先生、さっそくWebデザインを勉強したいんですが、何から始めれば良いですか?

まずは準備から始めましょう。制作に必要なハードウェア(機材)とソフトウェア(アプリ等)について知っておこうね。ソフトウェアは全部使用するわけではないので、なんとなく目を通すだけでOKだよ。
Webデザインに必要なハードウェア

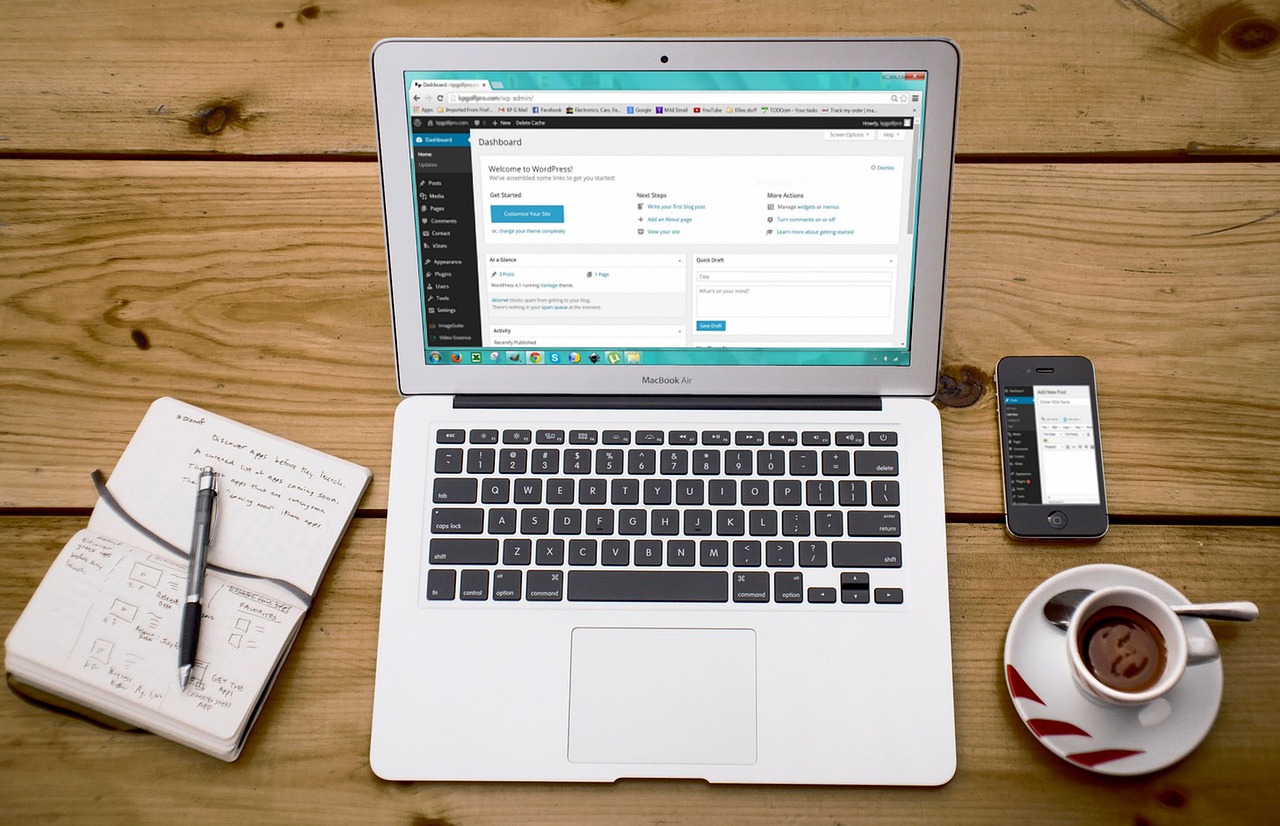
パソコン(Windows or Mac)
Webデザインの勉強に必要な機材は基本的にパソコンだけです。すでにパソコンを持っている方は今持っているものでOKです。これから準備しようという方は、Windows、Macのどちらでも問題ないので自分の慣れている方、もしくはこれから使い慣れていきたい方を選びましょう。

iPadとかのタブレットじゃダメですか?

