
CSSのpositionプロパティを勉強していますが、いまいち分かりません。

positonは最初はとっつきにくいけど、理解するとすごく便利なのでぜひ覚えておこうね。なるべくシンプルに解説するよ。サンプルファイルもあるから最後にダウンロードしてね。
positionプロパティ

positionプロパティとは要素の配置方法を設定するプロパティです。任意の位置に移動したり、条件に合わせて固定することなどが可能です。配置位置を決めるtop right bottom left の4つのプロパティと共に使用します。positionプロパティの値は主に5つあるので、順番に見ていきましょう。
static|スタティック

staticはpositionプロパティのデフォルトの値、つまり元の位置だよ。staticを指定しても要素を移動させたりすることはできないよ。

え?なんのためにあるんですか?
.box {
position: fixed; /* 移動 */
top: 300px;
right: 0;
}
@media screen and (max-width: 770px) {
.box {
position: static; /* 元の位置に戻す */
}
}
たとえばレスポンシブデザインで、元の位置との切り替えなどでよく使われるよ。
fixed|フィックスド

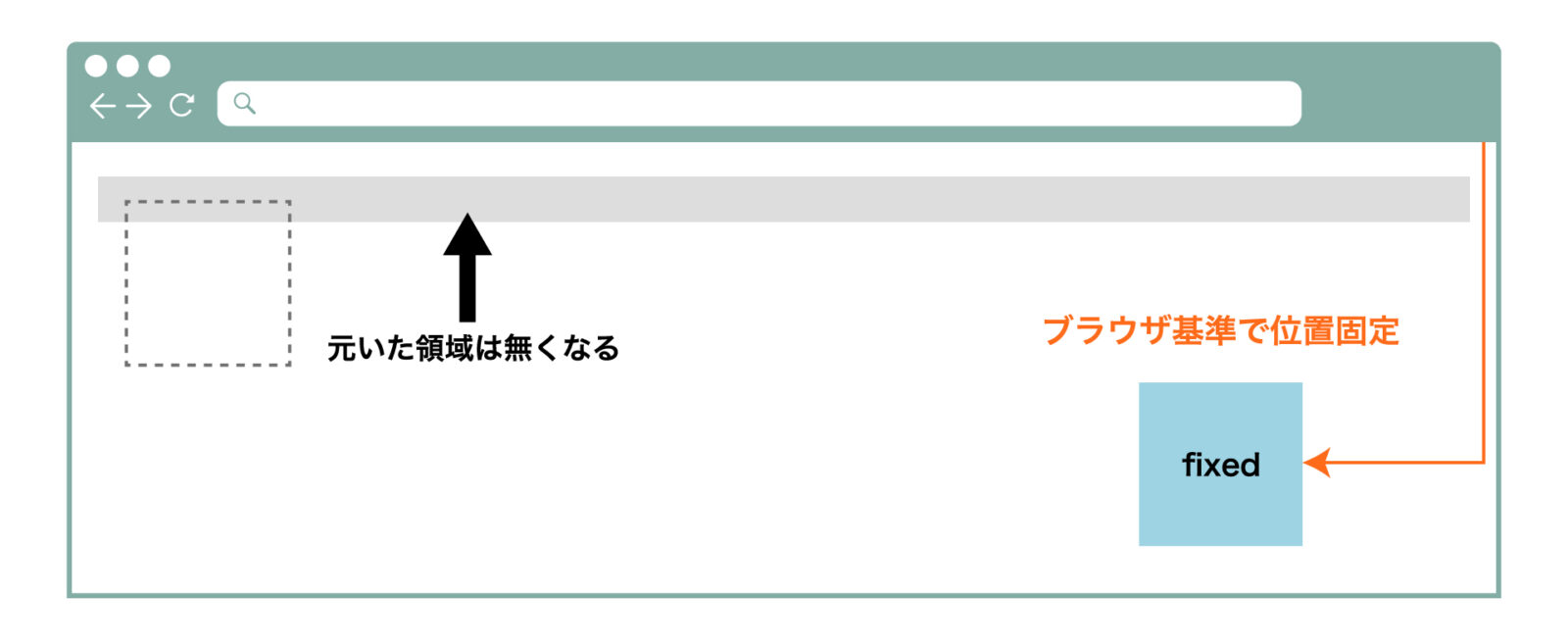
fixedはブラウザを基準として位置を固定します。スクロールしてもずっとついて来るボタンなどでよく使用されています。fixedが設定されると元いた領域は無くなります。
.box {
position: fixed;
width: 150px;
top: 300px; /* 上から300px */
right: 150px; /* 右から150px */
}配置位置のプロパティは上下方向、左右方向を1つずつ設定すれば任意の位置に移動できます。fixedが設定されるとwidthの値はautoとなり、幅が縮んでしまう場合があります。そのため必要に応じてwidthの値を設定します。
relative|レラティブ

