VSCodeの設定をする

前回の続きです。

それでは引き続きVSCodeの設定をやっていきましょう。

え?でも拡張機能はもうインストールしましたよ?

今からするのはVSCode標準の設定だよ。HTMLやCSSが入力しやすくなる設定をいくつか説明しておくね。
配色テーマを変更する
配色テーマは画面の色設定です。暗い背景に明るい文字がベースの「ダークテーマ」。明るい背景に暗い文字ベースの「ライトテーマ」などが標準であります。

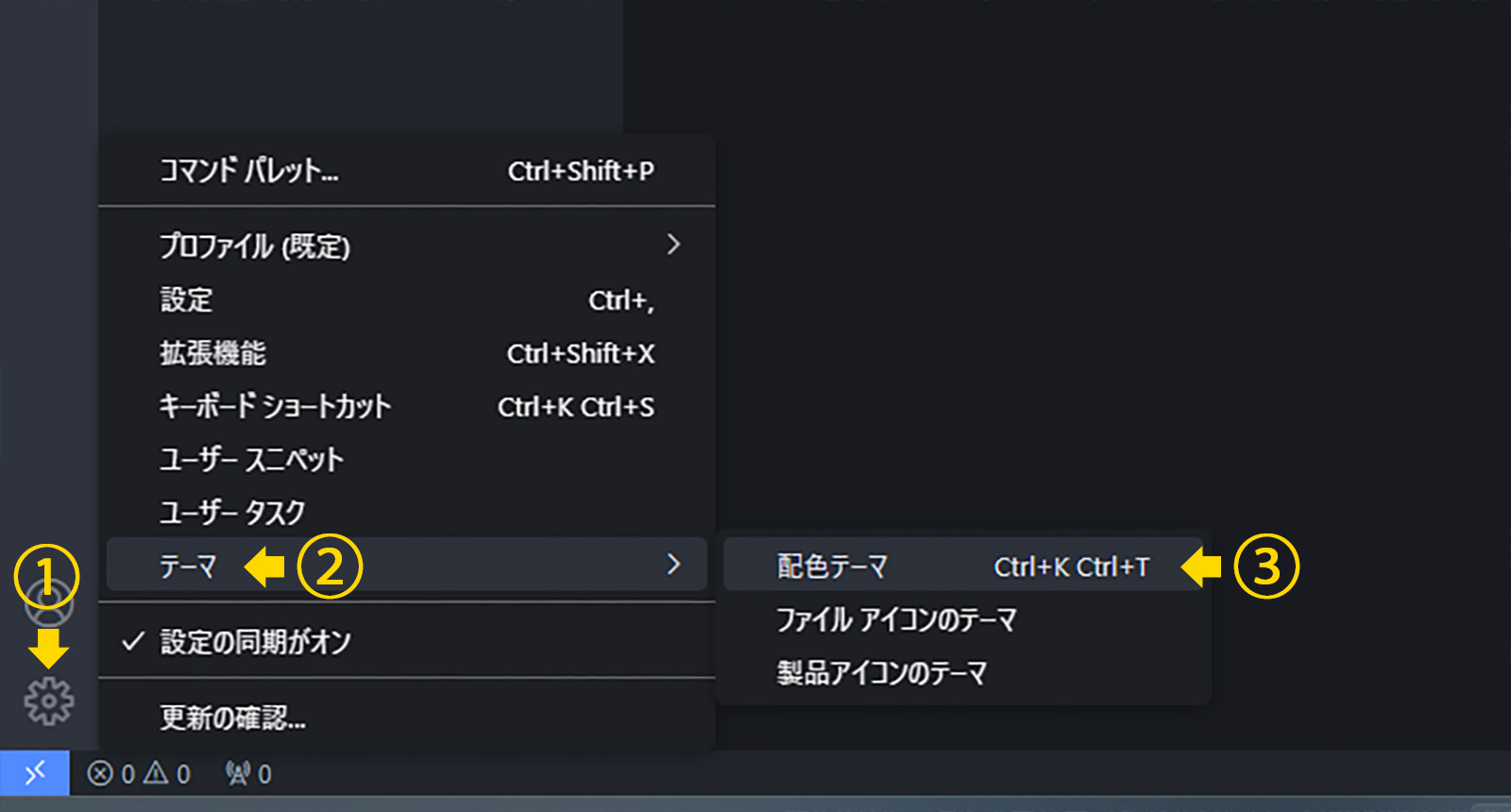
1.配色テーマは設定から行います。①左下歯車アイコンをクリック。②テーマ。③配色テーマをクリック。

