
よく使うaタグとimgタグは属性というものを設定しないと、ちゃんと動作しません。今回はaタグとimgタグへの属性の追記方法を学びます。
aタグに属性を追加する
<a>デザインふむふむはこちら</a>aタグはリンクを設定するためのタグです。上記のコードは「デザインふむふむはこちら」のテキストにリンクを設定しようとしています。しかし「リンク先」がどこか分かりません。そこで以下の様に「属性」を設定し、リンク先のURLを設定します。
<a href="https://techsoku.com/">デザインふむふむはこちら</a>属性は「開始タグ」の中にスペースで区切って追記します。
① href=””
② href=”https://techsoku.com/“
リンク先はhref(エイチレフ)属性の” “(ダブルクォーテーション)の間にURLやファイル名を記述することで、テキストがクリック出来る様になります。”は‘(シングルクォーテーション)でもOKです。
<a href="https://techsoku.com/" target="_blank">デザインふむふむはこちら</a>属性は複数設定することが可能です。リンク先をブラウザの別タブで開きたい時はtarget=”_blank”をスペースで区切って追記します。属性に順番は無いので、先にtarget属性を記述してもOK。
imgタグに属性を追加する

他にも属性を使うタグはありますか?

では、よく使うimgタグについても見ておこう。imgタグは終了タグの無いタグだったね。
<img>上記はimgタグの一番シンプルな記述です。imgタグは置換要素(ちかんようそ)といい、タグが他のもの(画像ファイル)と置き換わるちょっと特殊なタグです。なのでどこの画像と置き換わるのかを「属性」で指定しなければいけません。
<img src="images/dog.jpg">① src=””
② src=”images/dog.jpg“
画像の指定はsrc(ソース)属性の” “(ダブルクォーテーション)の間にファイルまでのパスを記述することで、画像が表示されます。

パスってなんですか?

