

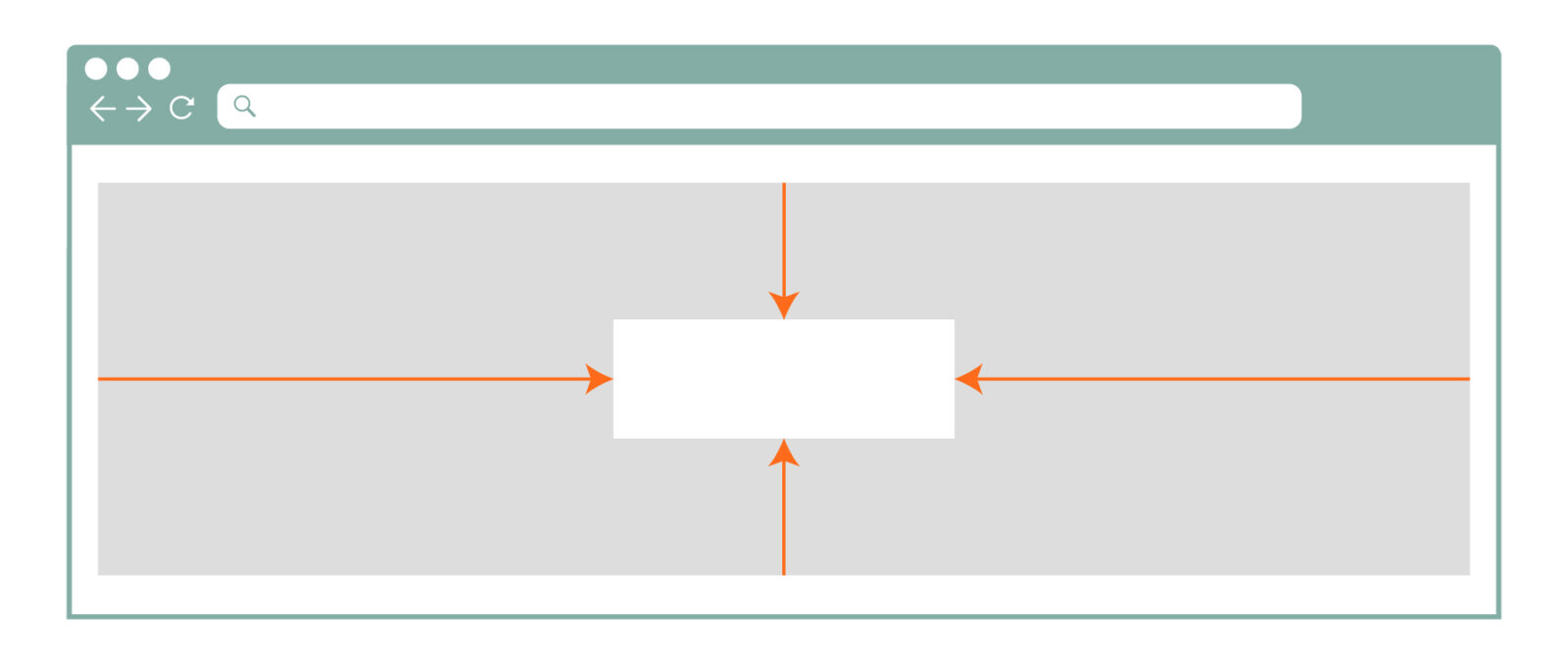
こんな風に子要素を親要素の上下左右の中央に置きたいのですが、どうすればいいですか?