.box {
position: relative;
top: 50px;
left: 200px;
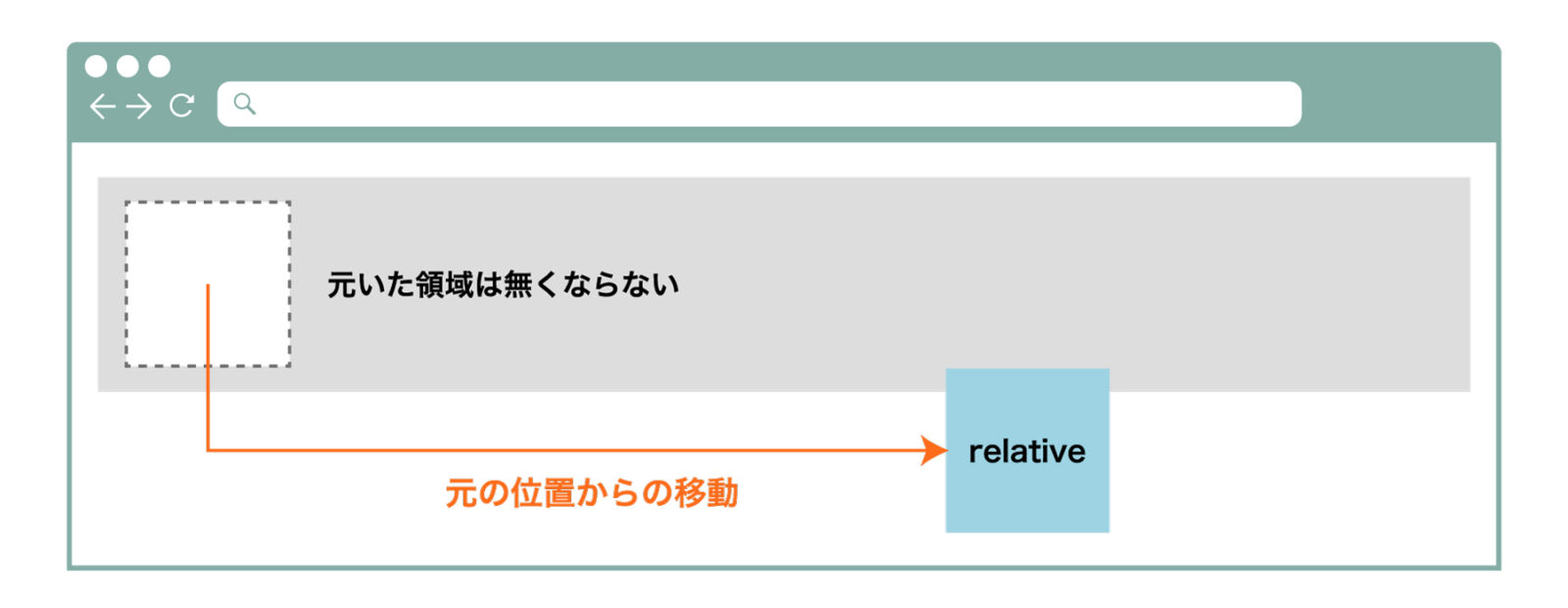
}relativeは相対位置(元の位置基準)からの移動です。relative設定後も元いた領域は残ります。
absolute|アブソリュート

