Visual Studio Codeをインストールする

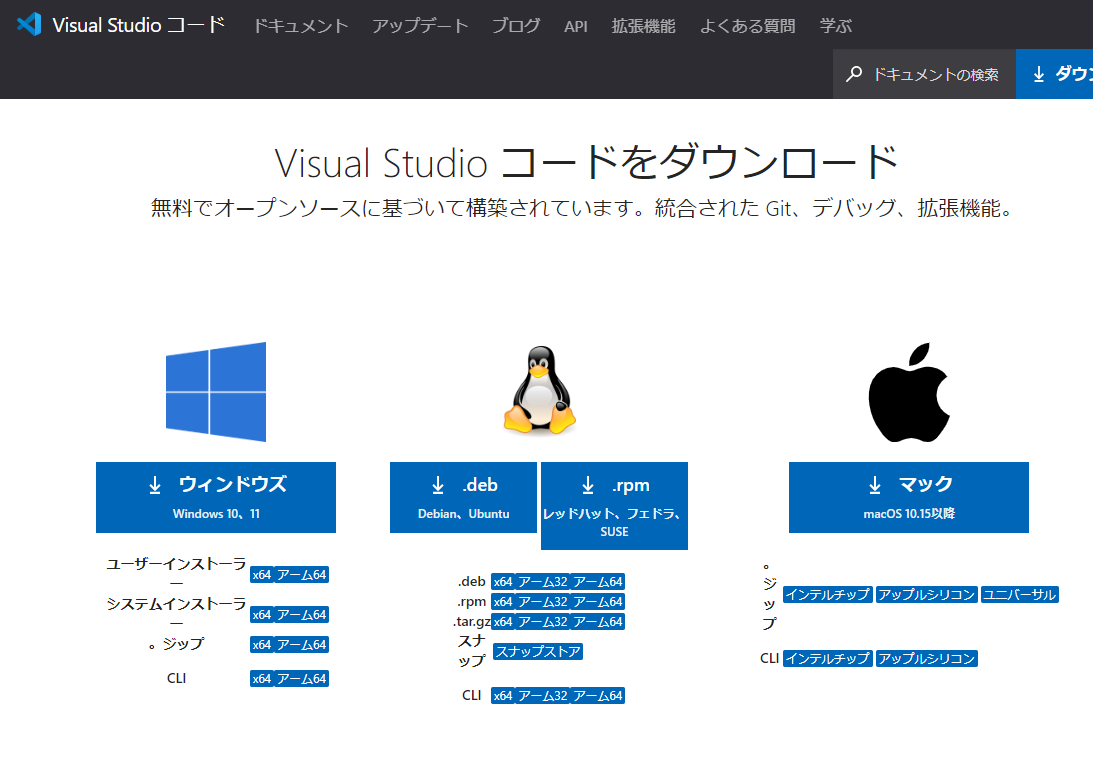
それではテキストエディタの「Visual Studio Code(以下VSCode)」をインストールしましょう。まずは下の公式サイトからインストールファイルをダウンロードしましょう。

僕はWindows10、11を選択したよ。

1.自分の使用環境に合わせたボタンをクリックして、インストーラーをダウンロードしましょう。

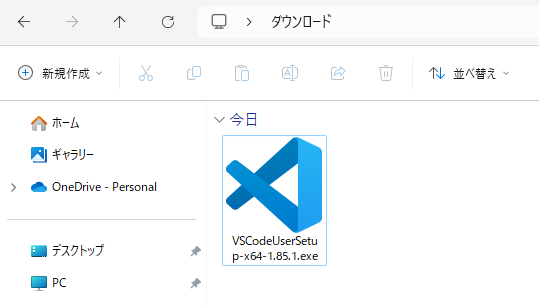
2.ファイルは基本ダウンロードフォルダに保存されます。インストーラーをダブルクリックしてインストールを開始します。

