ワードプレスの「cocoon」テーマをカスタムしているのですが、記事一覧のサムネイル上のカテゴリーラベルの消し方が分かりません。


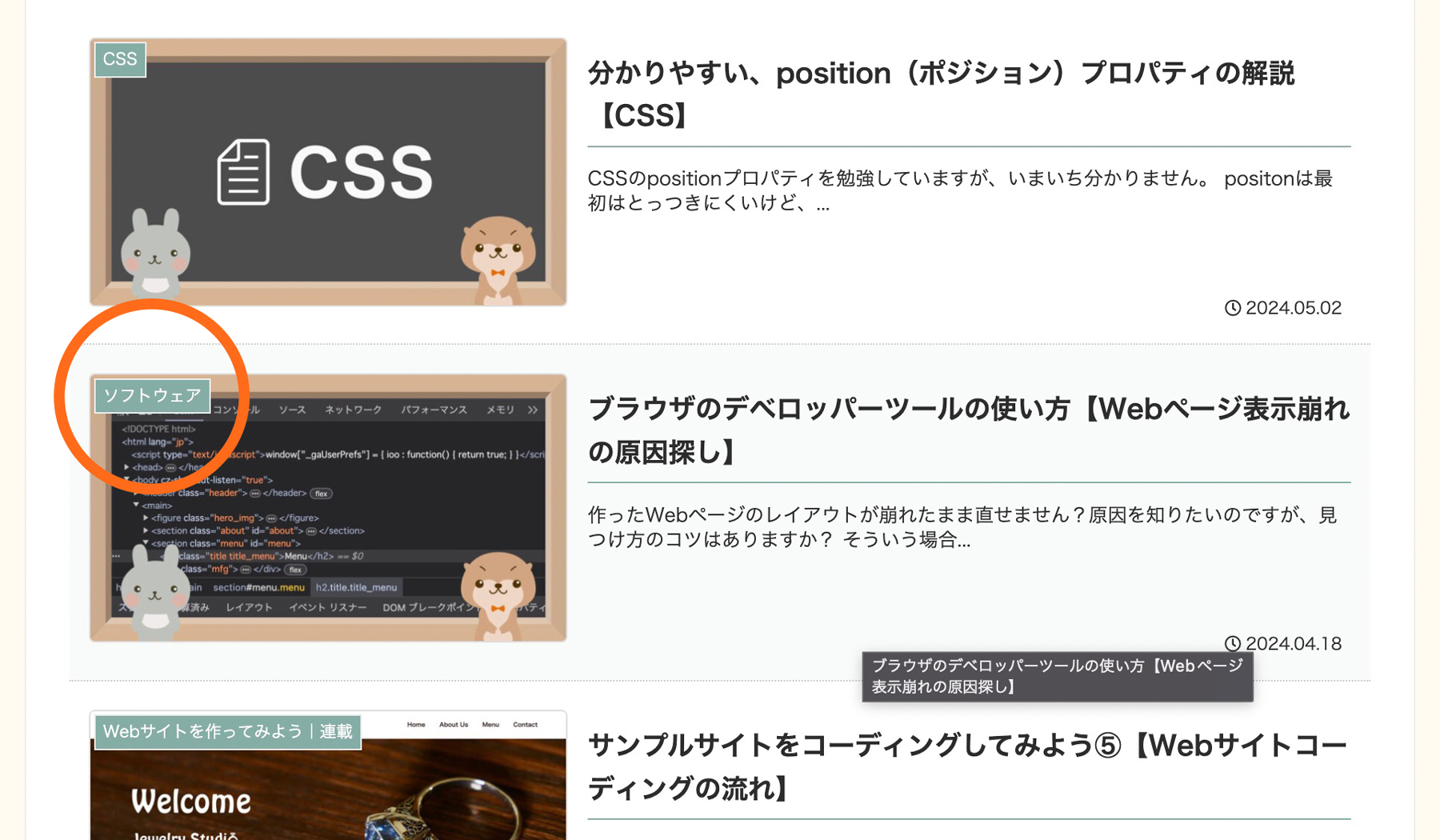
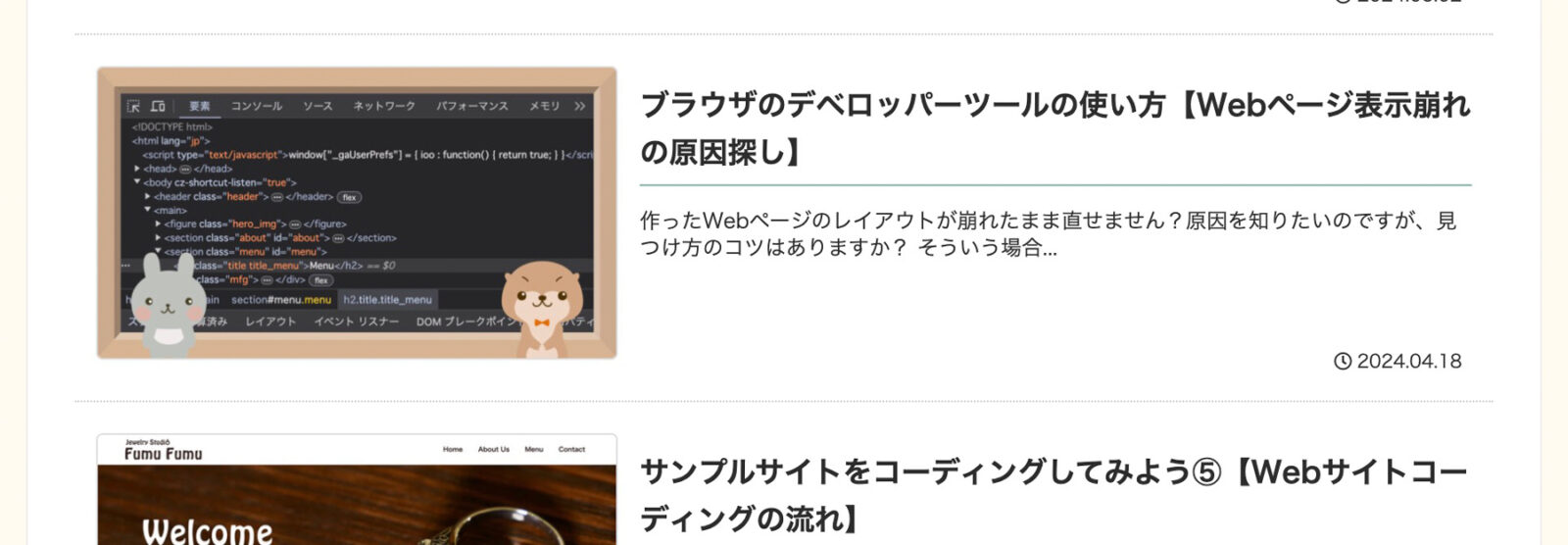
ここのことかな?ここのカテゴリーラベルは管理画面からは調整できないので、CSSを追加して非表示にするよ。
