
要素を真ん中に寄せるには、前回の「ボックスモデル」を理解した上で、CSSを設定しないとうまく制御できません。
テキストや画像をセンターに寄せる
テキストや画像をHTMLに記述する場合は、まず親要素となるタグでくくる必要があります。今回はテキストや画像をpタグでくくってみました。
<p>
<img src="momo.jpg" alt="桃が流れてくる絵">
</p>
<p>
むかしむかしあるところに、<br>
おじいさんとおばあさんがすんでいました。
</p>この様に画像やテキストをpタグでくくり、その中身をセンターに寄せたい場合は、CSSを次の様に記述します。
p {
text-align: center;
}
- テキストや画像、インライン要素をセンターに寄せるには、親要素にtext-align: center;
- 親要素は「ブロックボックス」か「インラインブロック」である必要性有り
インラインボックス要素をセンターに寄せる
aタグやspanタグの様な、「インラインボックス要素」をセンターに寄せる場合も、テキストや画像をセンターに寄せる手順と同じです。
<p>
<a href="#">お問い合わせはこちら</a>
</p>p {
text-align: center;
}
- 「インラインボックス要素」をセンターに寄せる場合も、親要素にtext-align: center;
- 「インラインブロック」の要素も、親要素にtext-align: center;
ブロックボックス要素をセンターに寄せる
pタグやdivタグなどの「ブロックボックス要素」はtext-align: center;を使ってもセンターに寄せることは出来ません。ではブロックボックス要素をセンターに寄せる場合のCSSを見てみましょう。
<div>
<p>
むかしむかしあるところに、<br>
おじいさんとおばあさんがすんでいました。
</p>
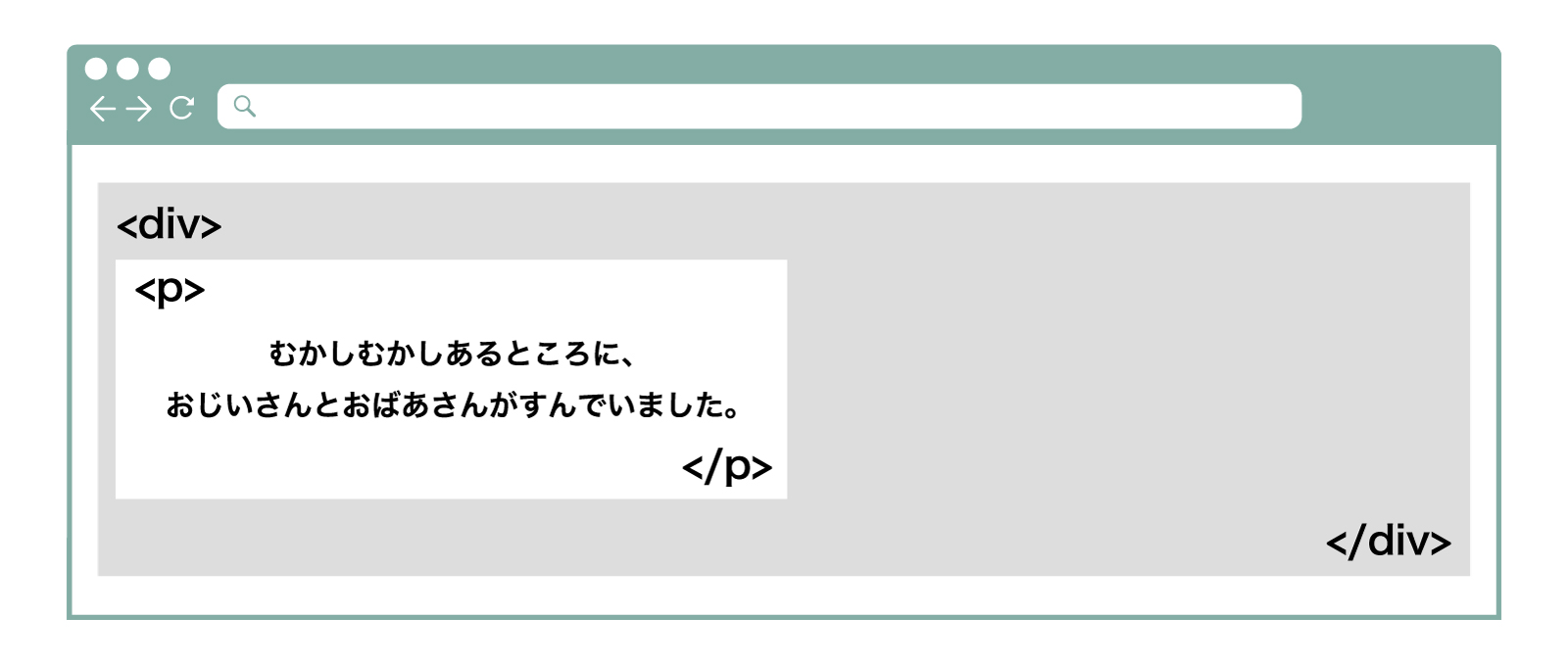
</div>この様なコードの場合、次のような表示になります。