タブレットでもWebデザインは出来なくは無いですが、非常に作業がしづらいです。効率も悪くなってしまうので、これだけは初期投資だと思って準備しましょう。
パソコンはデスクトップ、ノートパソコン(ラップトップ)どちらでも大丈夫です。これから買おうという方はノートパソコンが手軽で良いでしょう。選ぶ際のポイントは画面サイズとメモリを気にしてください。画面サイズは13〜15インチくらいで、解像度フルHD(1920 x 1080)前後のものを。メモリは最低8GB、できれば16GBくらいあれば先で安心ですね。
必ずしも必要ではないですが、画像編集の際にはマウスがあると、はかどります。安いもので大丈夫なので、自分の手にあったもの(特にサイズ感)を選びましょう。
Webデザインに必要なソフトウェア

ブラウザ
ブラウザはインターネットを見るためのソフトウェアのことです。例えば、
の様に、それぞれのデバイスには最初からブラウザが入っているので、普段はあまり意識せずに使っているかと思います。Webデザインでは開発のしやすさからグーグルの「Chrome(クローム)」が使われることが多いです。普段使っているブラウザでも勉強には問題ないですが、「Chromeを使ってみよう」という方はダウンロードして追加しておきましょう。
プロの現場では最終的に様々なブラウザできちんと表示されているかのチェックを行います(デバッグといいます)。ブラウザは各公式サイトからダウンロードすればパソコンに追加することが出来ます。しかしWindows向けのSafariは配布されていません。そのためSafariでのチェックのためにはMacが必要になります。WebデザイナーさんがMacを使っていることが多いのは、このことも理由の一つです。ですが制作にはWindowsでも全く差はありませんので安心してください。
テキストエディタ
WebデザインではHTMLやCSSといったコードを打っていきます。プログラマーさんとかが、黒い画面に謎の文字を打っている、あんな感じですね。HTMLのコードなどを打つためのソフトを「テキストエディタ」と読んでいます。HTMLやCSSは非常に簡単な言語なので、実はWindowsに最初から入っている「メモ帳」アプリなどでも制作が可能です。ですが、テキストエディタにはHTMLなどを打つ際に分かりやすくする補助機能が付いているので効率が非常に良くなります。
Visual Studio Code(ビジュアルスタジオコード)
テキストエディタのおすすめは「Visual Studio Code(通称:VSCode(ブイエスコード))」です。マイクロソフトが開発していて多くのプロも使用しており、無料で利用が可能です。
Dreamweaver(ドリームウィーバー)※有料
アドビが開発する高機能テキストエディタ。高機能な故、動作が重く、有料でもあるのでプロほど使わない傾向があります。
画像編集ソフト※有料