.oya {
position: relative;
}
.oya .box {
position: absolute;
width: 150px;
top: 100px;
left: -200px;
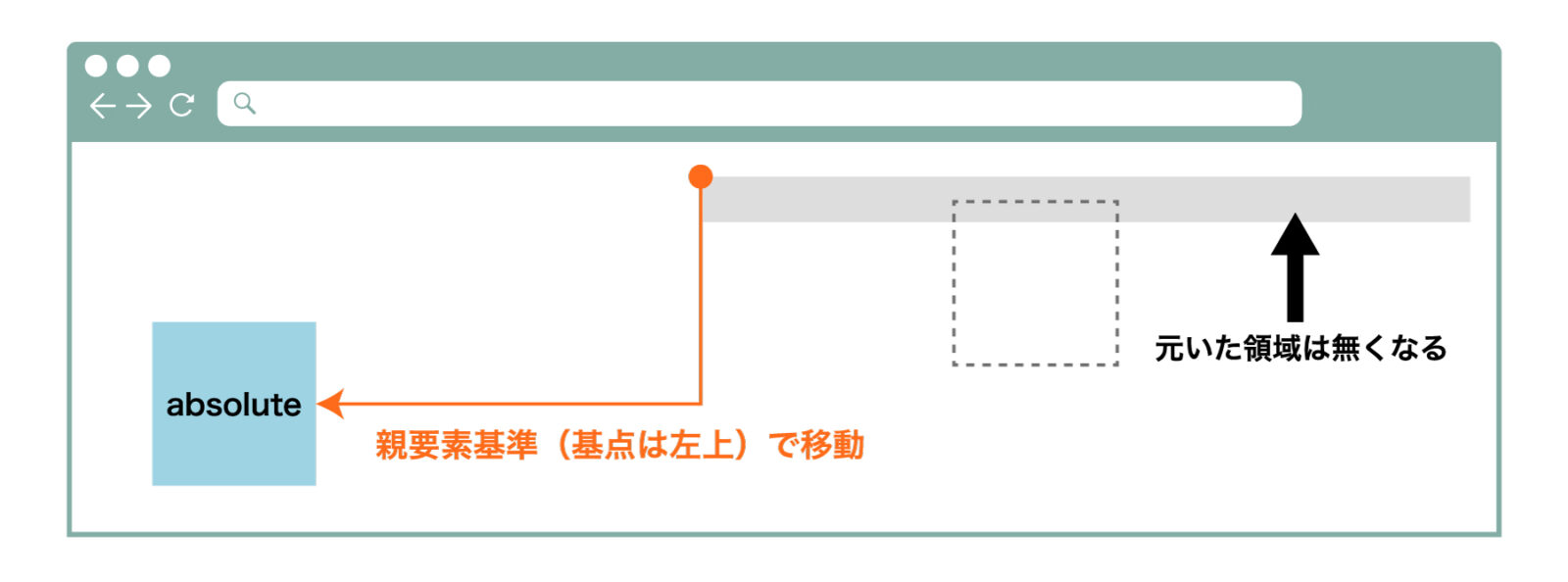
}absoluteは親要素を基準とした相対配置です。基準となる親要素はstatic以外の値を設定することで指定します。親要素は直近のものでなくてもOKです(親の親など)。親要素を指定しない場合はブラウザが基準となります。基点は親要素の左上となります。absolute設定後には元いた領域は無くなります。
位置にマイナスの値を設定すると、逆方向に移動します。HTMLでは要素を追加すると広がる方向(右方向と下方向)が正の値です。absoluteも設定されるとwidthの値はautoとなり、幅が縮んでしまう場合があります。そのため必要に応じてwidthの値を設定します。
sticky|スティッキー