divタグ pタグはどちらも「ブロックボックス要素」です。「ブロックボックス要素」はブラウザの幅いっぱいに領域を確保します。そのためdivタグはブラウザの幅いっぱいになり、pタグも親要素(divタグ)の中で幅いっぱいに領域を確保します。このままではpタグ自身が移動する余白が無いので、CSSを追加してpタグの幅を半分にします。
p {
width: 50%;
}pタグにwidth: 50%;を設定して「親要素(divタグ)」の半分のサイズにします。

「%」はどういう意味ですか?

「%」という単位は「親に対してどれくらいの比率か」という単位だよ。

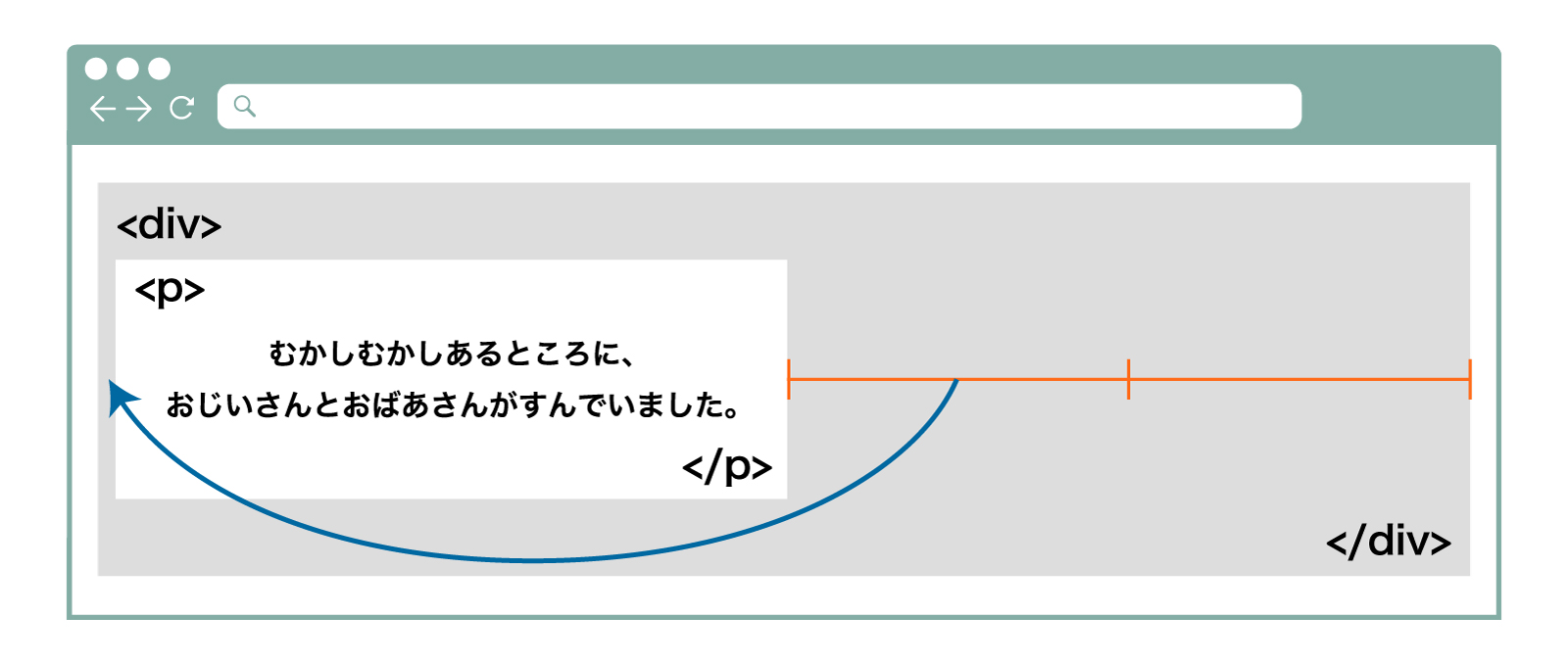
結果pタグの幅は親要素の半分のサイズになりました。さらにCSSを追加してみましょう。
div {
text-align: center;
}
p {
width: 50%;
}divタグにtext-align: center;を設定します。CSSはHTML上で、先に出てくるものを上に書くほうが分かりやすいので、pタグの上にdivタグを追記しました。

