
エディタの準備とファイルの管理方法が分かったので、ついにHTMLのお勉強を始めます。このサイトでは「分かりやすく」を第一に、難しい説明は極力省いてすすめます。

頑張ります!
HTMLはこんな言語
HTMLは「Hyper Text Markup Language(ハイパー・テキスト・マークアップ・ランゲッジ)」の頭文字をとったものでプログラムではなくマークアップ言語と呼ばれるものです。マークアップ言語とはプログラムの様な計算などは行わず、コンピューターに文章の意味が分かる様に「タグ」と呼ばれるものでテキストをくくって構造を作っていく言語です。

なんか、もう難しい気がします。

大丈夫。意味を聞くより、実際の構造を見たほうが分かりやすいので次のコードを見てみよう。
ももたろう
むかしむかし、あるところに、おじいさんとおばあさんがすんでいました。この様な文章が書いてある場合、人間であれば「タイトル」と「本文」を見分けることができます。しかしコンピューターは「ただ文字が並んでいる」としか認識できません。HTMLはそんなコンピューターに「どこがタイトルで」「どこが本文なのか」を教えてあげることが出来ます。
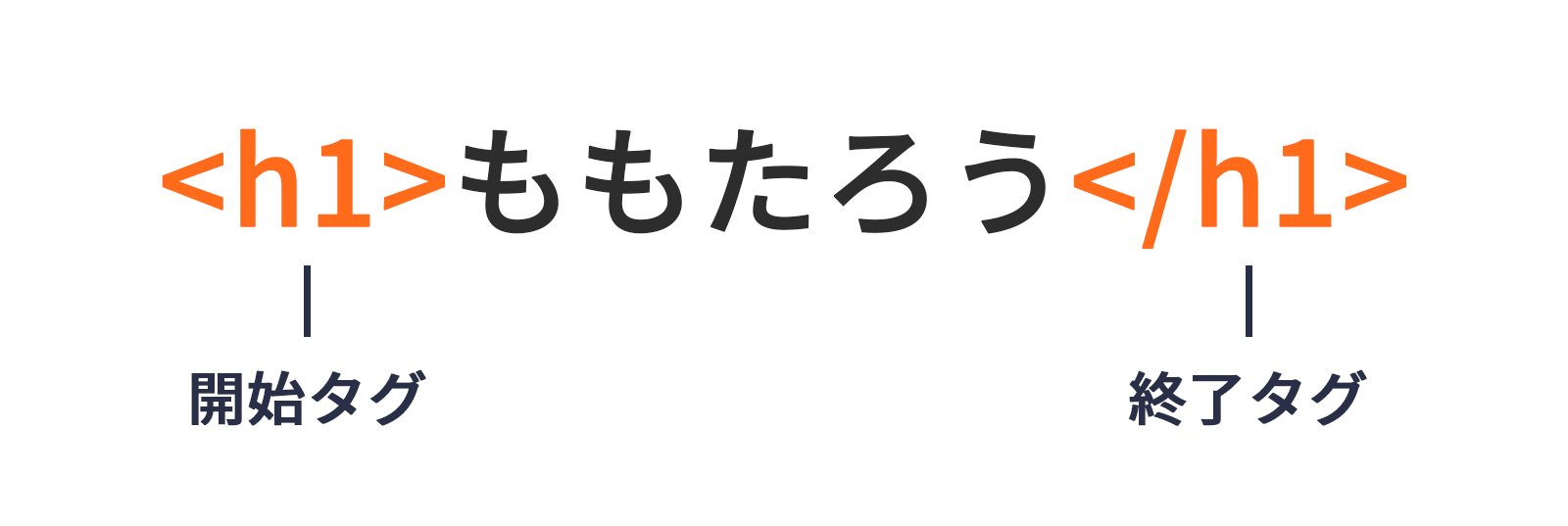
<h1>ももたろう</h1>
<p>むかしむかし、あるところに、おじいさんとおばあさんがすんでいました。</p>これでコンピューターに「どこがタイトル」で「どこが本文」なのかを教えることが出来ました。ちなみにh1は「見出し」を意味し、pは「文章の段落」を意味しています。

HTMLは基本的に「開始タグ」と「終了タグ」のセットで文章をくくって記述します。終了タグには「/(スラッシュ)」が付くので忘れないように。たまに終了タグが無いタグもありますが、ほとんどがセットになっています。

意外とシンプルですね。

そう、かなり単純な構造なんだよ。タグの種類はたくさんあるけど、よく使うものだけ覚えておけば簡単なWebサイトはすぐに作れる様になるよ。
HTMLの最小限記述を知ろう