.box {
position: sticky;
top: 0;
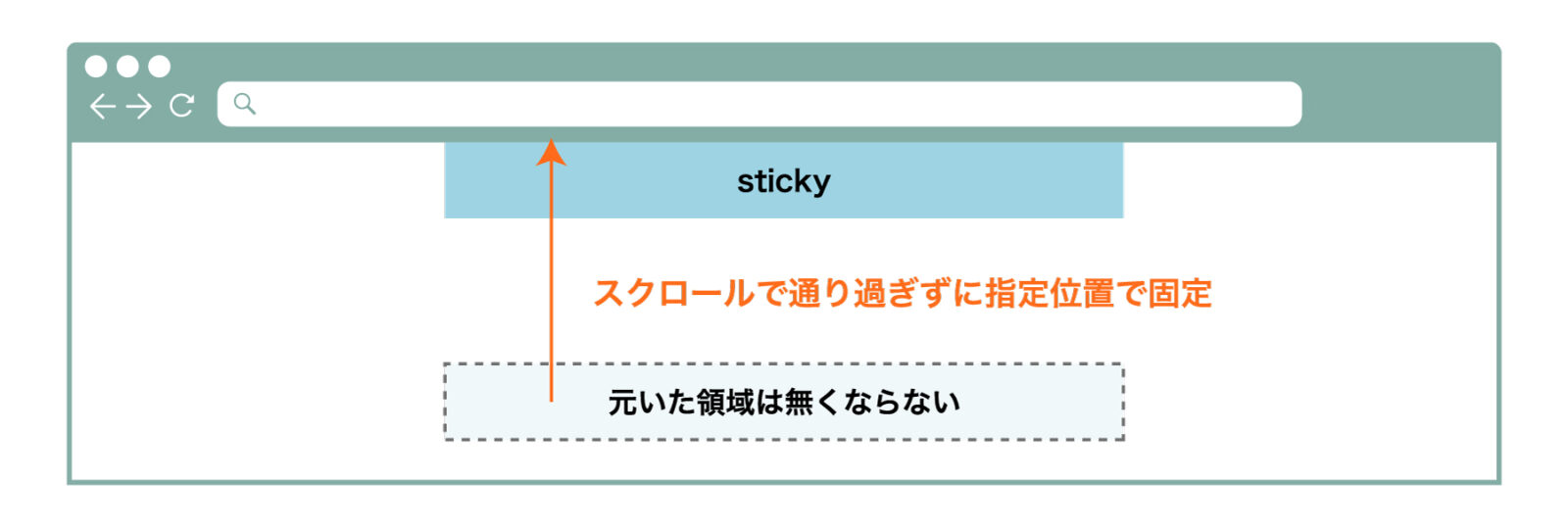
}stickyは要素がスクロールで通り過ぎずに指定位置で固定します。基本的に上下位置のみ指定します。top:50pxとした場合は、上から50pxの位置で固定されます。sticky設定後も元いた領域は残ります。ヘッダーやナビゲーションの上部固定などでよく使用されます。