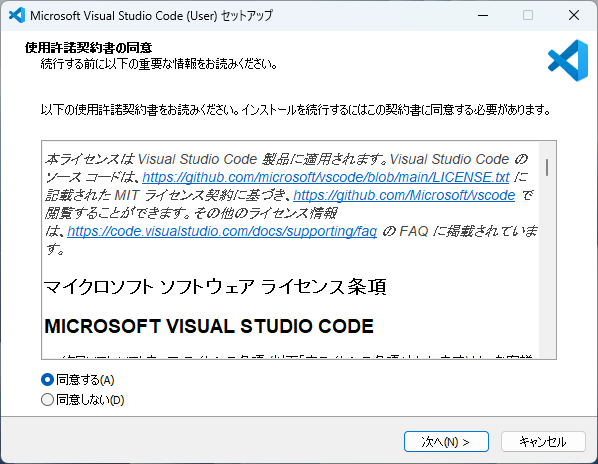
3.セットアップが開始しましたら、同意するにチェックを入れて次へをクリック。

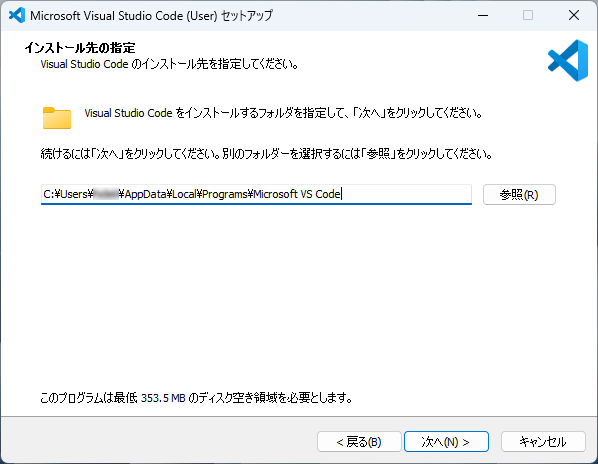
4.何も変更せず次へをクリック。

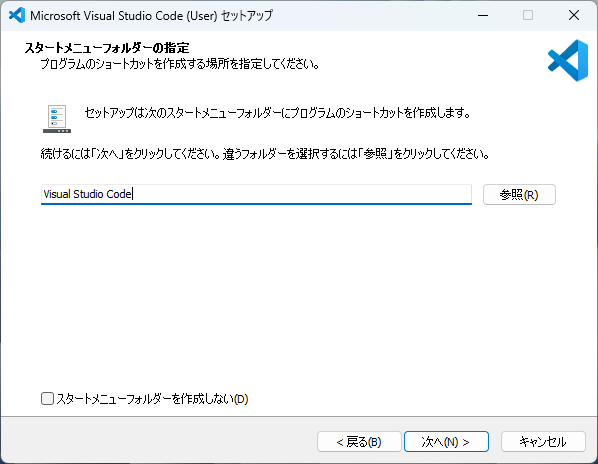
5.何も変更せず次へをクリック。

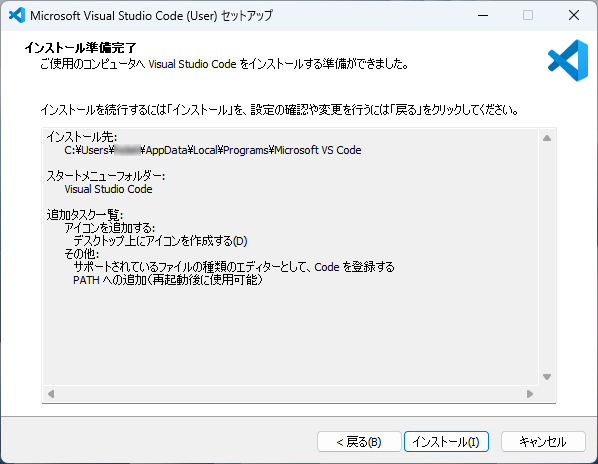
6.インストールをクリック。

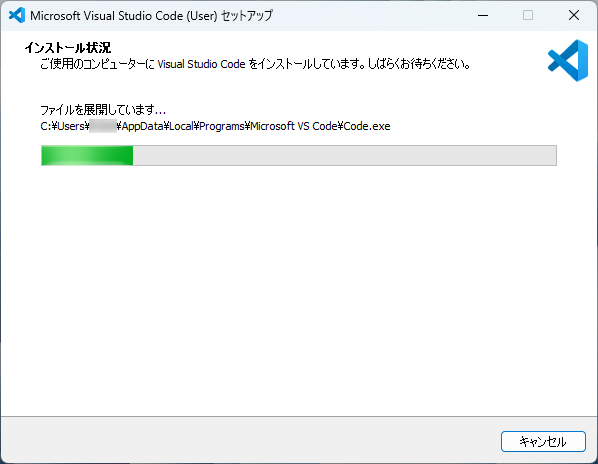
7.インストールが開始されます。

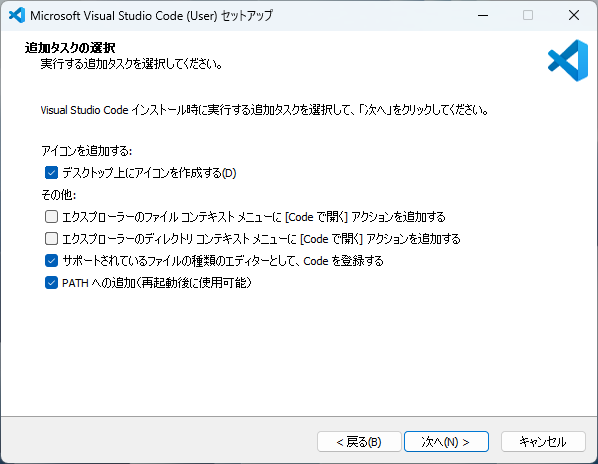
8.デスクトップ上にアイコンを作成するに任意でチェックを入れて次へをクリック。

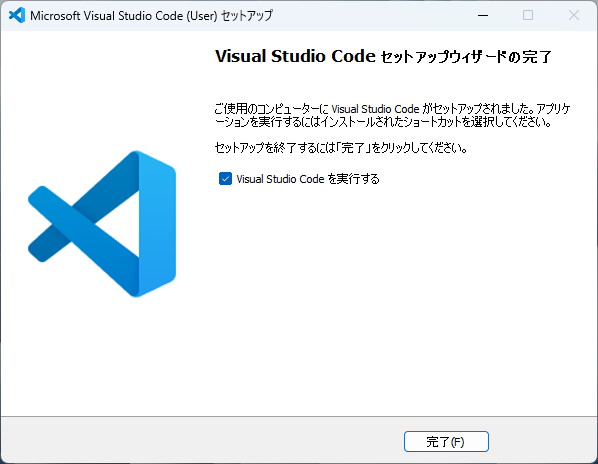
