
HTMLの基礎の次はCSSのお勉強を始めます。

またまた頑張ります。
CSSはこんな言語
CSSは「Cascading Style Sheets(カスケーディング・スタイル・シート)」の頭文字を取ったもので、プログラム言語でもHTML言語でもなく、スタイルシート言語と呼ばれる特殊な言語です。Webサイトのレイアウトや色など、構造ではなくHTMLを装飾するために使用されます。

以下はpタグの文字色を赤にして、太字にするCSSの書き方例です。
<p>むかしむかしあるところにおじいさんとおばあさんがすんでいました。</p>p {
color: #ff0000;
font-weight: bold;
}むかしむかしあるところにおじいさんとおばあさんがすんでいました。

CSSはセレクタプロパティ値の3つで制御します。プロパティと値の間は:(コロン)で区切って、値の最後に;(セミコロン)を記述して終わります。{}波括弧が少し変わった形になっているのは、複数のプロパティを設定する時に1行ずつ書くことで見やすくするためです。
CSSのコメント
/* 以下一時的に非表示 */
/*
p {
color: #ff0000;
font-weight: bold;
}
*/CSSにも「コメント」が使用できますが、HTMLとは記述方法が異なります。コメントは/*この間に記述*/の様に記述します。CSSファイルの中にメモを残したり、一時的にコードを非表示にする目的で使用されます。

CSSはどこに書くんですか?

では次はCSSの記述場所についてです。
CSSの記述場所

CSSの記述場所は主に2箇所です。まずは一番よく使用される「CSSファイル」の作り方です。
CSSファイルの外部読み込み
CSSファイルの作り方

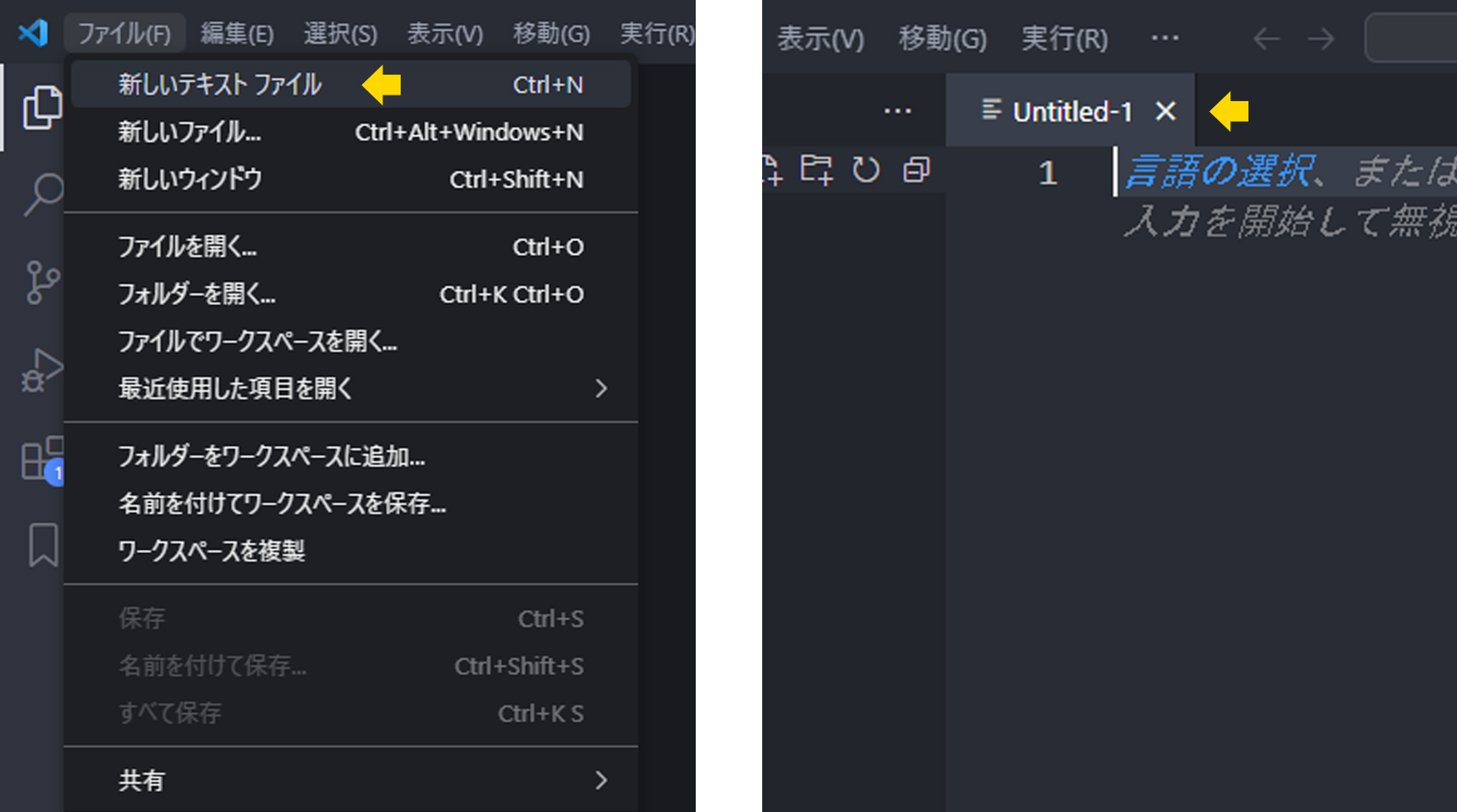
1.VSCodeを起動し、ファイル→新しいテキストファイルを選択。Untitled-1の空のファイルが作られる。