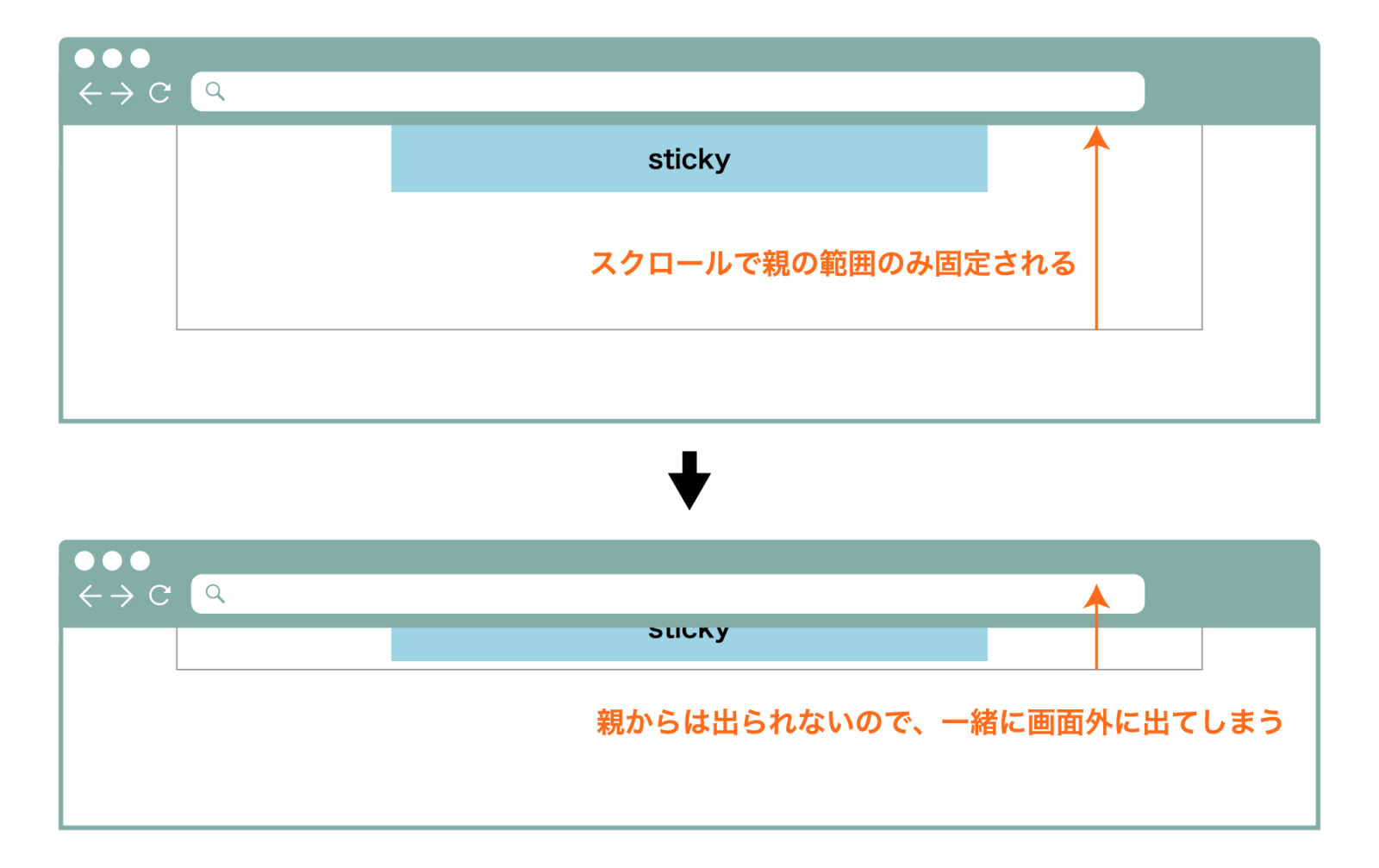
注意点は、stickyされた要素は直近の親要素からは出られないという特性です。

そのため親要素がスクロールで画面外に出ていく時は、一緒に去っていってしまいます。デザイン的にこの特性を利用する場合もありますが、常にブラウザを基準に固定したい場合は、親要素でくくらない様にしましょう。
z-index|position要素の重なり順