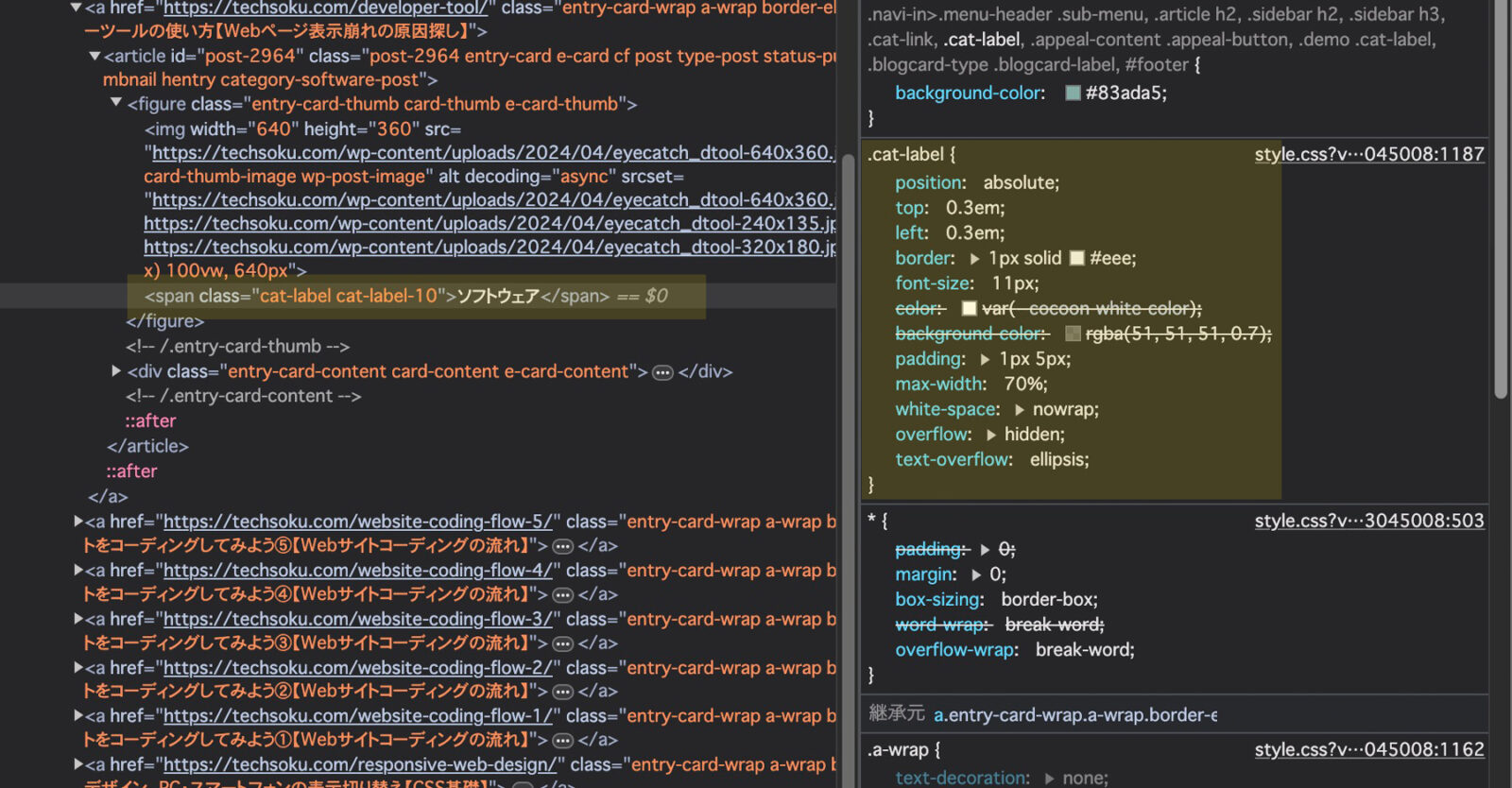
カテゴリーラベルのクラス名を調べる
ワードプレスのテーマをCSSでカスタムする場合は、まずカスタムしたい部分のclass名を調べます。class名はブラウザのデベロッパーツール(開発者ツール)を使って調べます。デベロッパーツールの使い方は以下の記事をご覧ください。