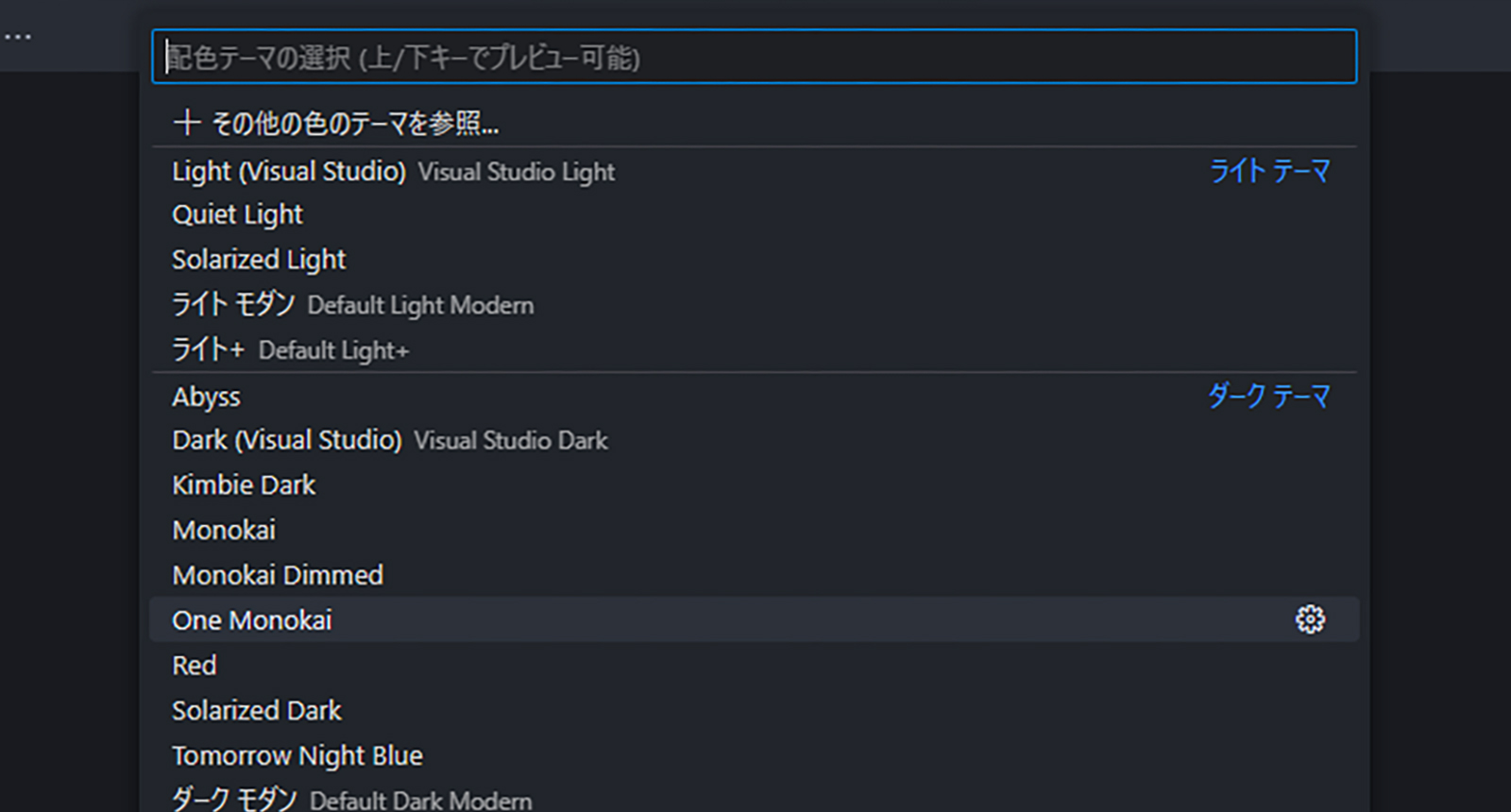
2.出てきた選択肢から好きなものを選んで下さい。何回でも変更出来るので、好みのテーマを探してみましょう。


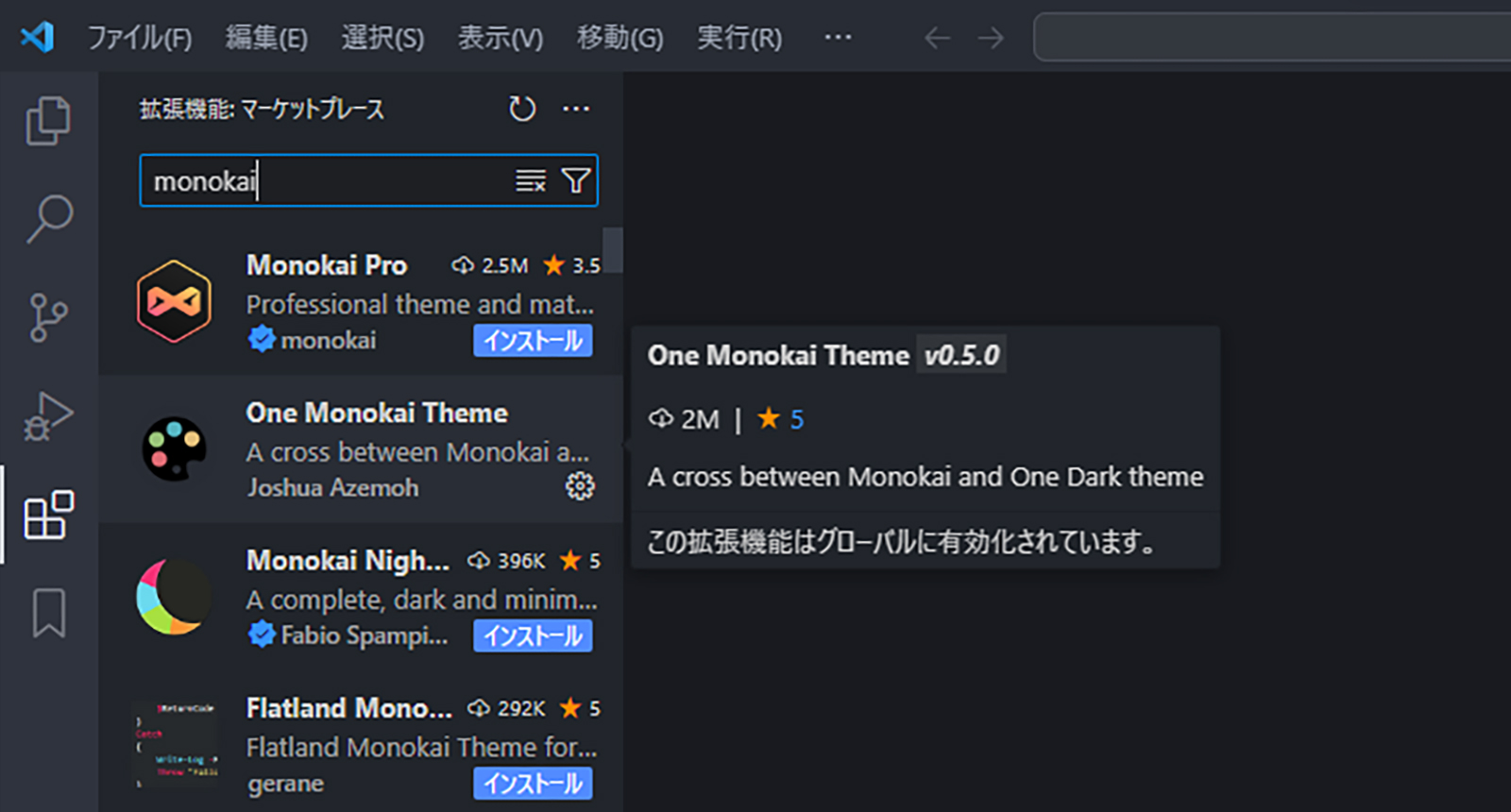
ちなみにプレーリーは現在「One Monokai Thema」という配色テーマにしています。公式以外のテーマにするには、拡張機能としてインストールします。前回記事の拡張機能のインストール方法と同じ様に「テーマ名」で検索してインストールします。
vscodethemes.com(配色テーマを見た目で確認できるサイト)
配色テーマは多くの人が制作してダウンロード出来るようにしてくれています。「vscodethemes.com」では配色テーマを見た目で探すことが出来るので、好みのものが探しやすいかも。
テキスト入力の設定