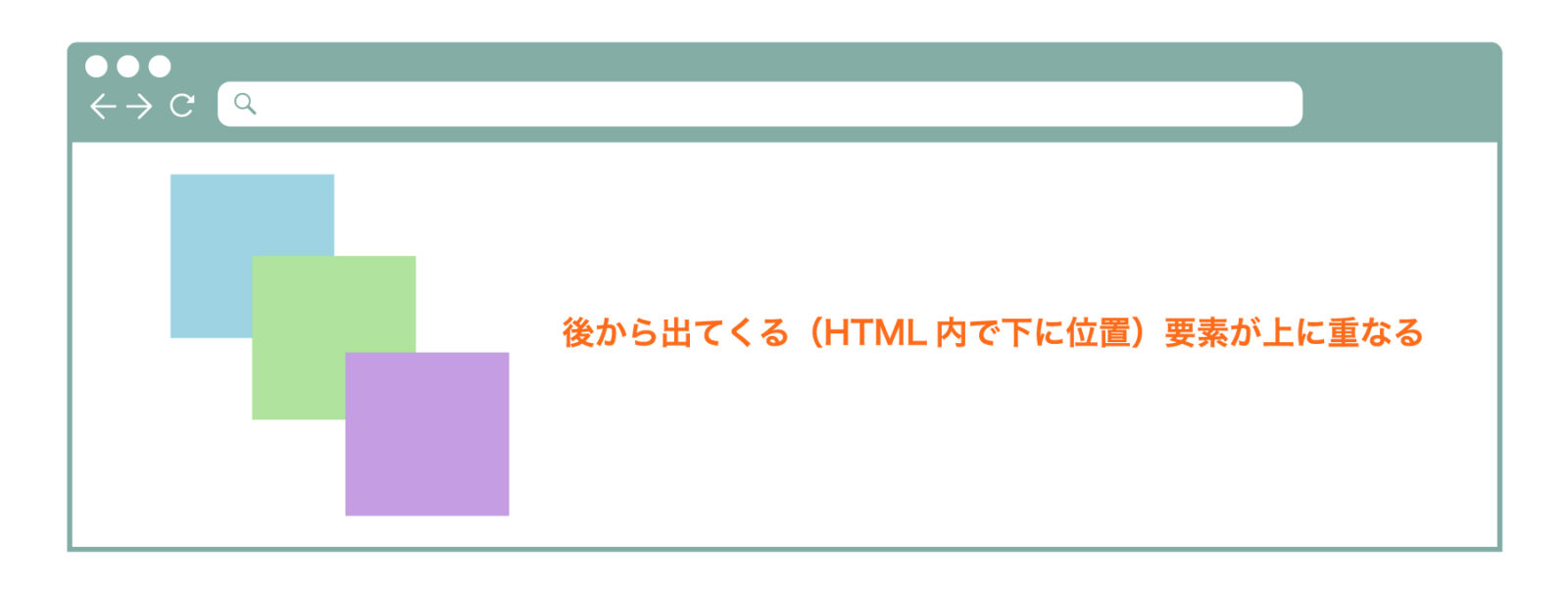
positionしている要素は後から出てくる要素(HTML内で下に位置)が上に重なります。順番を変更したい場合はz-indexプロパティを使用します。z-indexはstatic以外の値で使用できます。
.box2 {
position: fixed;
top: 50px;
left: 50px;
z-index: 999;
}
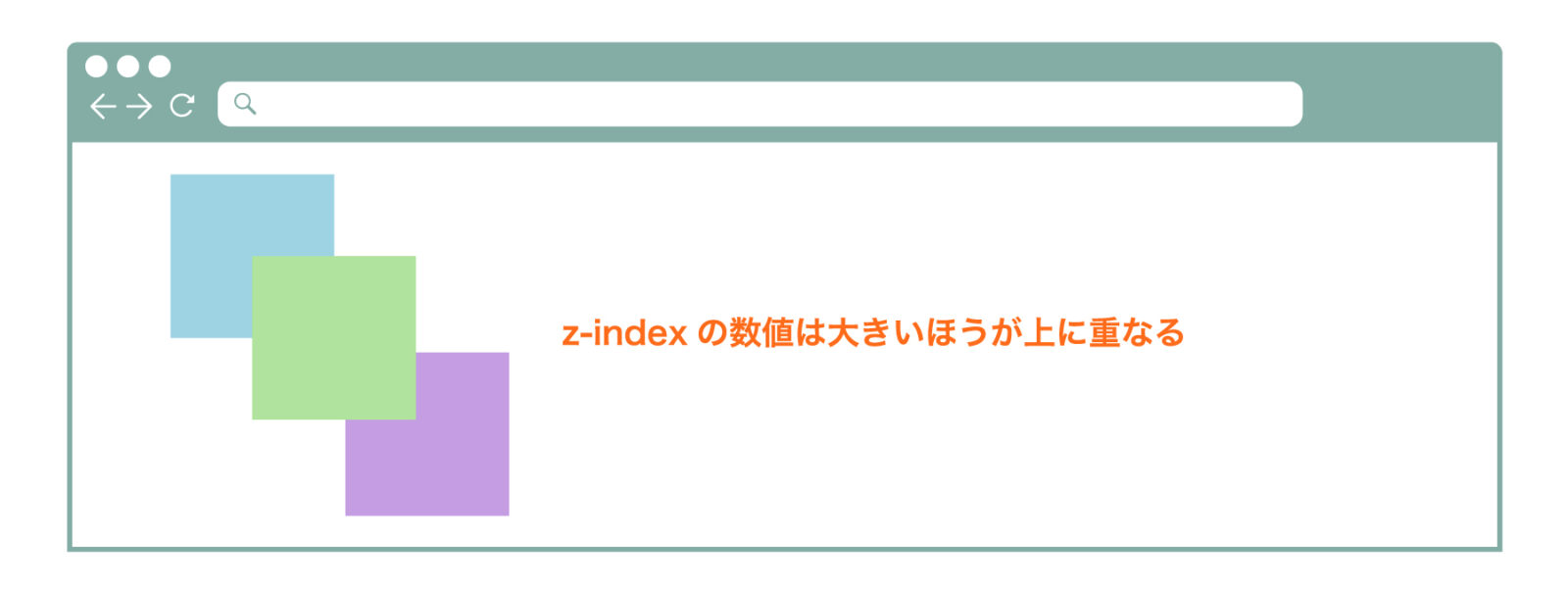
z-indexの数値は大きい方が上に重なります。数値は順番に使用する必要はなく、とにかく一番上にしたい場合にz-index: 999;などと記述しても問題ありません。この重なり順をスタックレベルといいます。