ボタンや画像をど真ん中に置きたいことはよくあるね。CSSでもいくつか方法があるので順番に見ていこう。
position を使った方法
<div class="oya">
<div class="ko"></div>
</div>HTMLは共通でこの様な構造とします。
.oya {
width: 100%;
height: 100dvh;
position: relative;
}
.ko {
width: 200px;
height: 100px;
background: #ccc;
position: absolute;
top: 50%;
left: 50%;
}
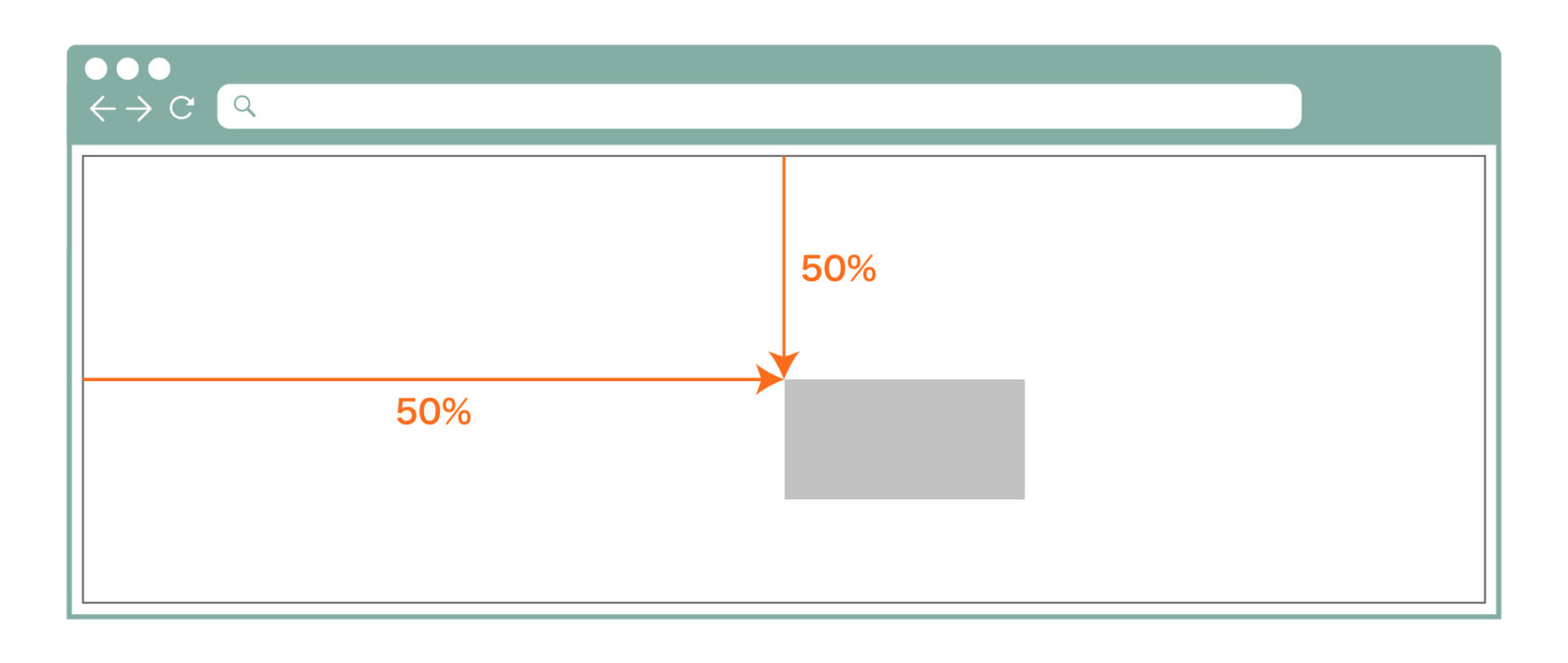
CSSのハイライトされていない部分はレイアウト調整です。子要素をposition: absolute;で親要素の上から50%、左から50%の位置に移動させます。親要素には基準となる様にposition: relative;を記述します。
.ko {
width: 200px;
height: 100px;
background: #ccc;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
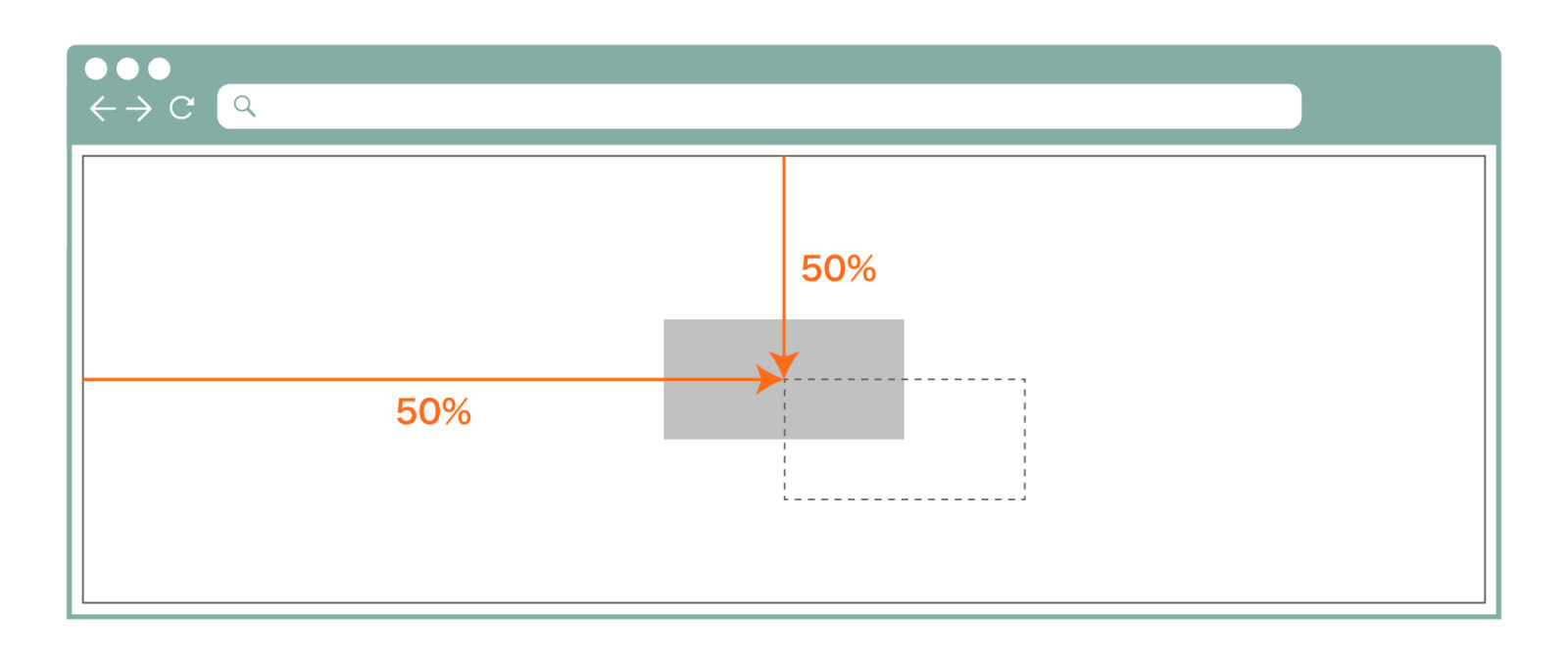
子要素の左上が親要素の中心に移動するので、子要素にtransform: translate(-50%, -50%);を追記してど真ん中に移動させます。translate(-100px, -50px);と子要素のサイズの半分を設定してもOKですが、(-50%, -50%)とすると要素サイズの半分の移動距離となるので、要素サイズが固定されていない場合でも対応可能です。
display: flex; を使った方法
.oya {
width: 100%;
height: 100dvh;
display: flex;
justify-content: center;
align-items: center;
}
.ko {
width: 200px;
height: 100px;
background: #ccc;
}親要素にdisplay: flex;を設定し、子要素をjustify-content: center;で主軸方向の中心に、align-items: center;で交差軸方向の中心に移動させます。

display: flex;は要素の横並び以外に使用してもOKだよ。
display: grid; を使った方法
.oya {
width: 100%;
height: 100dvh;
display: grid;
}
.ko {
width: 200px;
height: 100px;
background: #ccc;
justify-self: center;
align-self: center;
}親要素にdisplay: grid;を設定します。子要素はjustify-self: center;で水平方向の中心に、align-self: center;で垂直方向の中心に移動させます。

flexの時は親要素に子要素の配置設定を、gridの時は子要素自身に自分の配置設定をします。他にも方法はありますが、制御のしやすい方法をご紹介しました。