9.完了ボタンをクリックすると、VSCodeが起動します。

出来ました!

それでは次はVSCodeの初期設定をしていきましょう。
拡張機能で使いやすくする

VSCodeはそのまま使用しても非常に使いやすいエディタです。しかし「拡張機能」と呼ばれるアプリの様なものをインストールすることで、自分好みにカスタムすることができます。まずは日本語化用の拡張機能を設定してみましょう。
日本語化【Japanese Language Pack for VS Code】

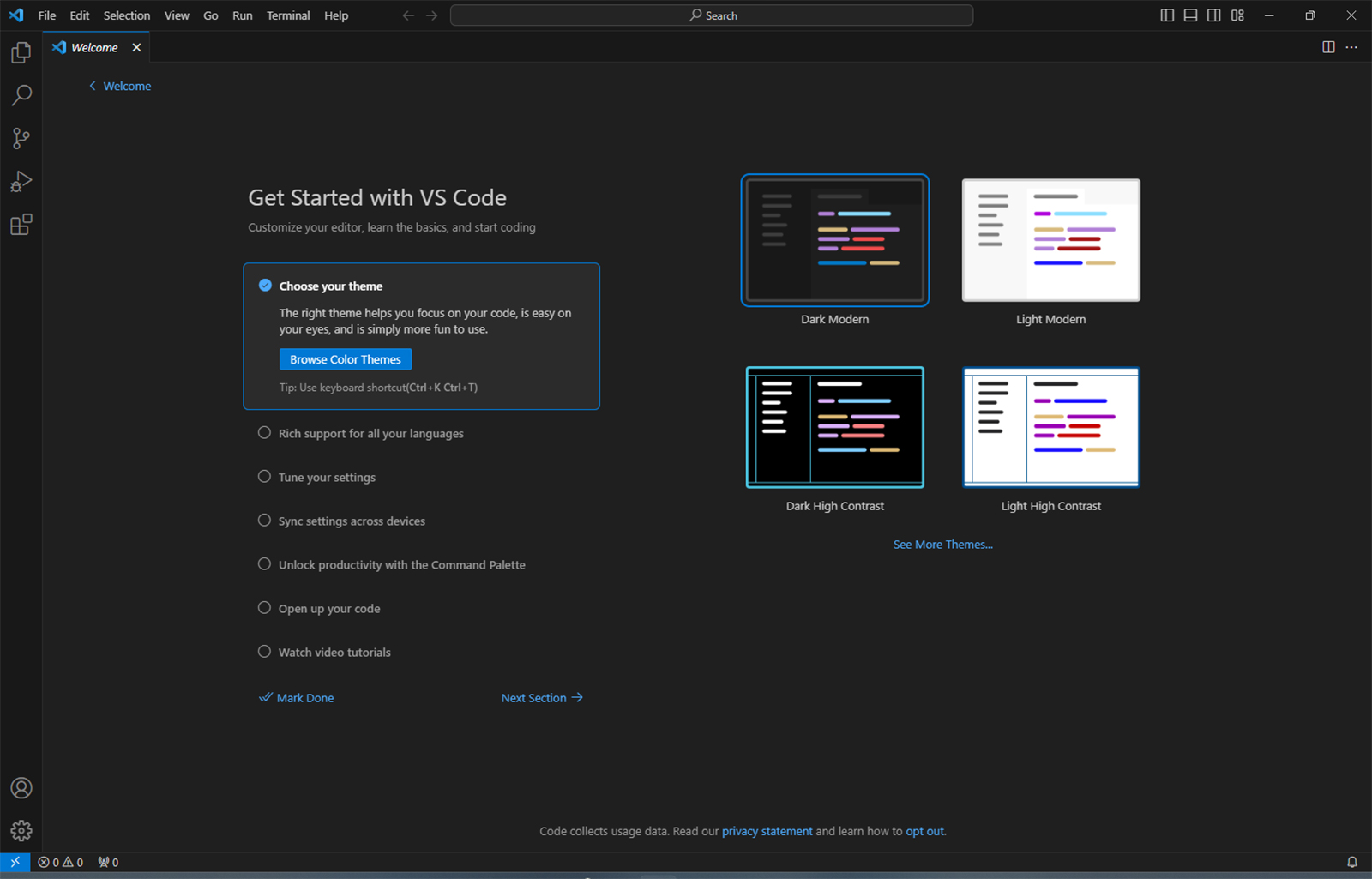
1.VSCodeを起動すると最初は英語のメニューになっています。日本語化するために「Japanese Language Pack for VS Code」という拡張機能をインストールします。初回起動時の画面は個人の環境によって違うかもしれませんが、特に気にしなくて大丈夫です。