HTMLファイルには最低限記述しておかなければいけないテキストがあるので、それの書き方を知っておきましょう。VSCodeで簡単に記述できるので、一緒にやってみましょう。

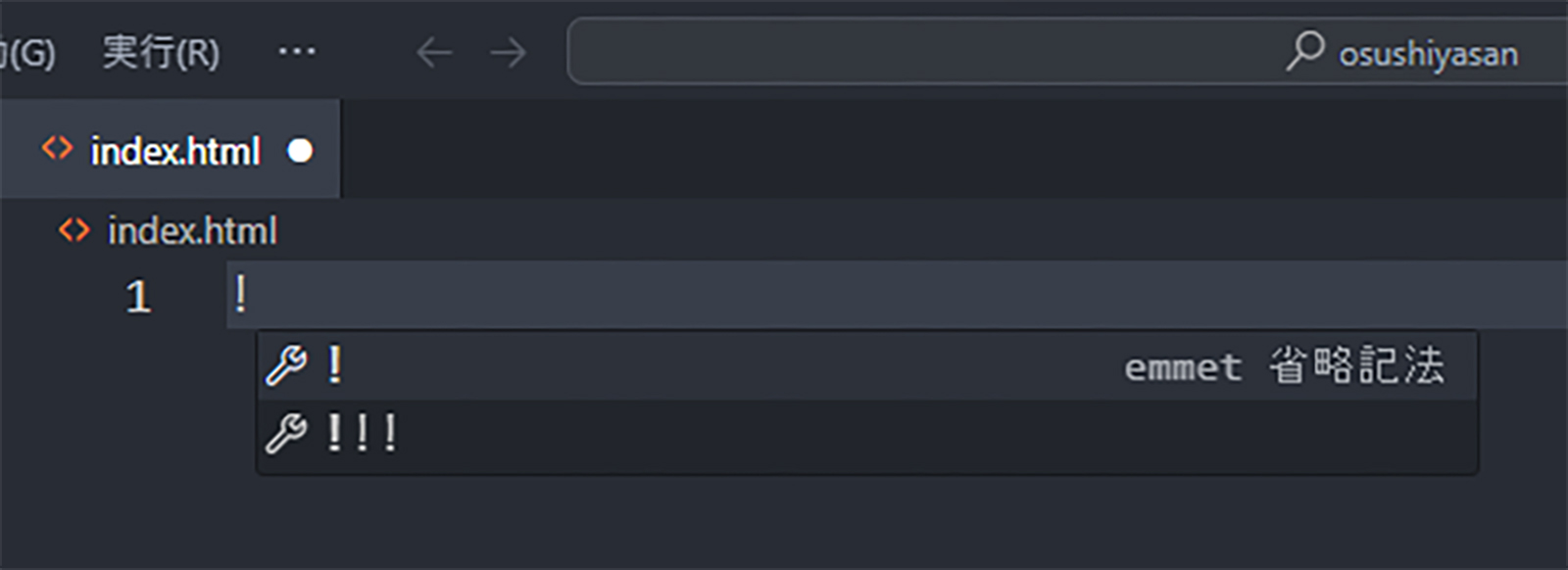
まずHTMLファイルを作りましょう。作り方を忘れてしまった方は前回の記事を参考にしてください。フォルダ名は何でもOKです。悩んでしまう方は「lesson1」とでもしておきましょう。では、何も書かれていないHTMLファイルに、!(感嘆符)を半角で入力し、Tabキーを押してください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>そうすると上記の様なコードが一気に入力されます。ここから一部修正をして完成です。
<!DOCTYPE html>
<html lang="ja">2行目のenをjaに変更します。これで完成です。「このHTMLファイルは英語で書かれています」という意味から「日本語で書かれています」に変更する調整です。最初からjaにする方法もありますが、不慣れなうちはややこしいので、ここでは触れません。
この様なコードを省略して記述できる方法を「Emmet(エメット)」と言います。VSCodeには他にも様々なエメットがあります。HTMLのコードを打つ「コーディング」に慣れてから学んでみましょう。
HTMLの基本構造

謎の文字がいっぱいで、もうくじけそうです。

これも簡単だから大丈夫。さっきエメットで入力した構造を解説していくよ。
<html>
<head>
</head>
<body>
</body>
</html>先ほどエメットで入力した内容を単純化すると上記の様な構造になります。単純化したコードを見やすく調整すると以下のような感じになります。
<html>
<head>
headのコンテンツが入ります
</head>
<body>
bodyのコンテンツが入ります
</body>
</html>HTMLは文章をタグでくくって意味付けをしていく言語です。そのため「この記述はHTMLですよ」という意味を与えるために、全てのコードはhtmlタグでくくられることになります。そしてその中にheadタグとbodyタグの2つがある、この形が一番大きな構造になります。