Webデザインでは、写真のサイズを調整したり、写真の色を調整したり、またはロゴを作ったりと、色々な画像編集をします。その際に使われるソフトウェアをいくつか紹介します。
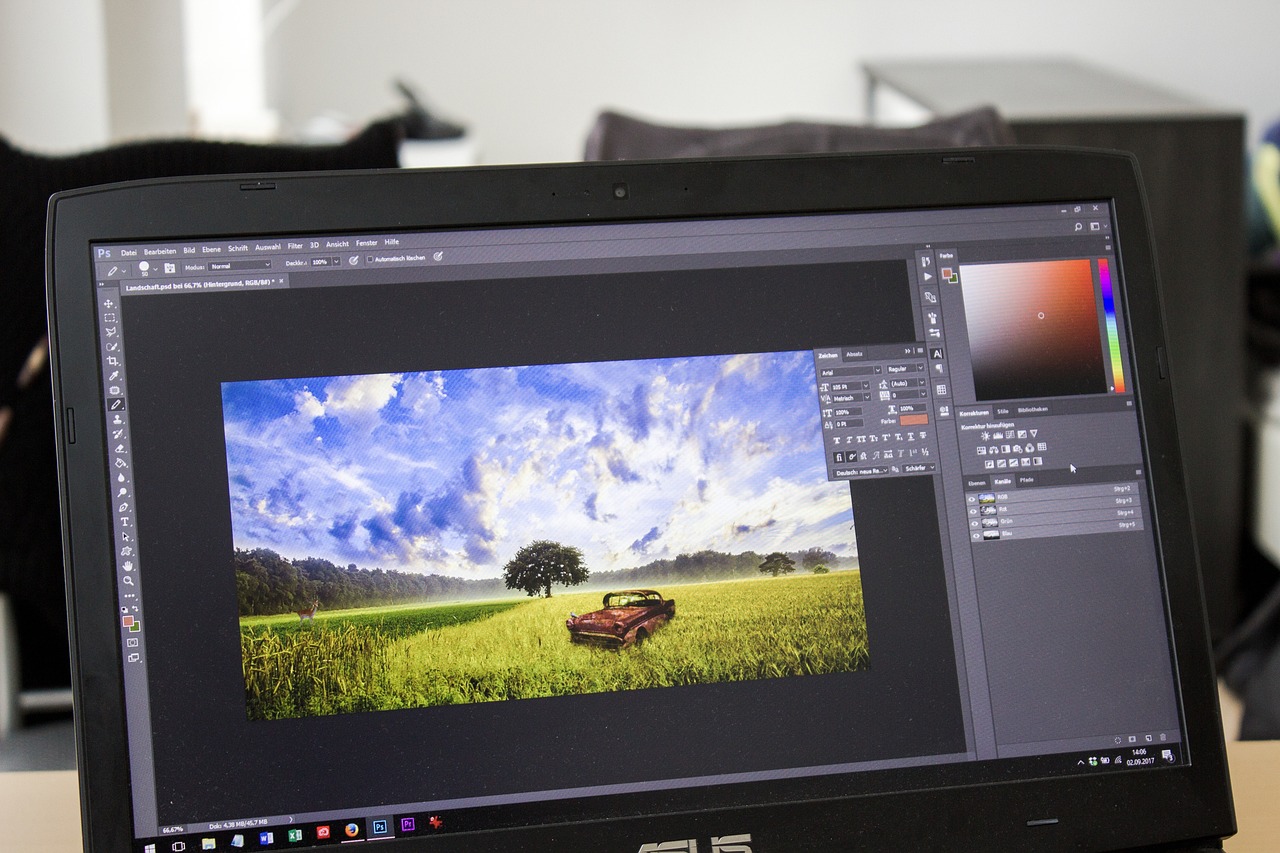
PhotoShop(フォトショップ)
アドビ社が開発している「Photoshop」が画像編集ソフトでは一番有名でしょう。特に写真の加工に強く、プロの現場でも多く使用されています。将来プロを目指す方は使い慣れておいて損はないでしょう。
Illustrator(イラストレーター)
アドビ社が開発している「Illustrator」はその名のとおりイラスト制作に強いソフト(ドロー系ソフト)です。ロゴ画像やアイコンなど、塗り絵の様な画像を作るのが得意な一方、写真の高度な加工は苦手。プロの現場ではPhotoshopと使いわけることが多いです。
アドビソフトの利用は月額プランのみなので、勉強のために契約するのは少しハードルが高いかもしれません。※学生さんは割引きプランがあります。
画像編集ソフト※無料(インストール不要)
Photopea(フォトピー)
UI(ユーザーインターフェース:操作方法)がPhotoshopに似ているので、Photoshopの練習にもなるオンラインデザインツール。ブラウザ上で操作が出来るので、パソコンにソフトをインストールする必要がなく、操作感が非常に軽いのが魅力です。基本無料で使えます。
Figma(フィグマ)
Webデザインのレイアウトを作ったりすることに強いオンラインデザインツールで、簡単な画像加工も出来ます。ブラウザ上で操作が出来るので、パソコンにソフトをインストールする必要がなく、操作感が非常に軽いのが魅力です。制限が多いですが無料プランも有ります。
Canva(キャンバ)
オンラインのグラフィックデザインツールです。SNSの投稿、ロゴ、プレゼンテーション、ポスター、動画、ロゴなど、さまざまなものを作成できます。ブラウザ上で操作が出来るので、パソコンにソフトをインストールする必要がなく、操作感が非常に軽いのが魅力です。基本無料で使えます。
画像編集ソフト※無料(インストール必要)
GIMP(ギンプ)
PhotoshopとIllustratorの両方の機能が使える様なツールで、完全無料で使用できます。1996年から長年提供されていて、プロでもサブで使用する人もいるほど高機能(アドビソフトはインストール出来る台数に制限があるため)。オンラインツールよりはパソコンのパワーが必要となるので、事務用のパソコンでは動作が厳しいかも。
inkscape(インクスケープ)
Illustratorに似たドロー系ソフト。無料で使えるが、こちらもパソコンのパワーが必要となるので、事務用のパソコンでは動作が厳しいかも。デメリットはJPEGの書き出しができないこと。

色々あってよく分かりません。

HTMLとCSSの勉強を中心に進めるので、テキストエディタだけ準備します。次の記事でVS Code(Visual Studio Code)を一緒に設定していきましょう。