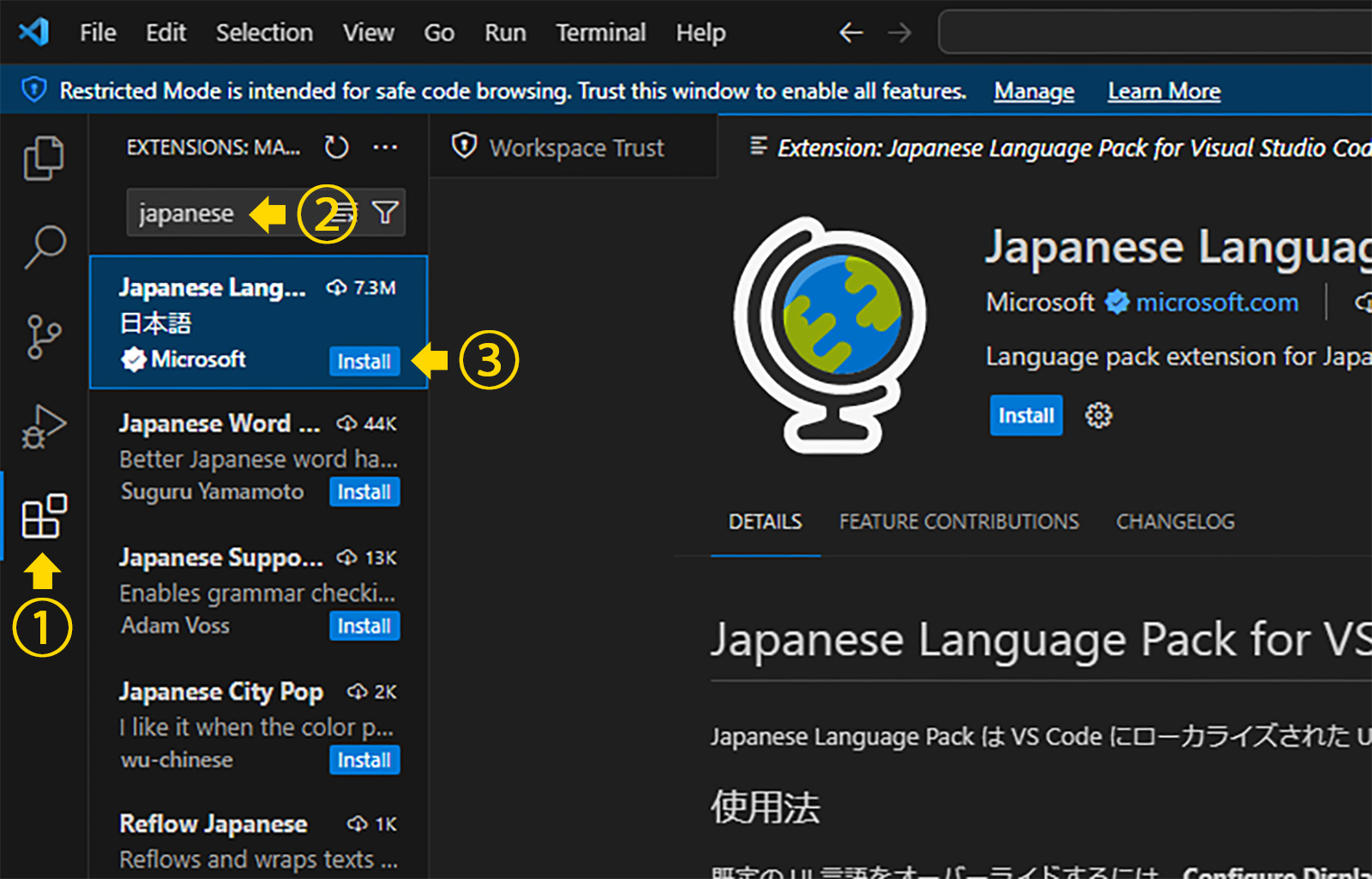
2.①左側の縦に並んでいるアイコンの一番下をクリック。②検索窓に「japanese」と入力。③インストールボタンをクリック