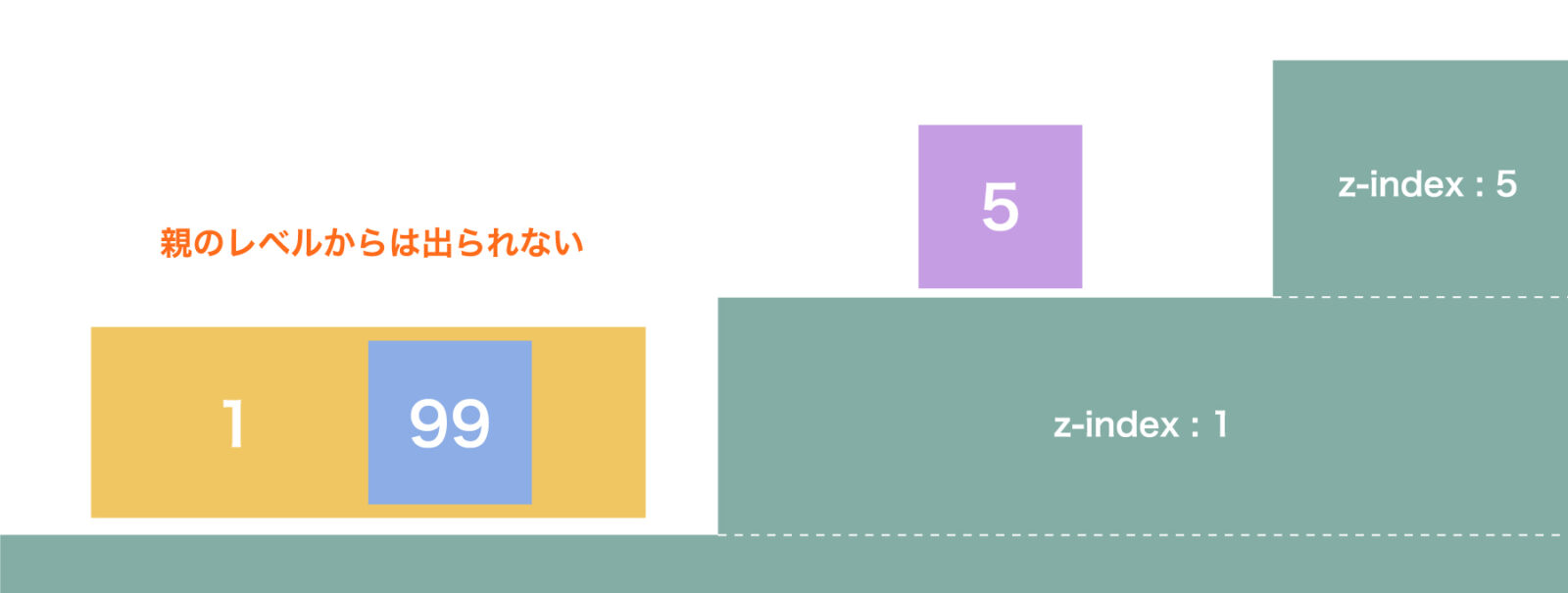
ただし、親要素もpositionをしている場合、z-indexを大きくしても親のスタックレベルからは出られません。うまく重なり順が変わらない場合は、親要素のレベルをチェックしましょう。
positionで使用する値一覧
| プロパティ | 値 | 値の説明 |
|---|---|---|
| position | static | 要素配置の既定値(元の状態)。 |
| fixed | ブラウザを基準としての絶対配置。固定され、スクロールしても動かない。 | |
| relative | 要素の相対配置(元の位置からの配置)。 | |
| absolute | 親要素を基準とする相対配置。親要素指定がなければブラウザ基準。 | |
| sticky | 直近の親要素を基準として、スクロールで通り過ぎずに指定位置で固定される。 |
positionと一緒に使うプロパティ
| プロパティ | 値の例 | 値の説明 |
|---|---|---|
| top | 100px | 上からの移動距離。 |
| right | 50% | 右からの移動距離。 |
| bottom | 50px | 下からの移動距離。 |
| left | 50% | 左からの移動距離。 |
| z-index | 5 | position要素の重なり順。数字を順に使う必要はなく、単純に数値の大きい方が上になる。 |

positionはもっと深く学ぶこともできますが、なるべくシンプルに解説してみました。まだ理解が難しいな、と思う人はサンプルファイルをダウンロードして確認してみてね。