結果、pタグの中のテキストはセンター寄せになりましたが、pタグ自体はセンター寄せになりませんでした。つまりtext-align: center;では「ブロックボックス要素」をセンター寄せにできない、ということが分かります。
親要素(divタグ)に設定したtext-align: center;は子要素(pタグ)の中のテキストには反映されました。この親要素のCSSが子要素にも反映される仕組みを「継承」といいます。継承されないプロパティもありますが、テキスト・フォント関係の多くは引き継がれます。
ブロックボックス要素をセンターに寄せるためには、親要素ではなく要素自身にmargin: 0 auto;追加します。
div {
text-align: center;
}
p {
width: 50%;
margin: 0 auto;
}
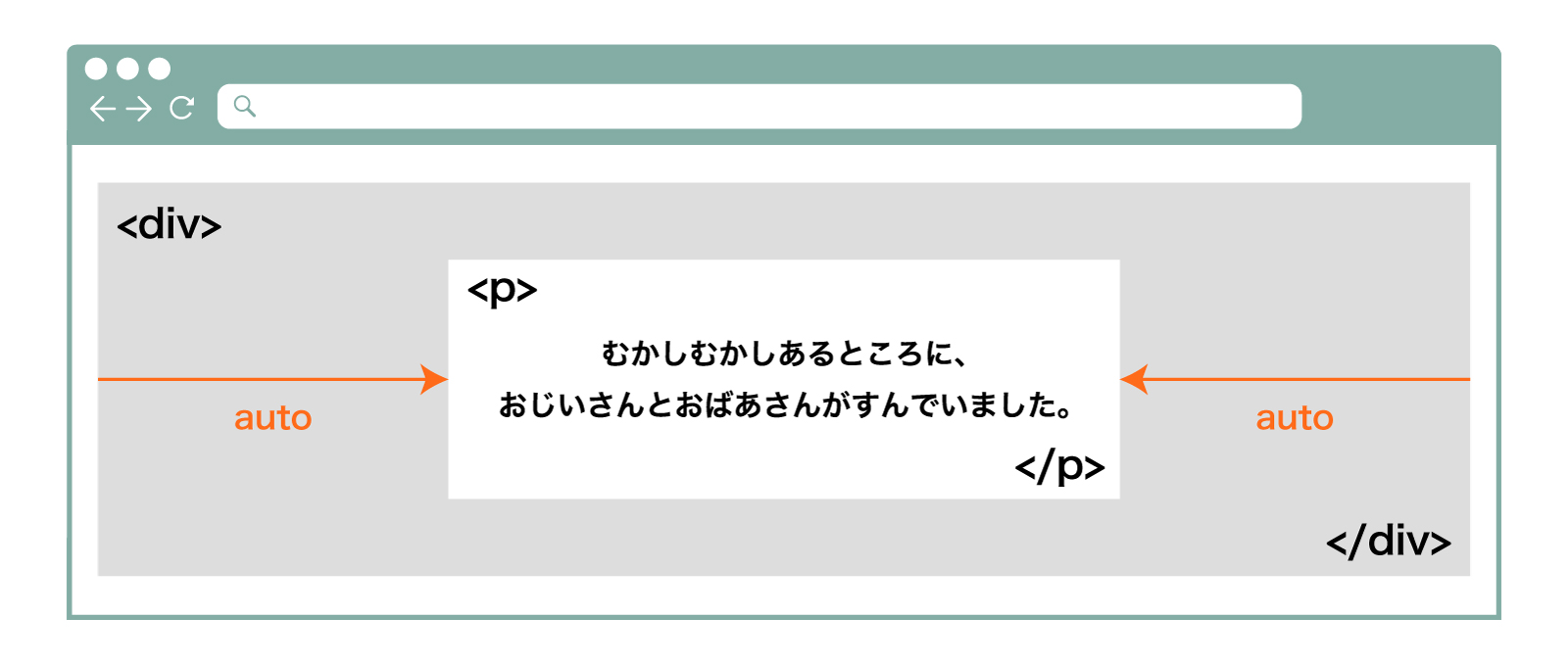
marginは要素の外側の余白です。左右の値にautoを入れると、余白を均等に分配するような動きとなります。

その結果「ブロックボックス要素」自身をセンターに寄せることができます。
「ブロックボックス要素」をセンターに寄せるには、要素自身に幅を設定しmargin: 0 auto;
※上下に余白をつけたい場合は0でなくてよい。
まとめ
| 要素の種類 | CSSの適用先 | CSSのプロパティと値 |
|---|---|---|
| テキスト・画像 | 親要素 | text-align: center; |
| インラインボックス要素 | ||
| インラインブロックの要素 | ||
| ブロックボックス要素 | 要素自身 | margin: 0 auto; |

ボックスモデルを理解しておく必要性が分かりました。

センターに寄せる方法は他にもあるけど、これは基本なのでしっかり覚えておこうね。次はレイアウトの要、要素を横に並べる方法です。