デベロッパーツールでカテゴリーラベルのclass名を調べると.cat-labelだということが分かりました。このクラス名の要素を非表示にするためのCSSを追記します。
CSSでカテゴリーラベルを非表示にする
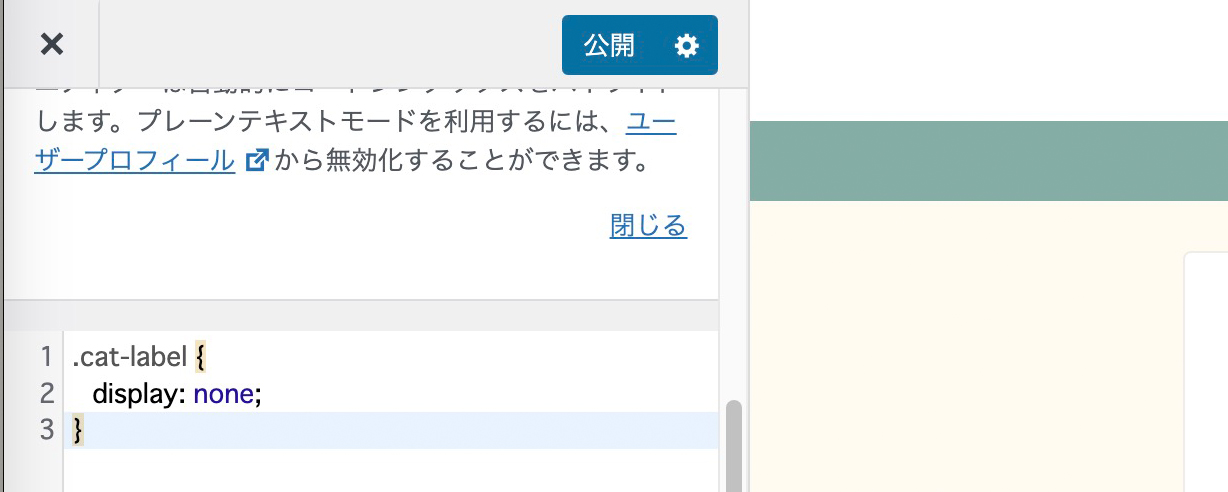
.cat-label {
display: none;