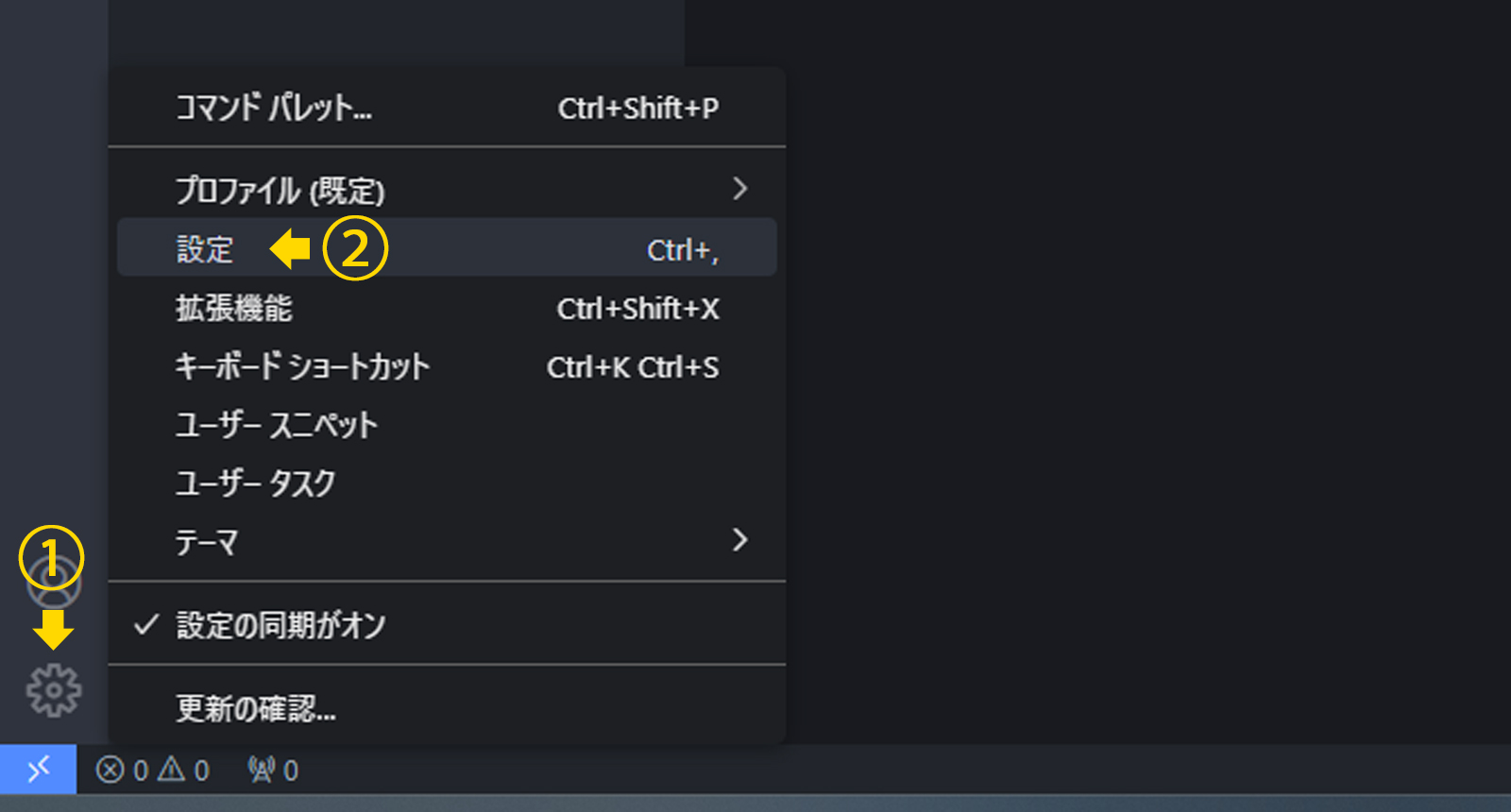
1.①左下歯車アイコンをクリック。②設定をクリック。

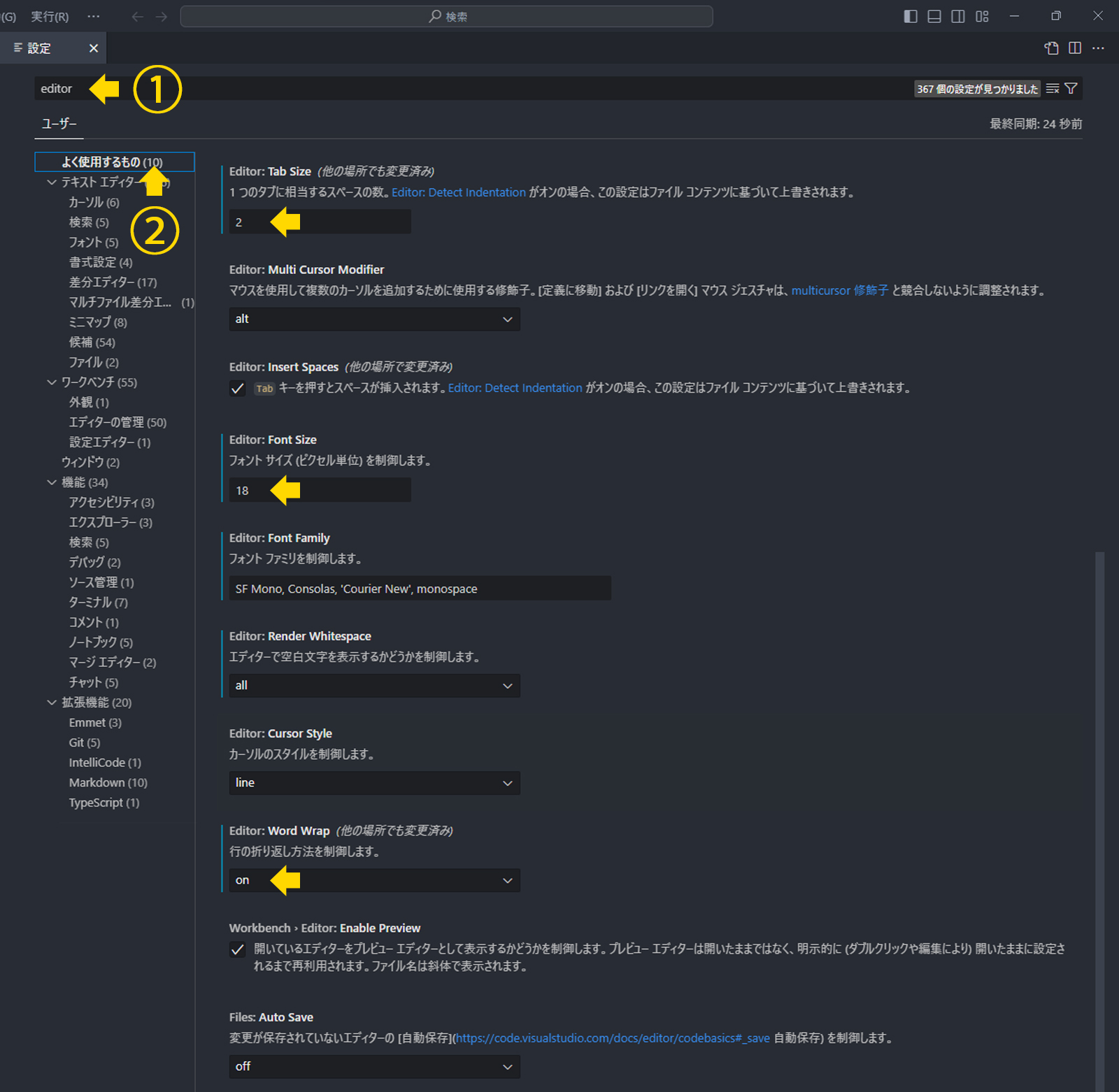