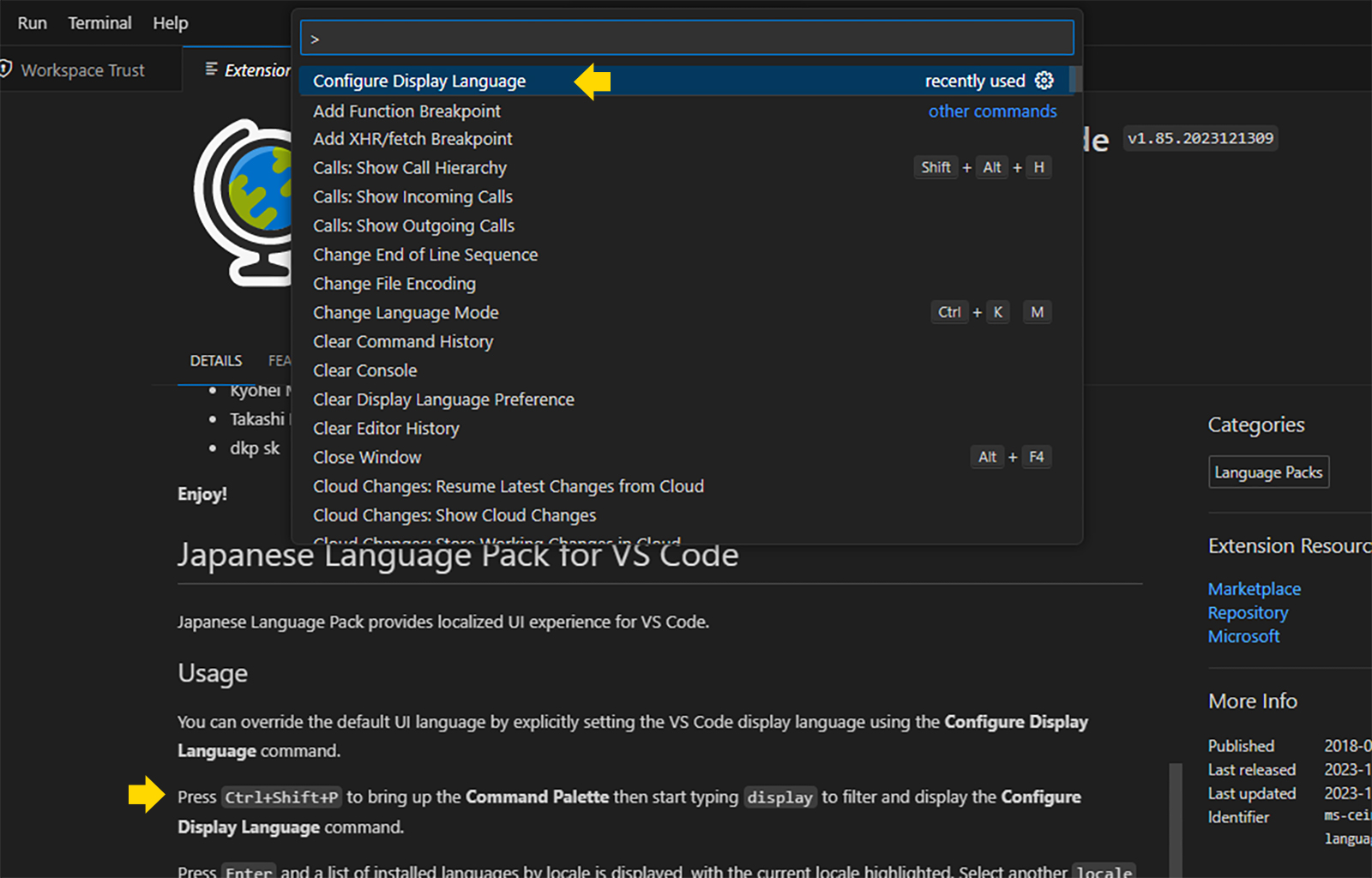
3.インストールが完了したら拡張機能の説明欄にあるように、キーボードのCtrl + Shift + Pを押します。すると上の検索窓に選択肢が出てくるのでConfigure Display Languageをクリック。