}要素を非表示にするにはclass名にdisplay: none;を設定します。上記のコードをテーマのカスタマイズから追加します。

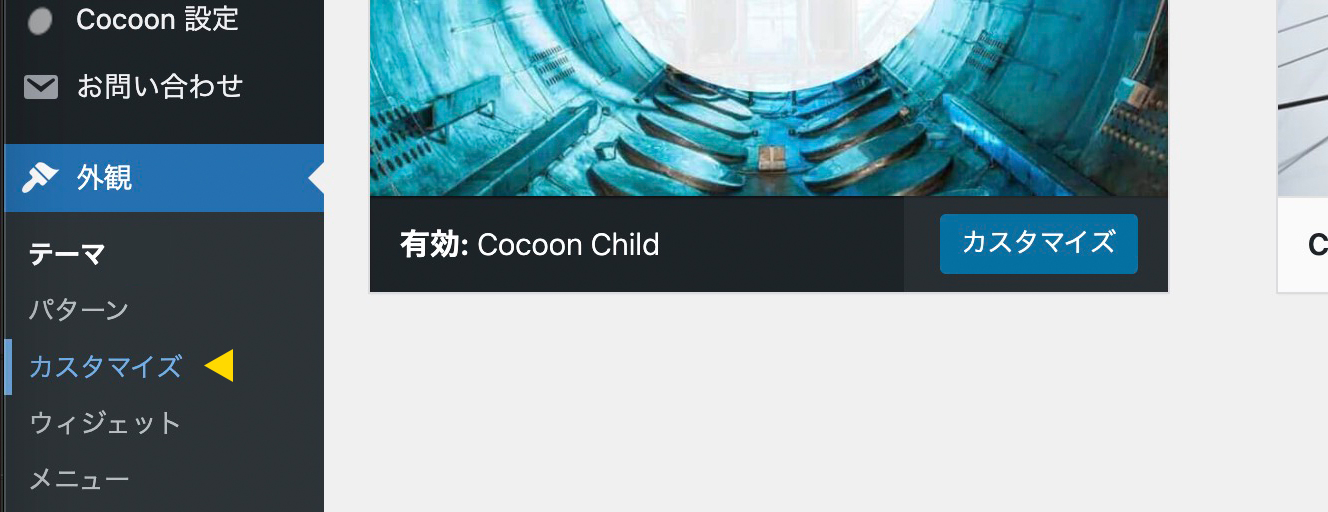
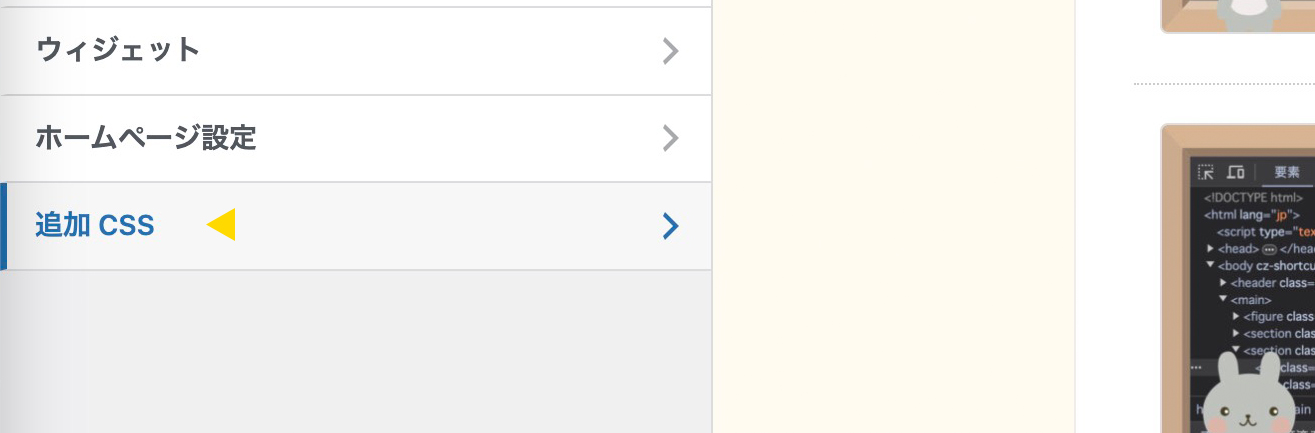
管理画面から外観 > カスタマイズを選択。

追加CSSを選択。

CSSを追記し、公開ボタンをクリック。