パスはファイルまでの道順みたいなものだよ。ではパスについても少し学んでおこう。
相対パスについて

パスには2種類あるので、まずは「相対パス」から学んでみよう。

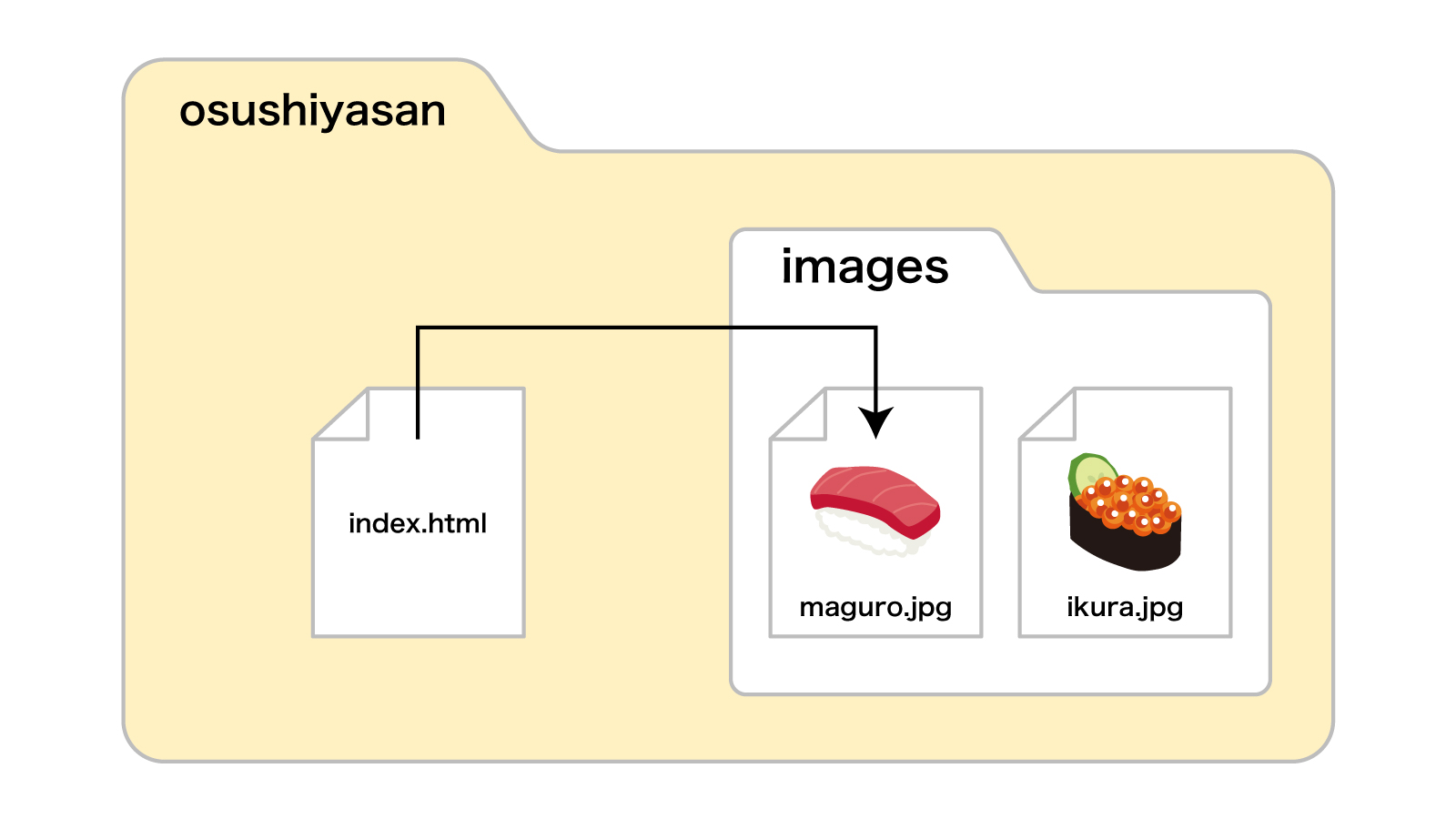
相対パスとは指定したいファイルがパスを記述したファイルから見てどこにあるかのルートです。上記の図を参考にするとimagesフォルダに入る→画像を指定の道順となります。これをHTMLで記述すると、
<img src="images/maguro.jpg">上記のコードになります。もしimagesフォルダの中にさらにフォルダがある場合はimages/フォルダ名/maguro.jpgとフォルダ名を/(スラッシュ)で区切って追加します。
<img src="images/フォルダ名/maguro.jpg">
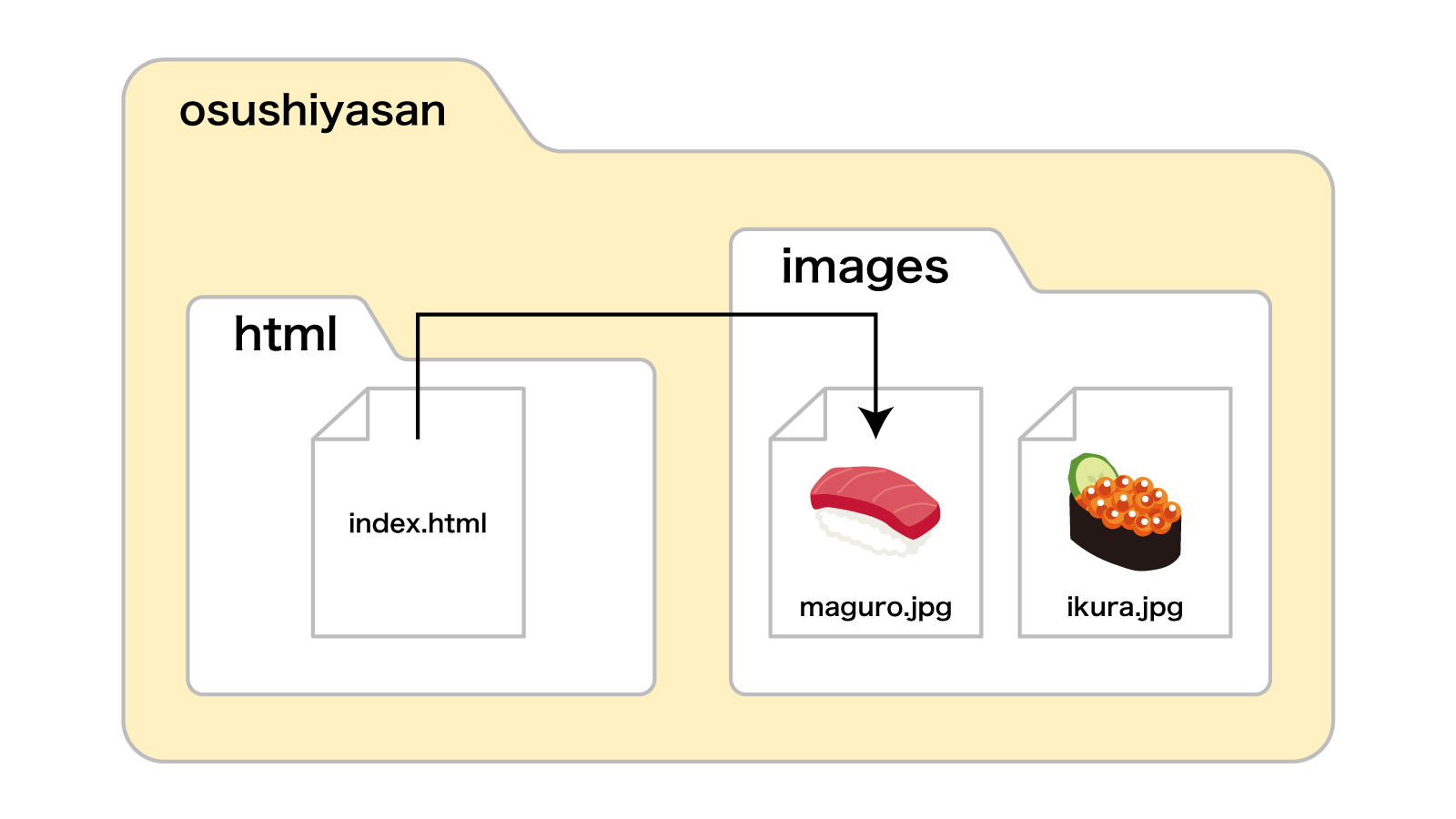
もし上記の様にパスの記述されたファイルがフォルダの中に入っていた場合は、「htmlフォルダから出る(一つ階層を上がる)→imagesフォルダに入る→画像を指定の道順となります。階層を上がる場合の記述は../(ドットドットスラッシュ)と記述しますのでこの場合のHTMLは、
<img src="../images/maguro.jpg">となります。階層を2つ上がる場合は、
<img src="../../images/maguro.jpg">上記の様に../を2つ記述します。相対パスはaタグでもファイルを指定する場合に使えます。たとえば「犬の写真を見る」のテキストをクリックすると犬の画像が開く様にしたい場合は、
<a href="images/dog.jpg">犬の写真を見る</a>上記の様に記述します。

なるほど、「コードを記述するファイルからスタート」というのがポイントですね。

その通り。次は絶対パスについてだよ。
絶対パスについて
絶対パスは、指定したいファイルがインターネット上のどこにあるかをダイレクトに指定する書き方です。そのためファイルはサーバー上にアップしておく必要があります。
<img src="https://techsoku.com/images/maguro.jpg">記述は上記の様にhttps(http)から始まるURLで記述します。
相対パス:ファイルまでのルートを指定
絶対パス:ファイルの住所を指定

勉強の際はファイルはサーバーアップせず、自分のパソコンの中で作業をするので基本的には「相対パス」で記述するよ。次の記事はHTMLタグのまとめです。