2.①上部入力欄に「editor」と入力。②左メニューよく使用するものをクリック。
最低限、次の3つを抑えておけばよいでしょう。
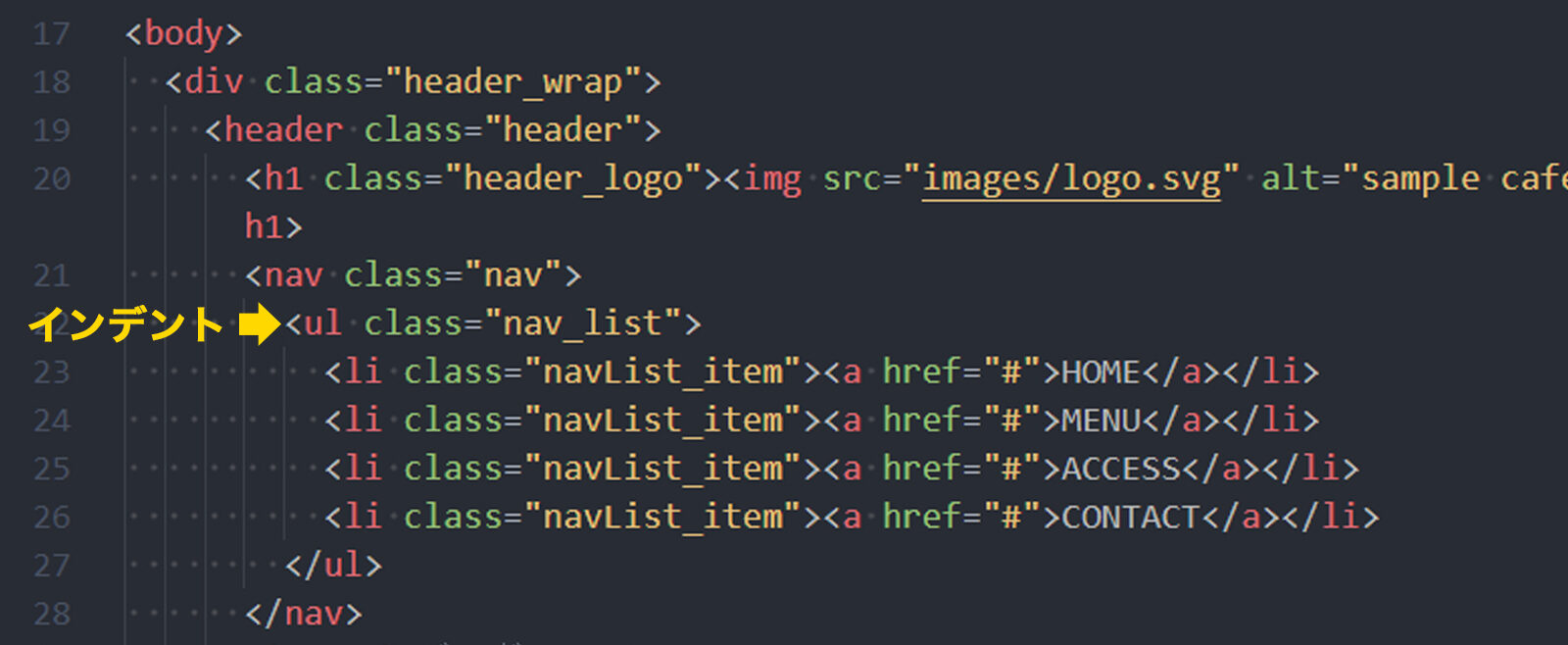
Tab Size(インデントのサイズ)