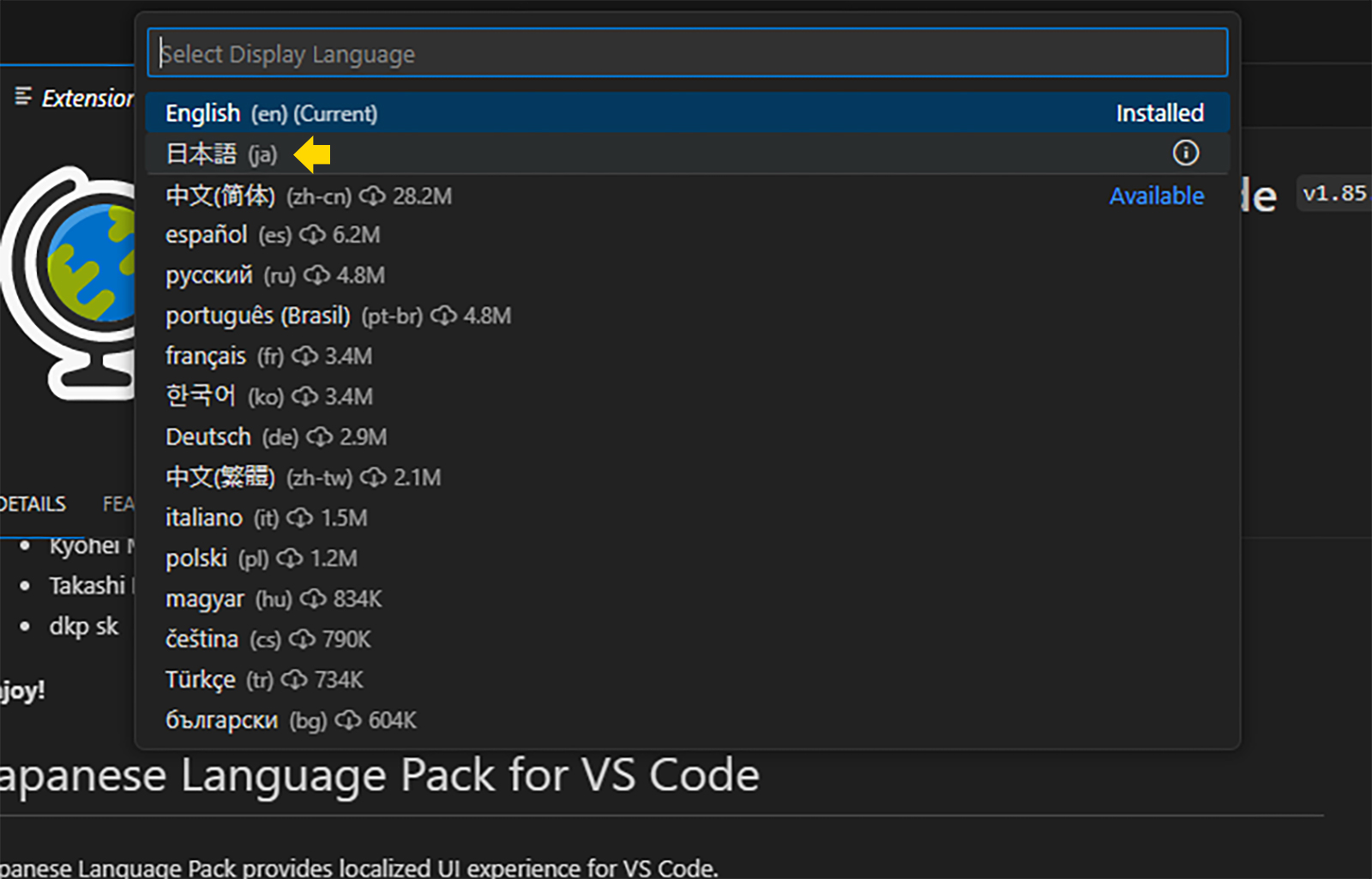
4.日本語をクリック。

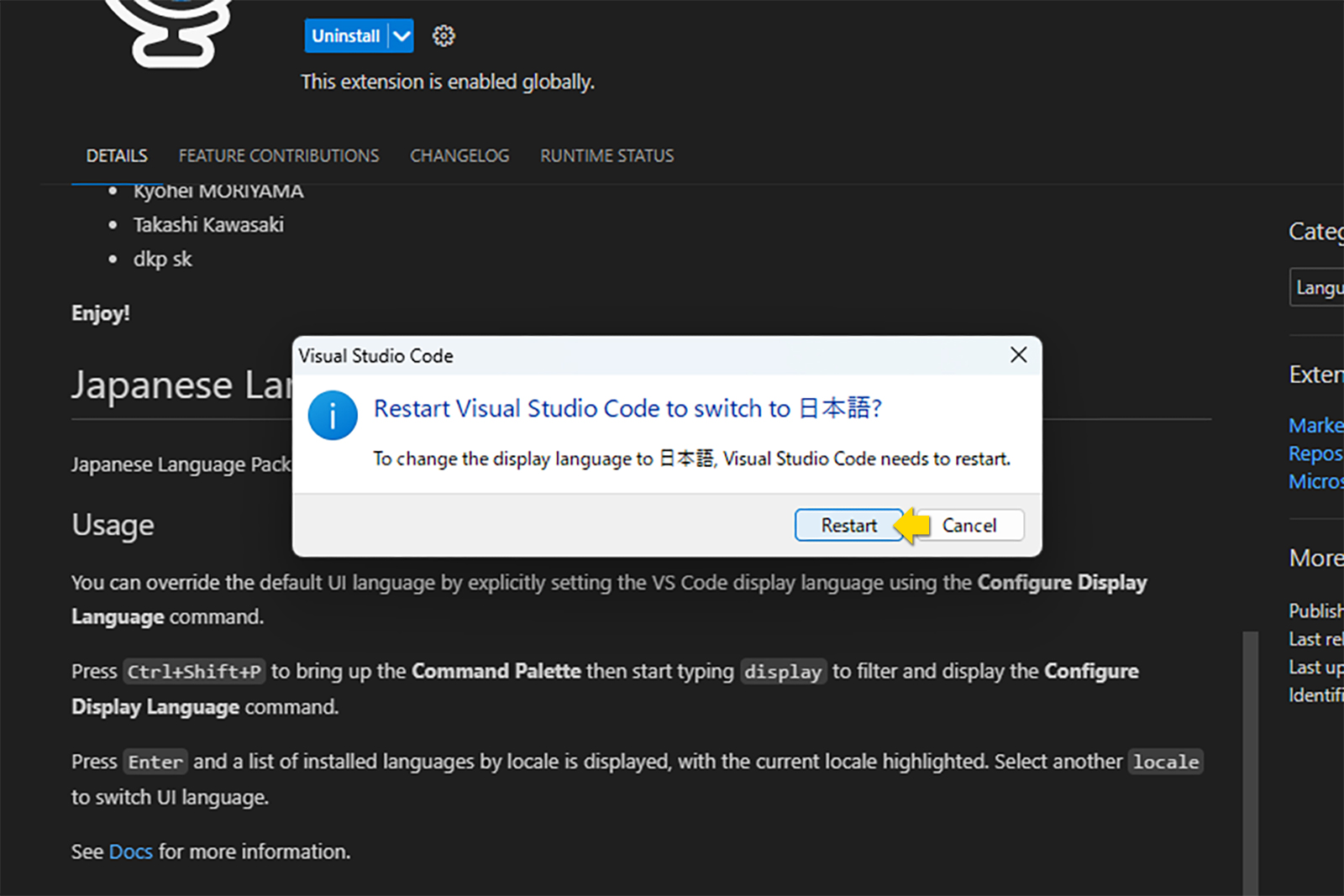
5.Restartをクリック。

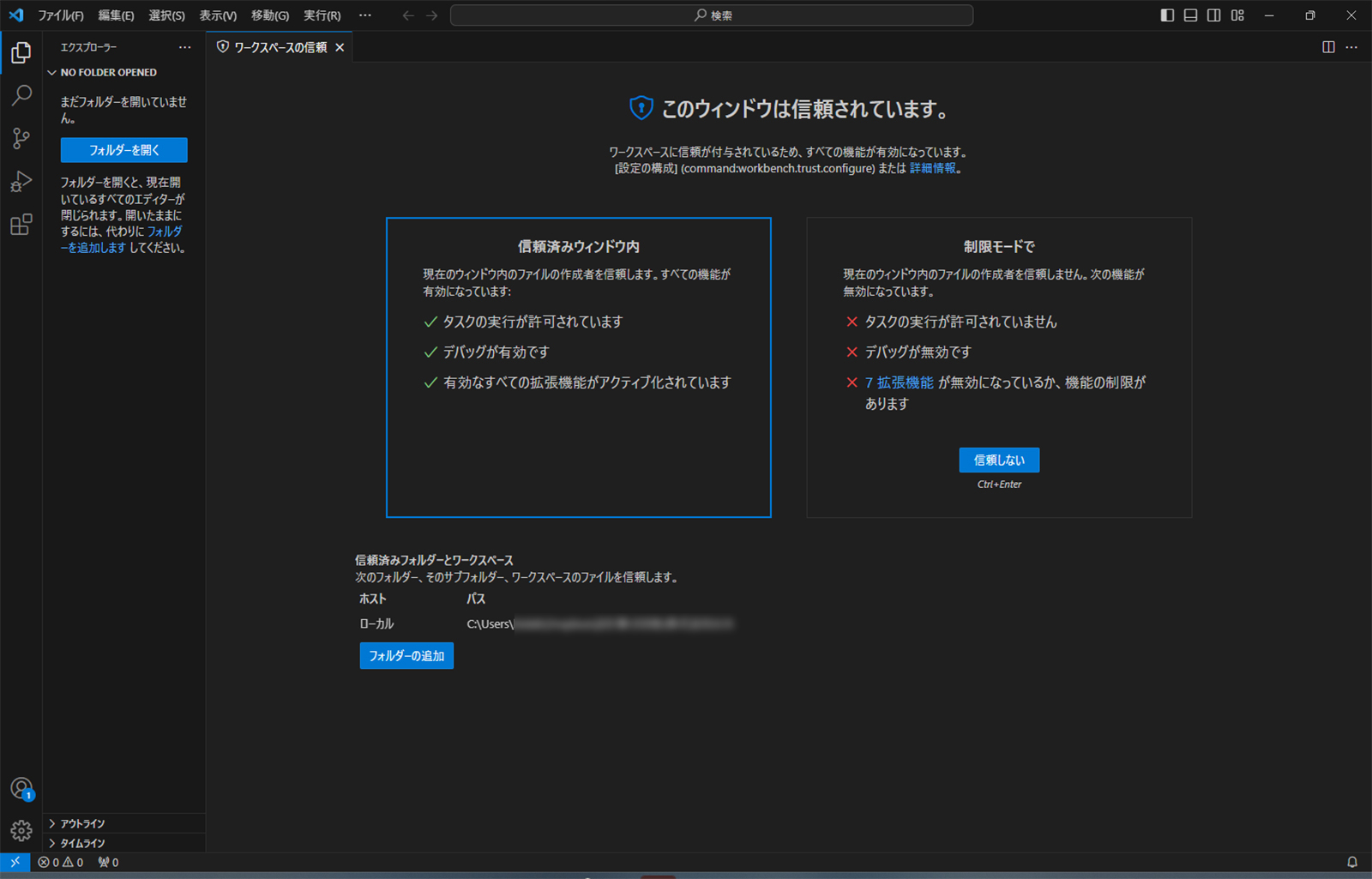
6.日本語化が完了しました。

拡張機能のインストールの仕方はどれも大体こんな感じです。他にもWebデザインにおすすめの拡張機能を少し紹介いたします。