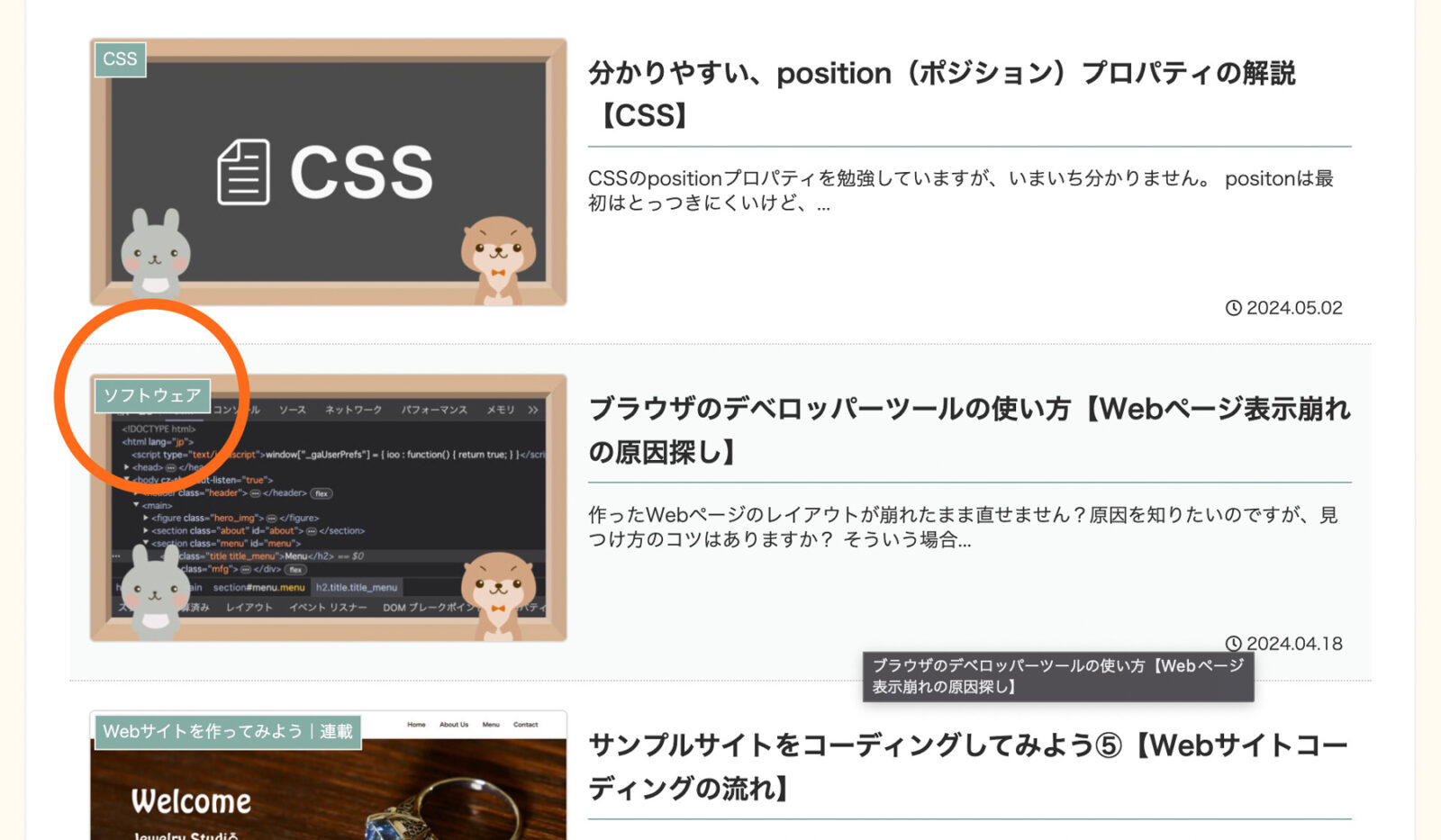
消えました!

何か要素を非表示にしたい場合は、同じ様にすればOKだよ。
.entry-card-thumb .cat-label {
display: none;
}もし追加のCSSが反映されない場合は詳細度が関係している場合があるので、親要素のclass名を追加してセレクタの強度を上げてみましょう。