「Tab(インデント)」のサイズを設定。インデントをスペース何個分にするかを数値で入力。HTMLではインデントをよく使用します。大きな数字だと左の余白が大きくなるので、2〜4くらいが良いでしょう。
Font Size(文字サイズ)
文字サイズの設定。好みの大きさに設定しましょう。
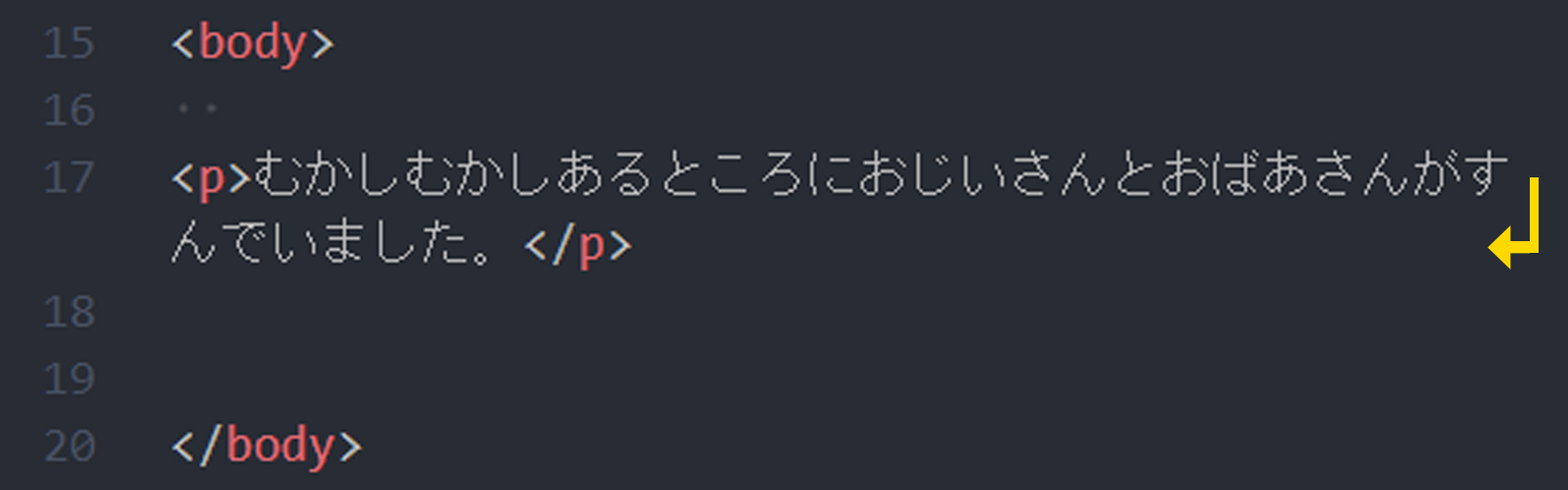
Word Wrap(テキストの折返し)

onにするとテキストが画面の端まで到達したら、下の行に折り返します。offの場合は折り返さず横スクロール表示になります。好みで切り替えましょう。
フォーマット(整形)の設定
HTMLやCSSなどで、入力したコードを見やすく自動で調整してくれる機能を「フォーマット(整形)」といいます。フォーマット用の拡張機能もありますが、VSCode標準のフォーマッターでも十分高機能です。