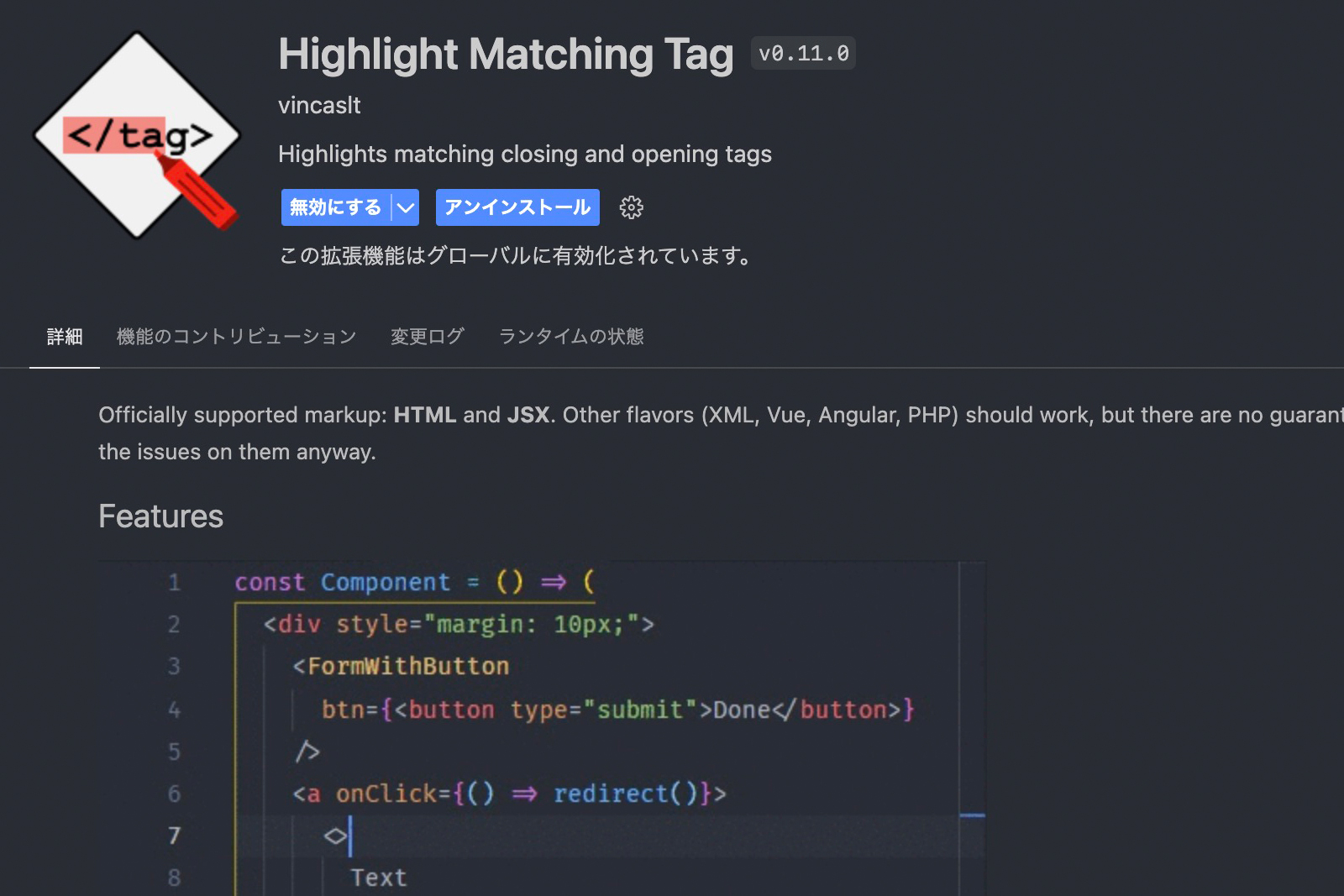
Highlight Matching Tag

HTMLは基本的に「開始タグ」「終了タグ」という2つの「タグ」というもので文章を囲って記述します。その際に、どのタグがペアになっているのかを分かりやすく表示する拡張機能です。
<p>むかしむかしあるところにおじいさんとおばあさんがすんでいました。</p>
zenkaku

HTMLやCSSは基本的に「半角英数字」で記述します。そのためコードの途中に「全角のスペース」が入っているとエラーを起こすことがあります。この拡張機能をインストールすると「全角スペース」をグレーで表示してくれるので分かりやすくなります。

他にも色々ありますので、VSCodeに慣れたら「こんな拡張機能はないかな?」と調べてみてください。でもWebデザインの勉強にはVSCode標準機能でほぼ大丈夫かと思います。