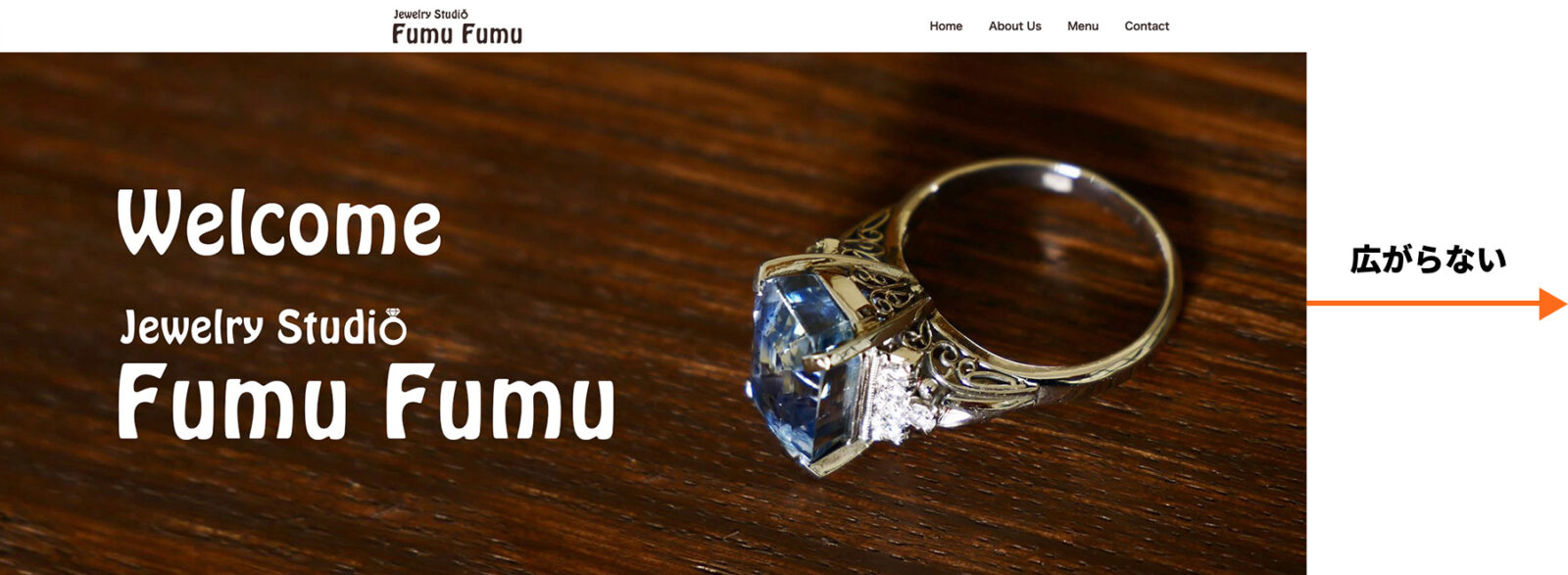
ヒーローイメージの画像サイズは2000px x 800pxです。ブラウザのサイズが幅2000pxを超えた場合には隙間が出来てしまいます。これはimgタグの共通CSSのmax-width: 100%;によって「元のサイズより小さくはなるが、大きくはならない」という状態になっているからです。ヒーローイメージは常にブラウザ幅いっぱいに表示されてほしいので調整します。
.hero_img img {
width: 100%;
}.hero_img内のimgタグをwidth: 100%;で上書きします。これによってヒーローイメージが常にブラウザ幅いっぱいに表示されます。
「About Us」エリアのCSSを設定する


「About Us」エリアの完成形はこの様なレイアウトを目指します。
HTMLを追記する
<section>
<h2>About Us</h2>
<figure>
<img src="images/about.jpg" alt="" width="1200" height="1200" />
</figure>
<section>
<h3>あなたの思い出も大切に</h3>
<p>ジュエリースタジオ・フムフムではアクセサリーの修理・リモデルを承っております。思い出の品の修理から古いデザインを流行のデザインへ作り変えるリモデルまで、幅広いご要望にお答えいたします。</p>
<p>また修理やリモデル以外の、アクセサリーや腕時計の傷取り・新品仕上げ・洗浄などのメンテナンスなら即日対応可能です。お気軽にお問い合わせください。</p>
</section>
</section>- 全体をsectionタグでくくる。
- imgタグをfigureタグでくくる。
- h3タグとpタグをsectonタグでくくる。
<section class="about" id="about">
<h2 class="title">About Us</h2>
<figure class="about_img">
<img src="images/about.jpg" alt="" width="1200" height="1200" />
</figure>
<section class="about_text">
<h3 class="title_sub">あなたの思い出も大切に</h3>
<p class="about_desc">ジュエリースタジオ・フムフムではアクセサリーの修理・リモデルを承っております。思い出の品の修理から古いデザインを流行のデザインへ作り変えるリモデルまで、幅広いご要望にお答えいたします。</p>
<p class="about_desc">また修理やリモデル以外の、アクセサリーや腕時計の傷取り・新品仕上げ・洗浄などのメンテナンスなら即日対応可能です。お気軽にお問い合わせください。</p>
</section>
</section>各タグにclass名を設定します。見出し(h2 h3)のclass名は使いまわしを考え、汎用性の高い名前にしておきます。全体をくくるsectionタグにはid名も設定し、ナビゲーションのページ内リンクが動作するようにします。
CSSを記述する
.about {
padding: 80px 10px; /* 内側余白 上下80px 左右10px */
}
.title {
text-align: center; /* テキストをセンター寄せ */
color: #372521; /* 文字色ブラウン */
font-size: 50px; /* 文字サイズ50px */