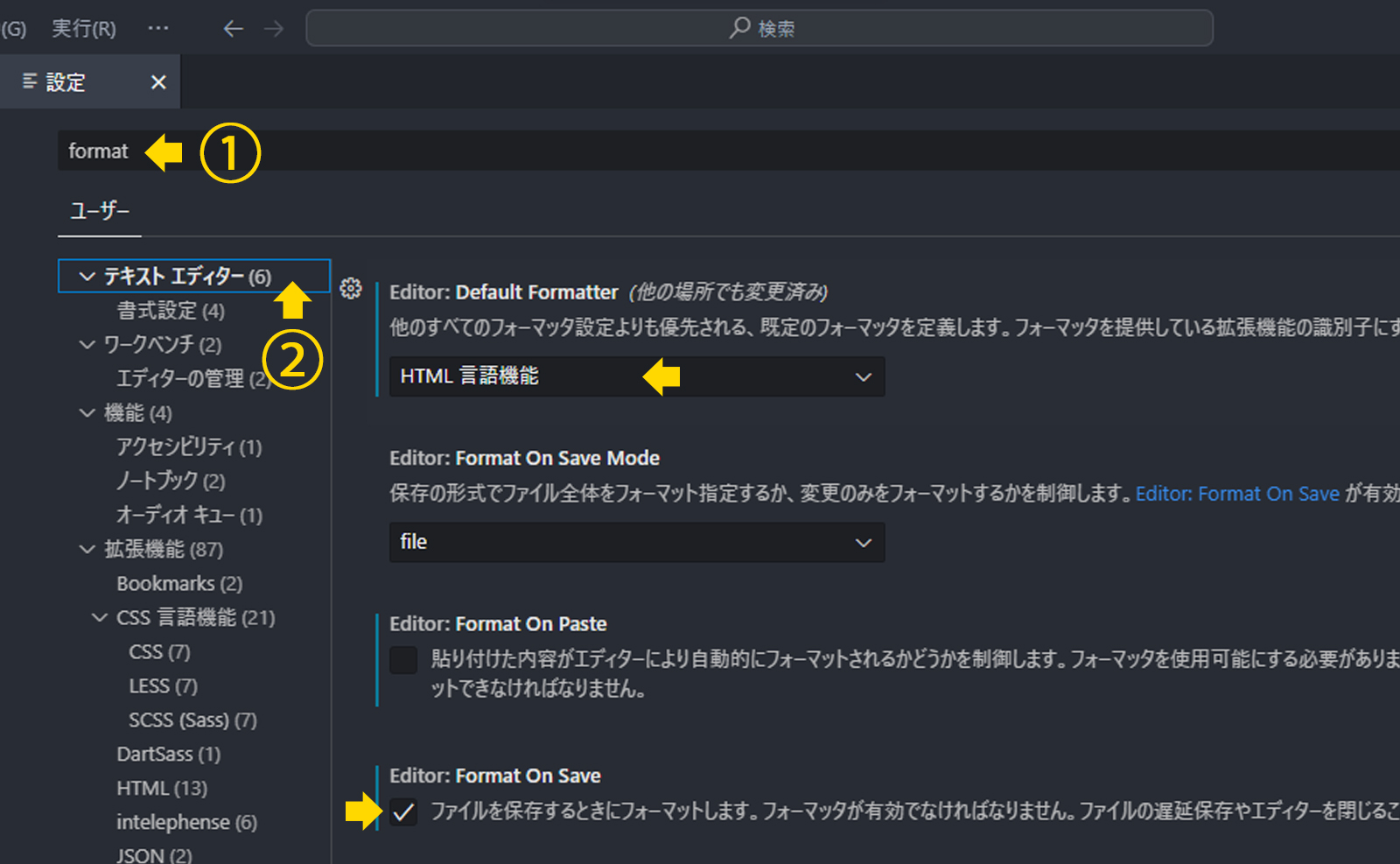
1.先程と同じ様に、左下の歯車アイコンから設定を選択。①入力欄に「format」と入力。②左メニューテキストエディターを選択。
Default Formatter
HTML言語機能を選びましょう。
Format On Save
チェックを入れるとファイルを保存する時に、自動でフォーマットされます。