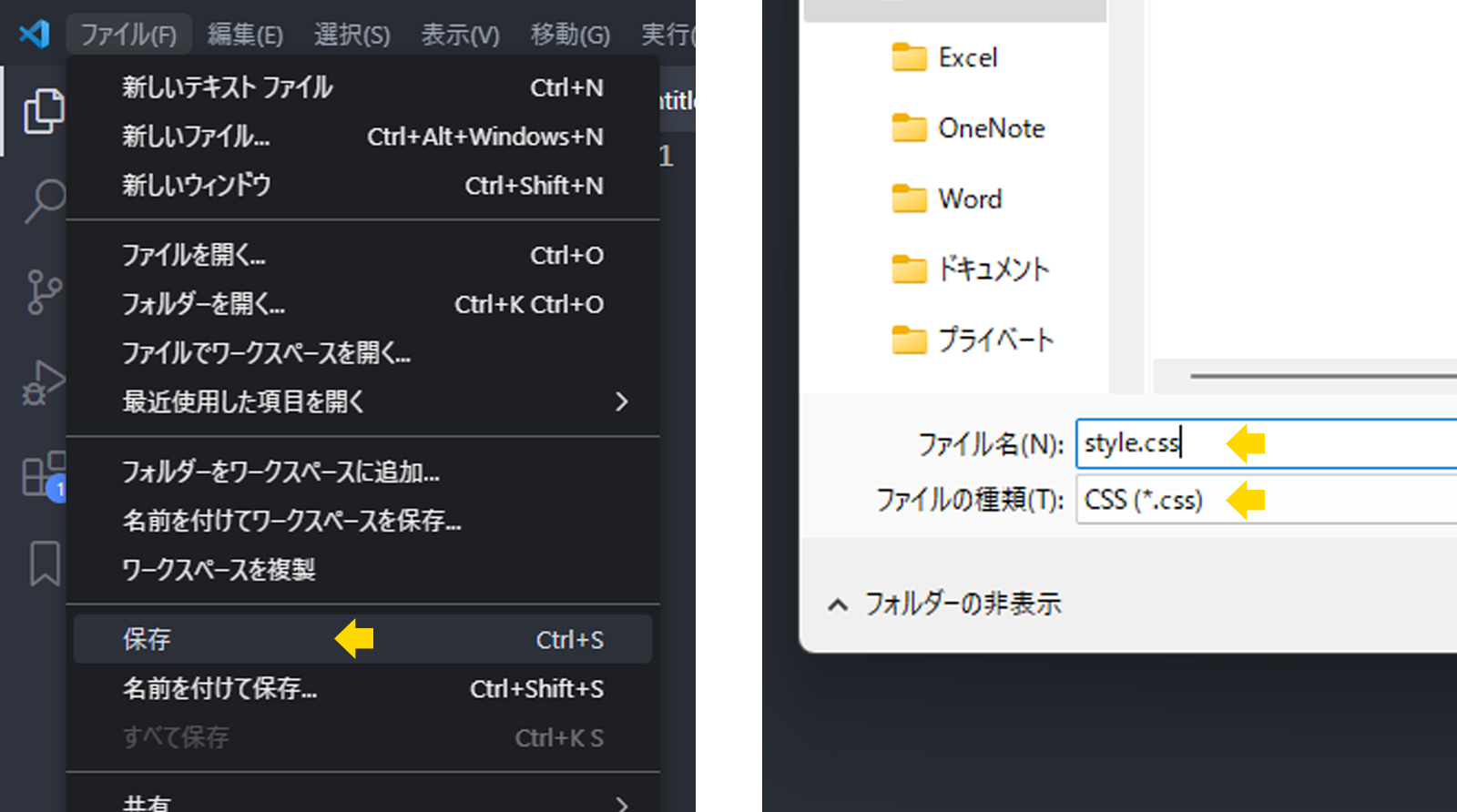
2.ファイル→保存を選択。ファイル名に任意の名前を入力(ここではよく使われるstyle.cssとします)。ファイルの種類をCSSにして保存。
@charset "UTF-8";3.作ったCSSファイルの1行目に@charset “UTF-8”;と記述。