font-weight: 700; /* 太字 */
margin: 0 0 1em; /* 外側余白 下1行分 */
}
.aboutの余白と、見出しのテキストを調整します。
<section class="about" id="about">
<h2 class="title">About Us</h2>
<div class="about_inner">
<figure class="about_img">
<img src="images/about.jpg" alt="" width="1200" height="1200" />
</figure>
<section class="about_text">
<h3 class="title_sub">あなたの思い出も大切に</h3>
<p class="about_desc">ジュエリースタジオ・フムフムではアクセサリーの修理・リモデルを承っております。思い出の品の修理から古いデザインを流行のデザインへ作り変えるリモデルまで、幅広いご要望にお答えいたします。</p>
<p class="about_desc">また修理やリモデル以外の、アクセサリーや腕時計の傷取り・新品仕上げ・洗浄などのメンテナンスなら即日対応可能です。お気軽にお問い合わせください。</p>
</section>
</div>
</section>画像とテキストのボックスをdisplay: flex;で横並びにするために、両ボックスをdivタグでくくり、class名も付けておきます。
.about_inner {
max-width: 1200px; /* 最大幅1200px */
margin: 0 auto; /* センターに寄せる */
display: flex; /* 子要素を横並び */
justify-content: space-between; /* 子要素を両端に */
align-items: center; /* 子要素を高さ方向の真ん中に寄せる */
}
.about_text {
flex-basis: 45%; /* 幅45% */
}
.about_img {
flex-basis: 50%; /* 幅50% */
}
.about_innerにdisplay: flex;を設定し、子要素を横並びにします。各アイテムの幅はflex-basisで設定します。アイテムの幅の合計は95%なので、残りの5%がアイテム間の余白となります。
.title_sub {
font-size: 26px; /* 文字サイズ26px */
font-weight: 700; /* 太字 */
color: #372521; /* 文字色ブラウン */
padding: 0 0 10px; /* 内側余白 下10px */
border-bottom: #372521 2px solid; /* ボーダー(ブラウン2px実線) */
margin: 0 0 40px; /* 外側余白 下40px */
}
.about_desc {
font-size: 18px; /* 文字サイズ18px */
text-align: justify; /* 文字の両端を揃える */
margin: 0 0 30px; /* 外側余白 下30px */
line-height: 2; /* 行高さ2文字分 */
}
下層見出しと段落のテキストを調整します。段落に隙間を空ける場合はbrタグを連続して使用したりせず、pタグに余白を設けましょう。

ここまで同じように出来たかな?出来た人は同じ様に出来ているかの確認を、うまく出来なかった人はここまでのデータをダウンロードして次に進みましょう。