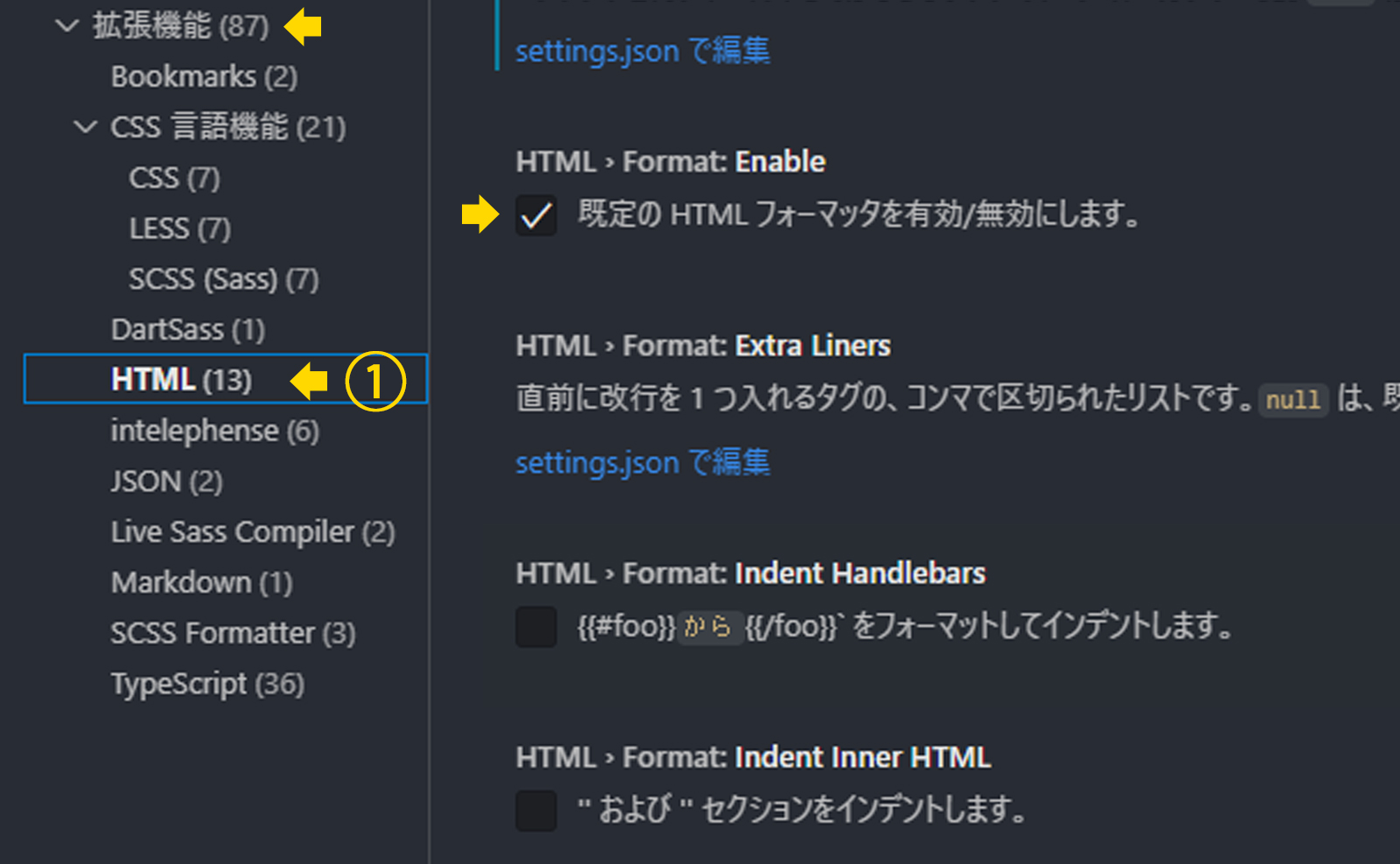
2.①続いて左メニューHTMLを選択。※HTMLメニューが無い場合は拡張機能をクリックして開いてください。既定のHTMLフォーマッタを有効/無効にします。にチェック。

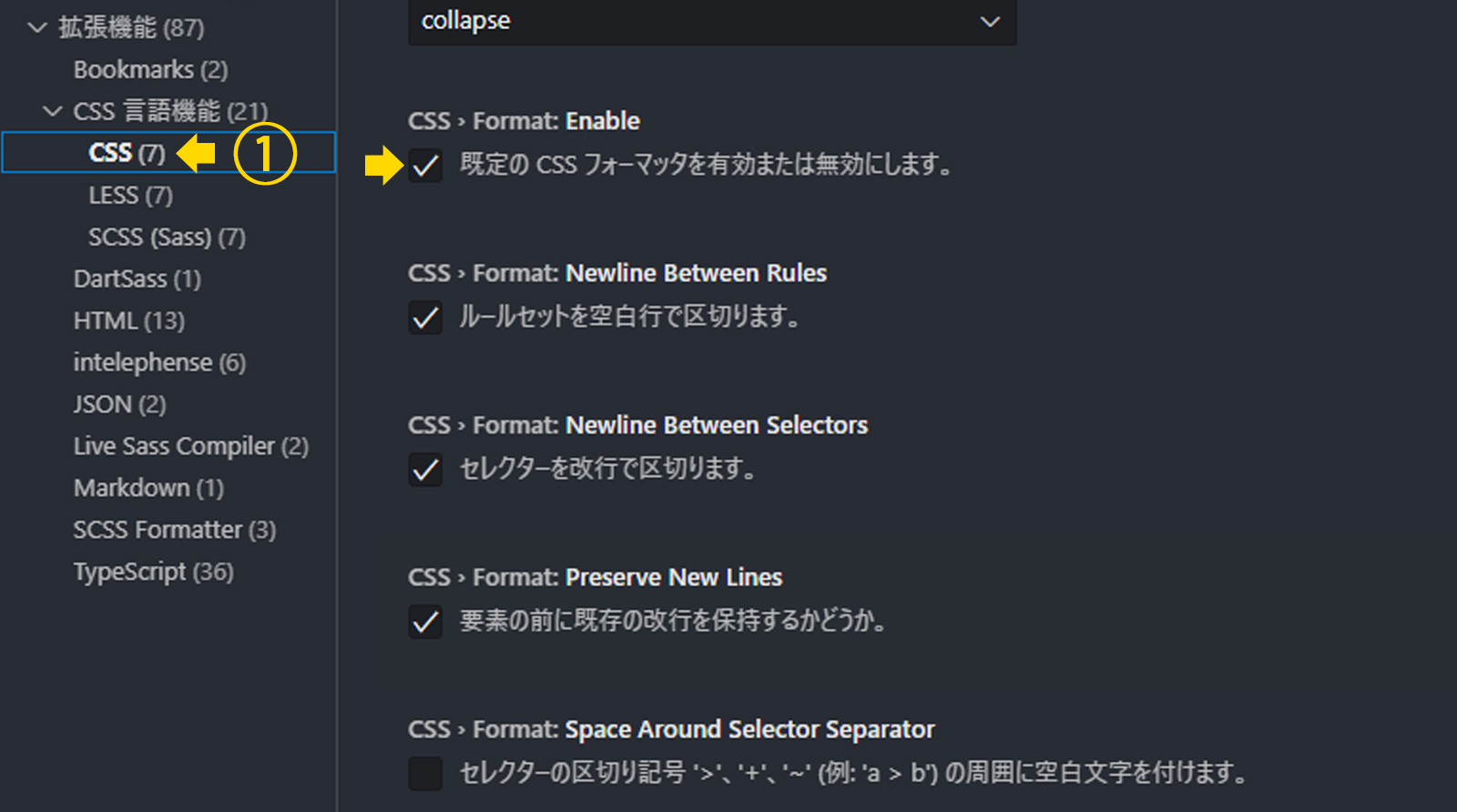
2.①続いて左メニューCSSを選択。既定のCSSフォーマッタを有効または無効にします。にチェック。