③は「文字コード」というものの明示なのですが、特に気にせず「おまじない」程度の認識でOKです。以上でCSSファイルは完成です。2行目以降にCSSを記述していきます。
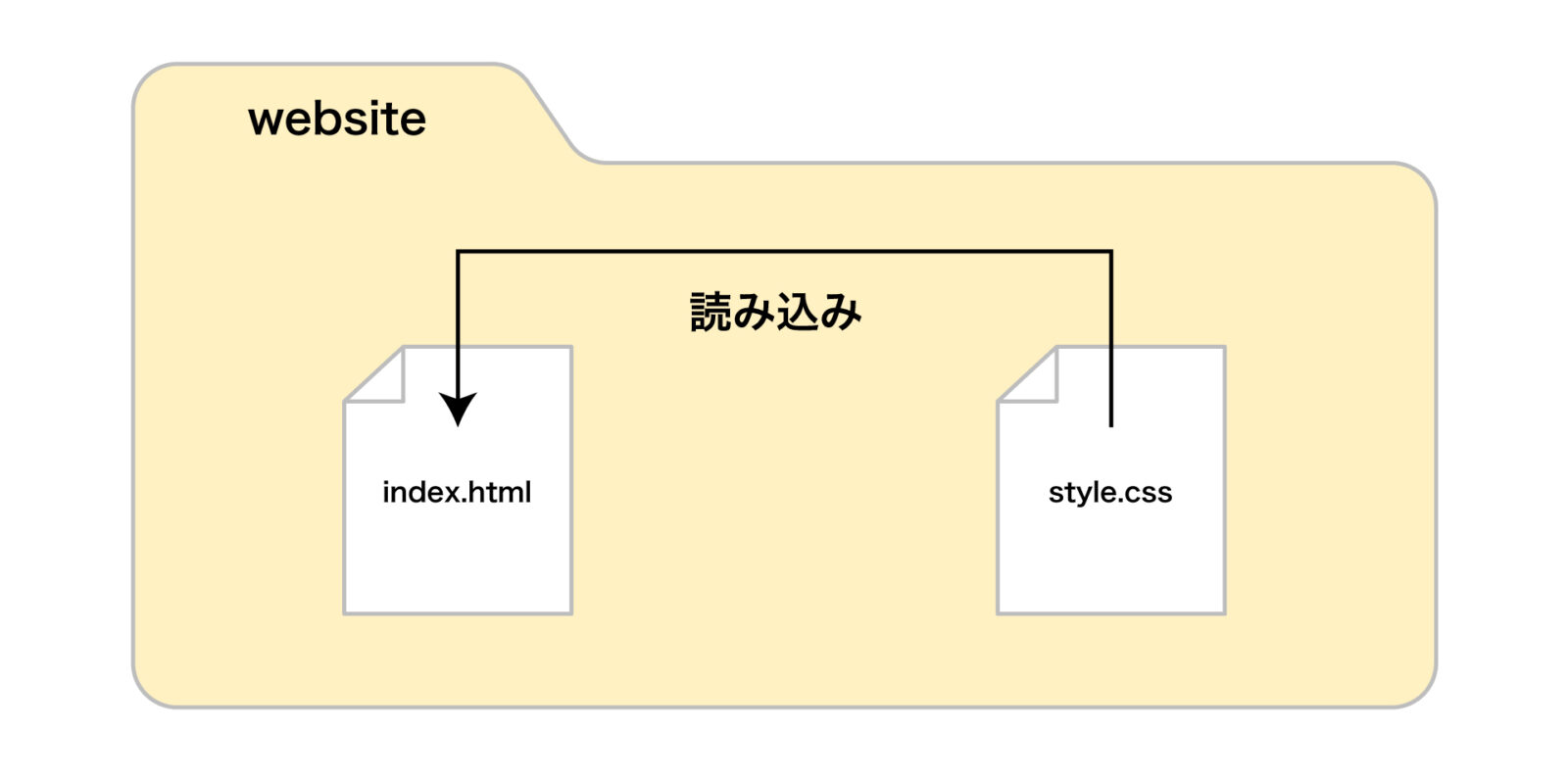
CSSファイルの読み込み

完成したCSSファイルはHTMLファイルにリンクすることで読み込まれます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>HTMLファイルのheadタグの中にlinkタグを記述します。href属性にファイル名(ファイルまでのパス)を設定し完成です。
HTMLファイルへの直接記述
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
color: #ff0000;
font-weight: bold;
}
</style>
</head>CSSファイルを作らずにHTMLファイル内に直接記述することもできます。headタグ内にstyleタグを追記し、その中にCSSを記述します。ただしこの方法はHTMLファイルのコード量が増え見づらくなったり、他のHTMLファイルとCSSを共用しづらかったりとあまり推奨されません。

CSSのファイルを作る方がスタンダードなんですね。

そうだね。次はCSSの設定に大事な「class名」についてです。