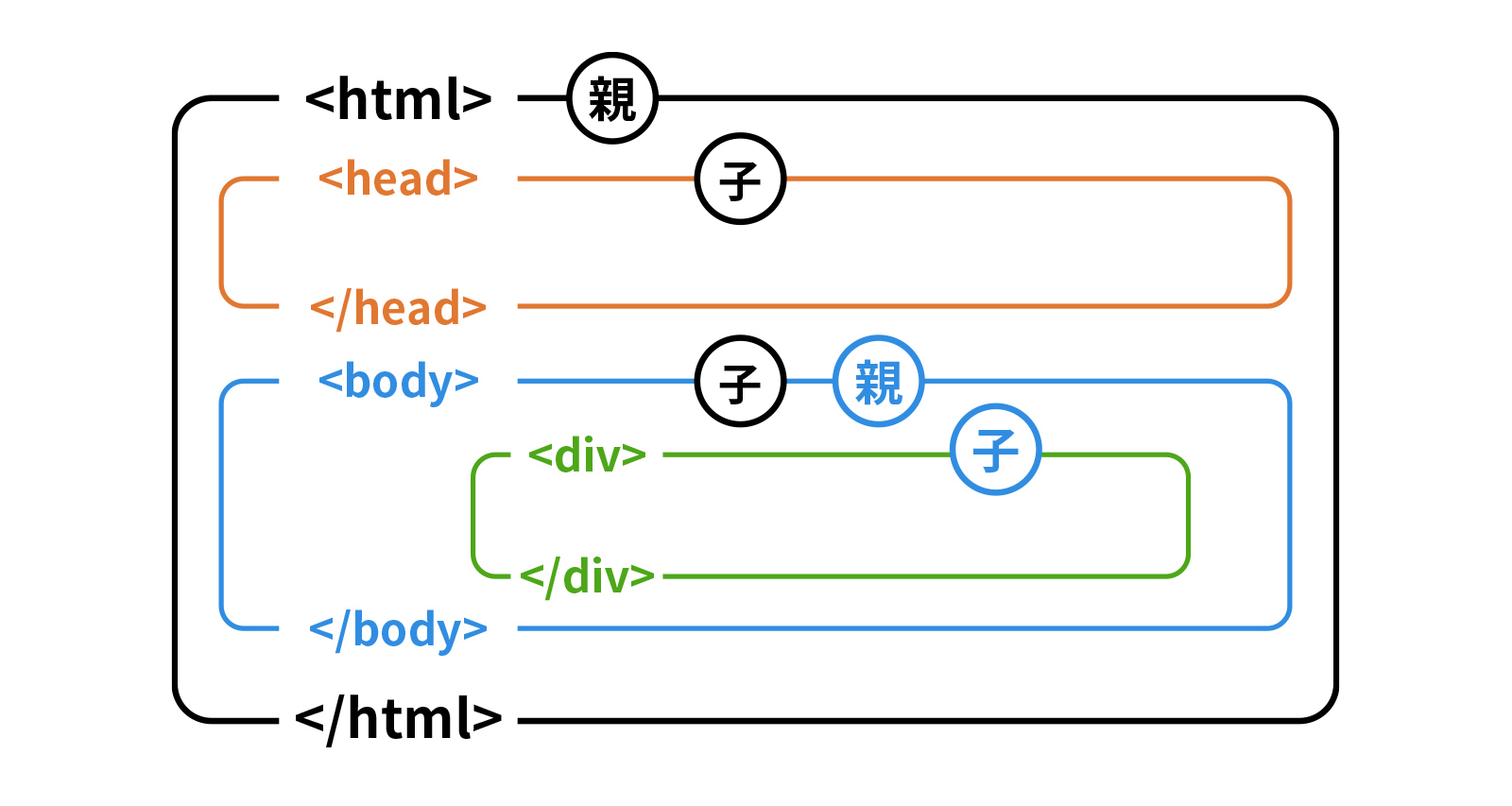
htmlタグの中にheadタグなどが入っている様に、HTMLの記述は階層構造になることが基本です。この様なタグの中にタグが入っている構造を「親子関係」といいます。htmlタグの様に包んでいる側を「親要素」、headタグやbodyタグの様に包まれている側を「子要素」といいます。

マトリョーシカのようです。

HTMLで階層構造が何重にもなることは普通だよ。もちろん「子要素」であっても中にタグがある場合は、中のタグから見れば「親要素」ということになるんだ。次はheadタグとbodyタグの解説です。