最初からチェックが入っている項目もあると思いますが、一応確認しておきましょう。
オートクローズタグの設定
前記事で少し触れましたが、HTMLは「開始タグ」と「終了タグ」という2つのセットで記述します。VSCodeには「開始タグ」を入力した際に「終了タグ」も自動入力してくれる機能があります。これは便利だと感じる人と、ジャマに感じる人がいます。「終了タグ」の自動入力機能の切り替えも一応見ておきましょう。

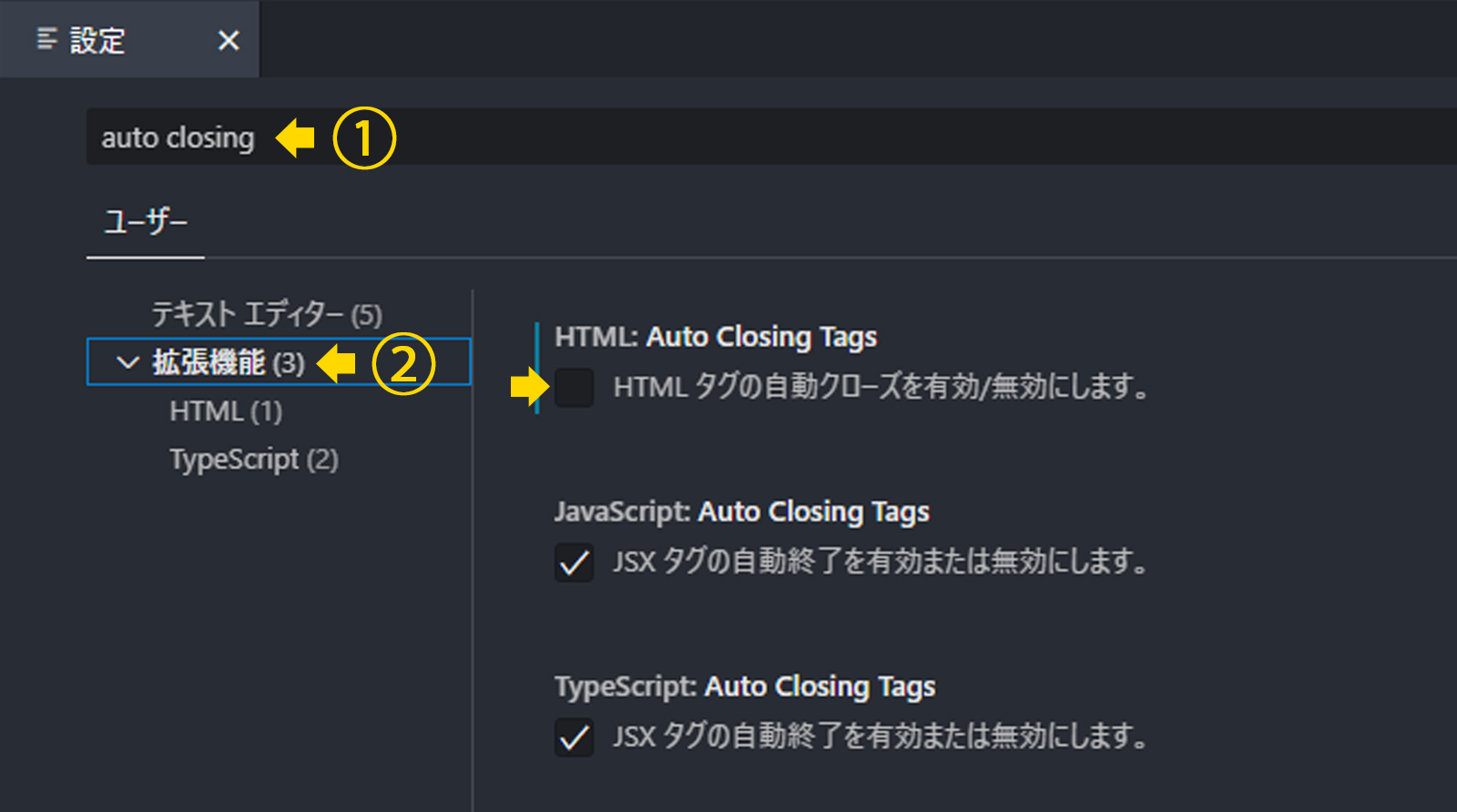
①設定の入力欄に「auto closing」と入力。②左メニュー拡張機能を選択。
Auto Closing Tags
HTMLタグの自動クローズを有効/無効にします。のチェックを外すと「終了タグ」の自動入力がオフになります。ただし完全にオフになるわけではなく、</と「終了タグ」を途中まで入力すると、タグの候補から選ぶことができます。

僕は自動入力がジャマに感じたのでオフにしたよ。

これでエディタの基本設定は終了です。次はファイルの管理の仕方です。