
CSSのbeforeとafterの使い方がいまいち分かりません。

たしかに、なれない内は分かりにくいけど、とても便利な要素なので一緒に学んでみよう。
before・after の仕組み

疑似要素であるbeforeはCSSによって、要素の開始タグの直後にインラインコンテンツを挿入することができ、afterは要素の終了タグの直前にインラインコンテンツを挿入することができます。HTMLには::beforeと::afterという文字が挿入されますが、ブラウザ上にはそれぞれに設定した文字や画像が出力されます。
before afterは閉じタグがある要素でのみ使用できます。brやimgなど、閉じタグが無い要素では使用できません。閉じタグが無い要素を空要素(Void要素)といいます。
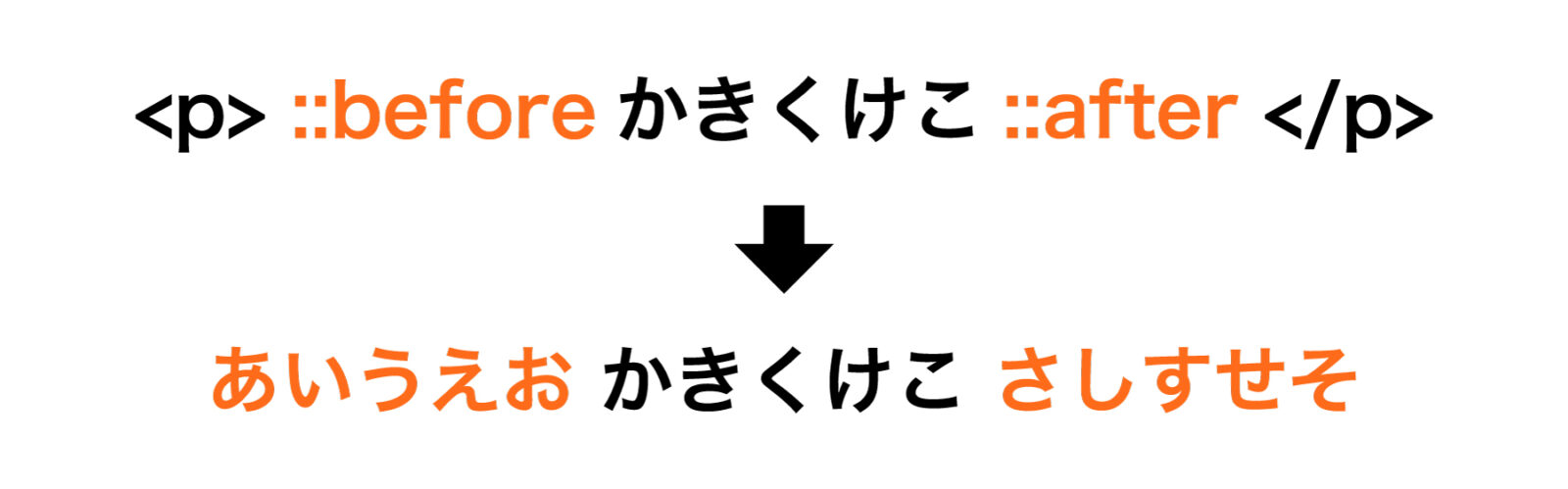
before・after の書き方
<p>かきくけこ</p>p::before {
content: "あいうえお";
}
p::after {
content: "さしすせそ";
}あいうえおかきくけこさしすせそ
疑似要素はセレクタに::(コロン2つ)をつなげて記述します。::before ::afterはcontentプロパティを使用し、挿入する内容を設定します。注意すべき点は、文字などをの場合HTML上でテキストとして認識されないので、SEO的に重要なテキストを挿入することには向いていません。なので基本的には装飾などを挿入するために使用しましょう。
before・after での画像挿入の方法
li::before {
content: url(images/arrow.png);
}before afterに画像を設定したい場合は、contentプロパティにパスを設定することで可能です。ただしこの場合、画像のサイズ変更ができないという制限があります。パスで画像を設定する場合は、挿入したいサイズぴったりで画像を制作しましょう。そのためbefore afterで画像を挿入したい場合は、背景画像で設定することが一般的です。
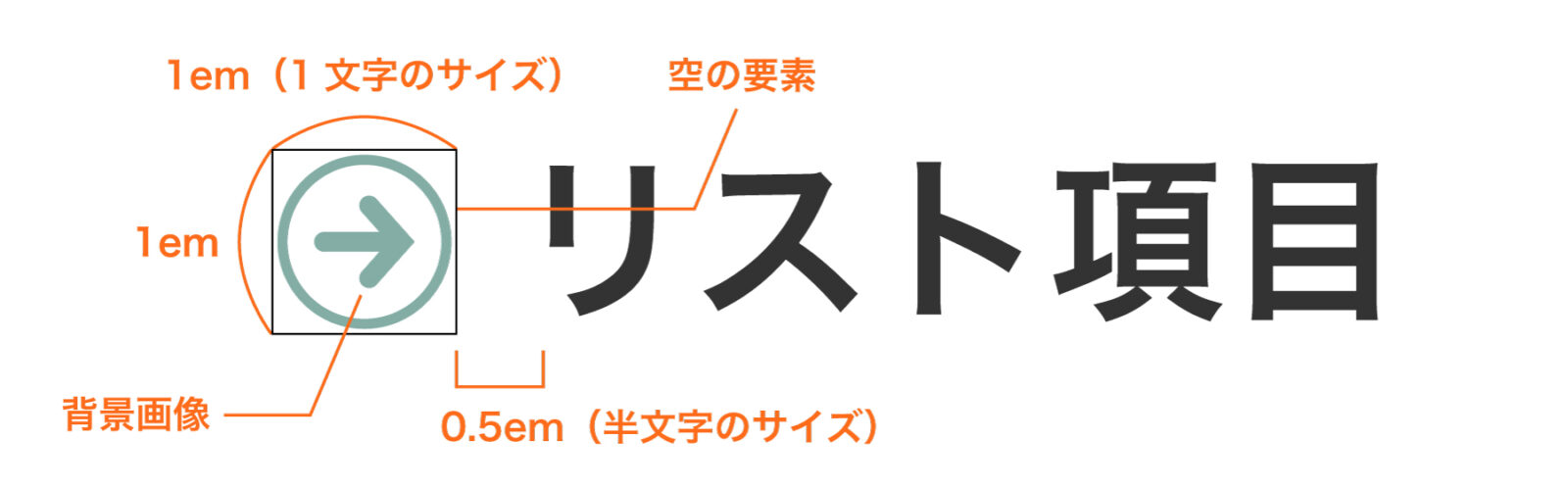
li::before {
content: " "; /*空のインライン要素を作る*/
display: inline-block; /*サイズや余白が設定できる様にインラインブロックへ変換*/
width: 1em; /*幅を一文字分*/
height: 1em; /*高さを一文字分*/
background: url(images/arrow.png) center center / cover; /*背景画像を要素全体に*/
margin-right: 0.5em; /*右側余白を半文字分*/
}
before afterに画像を設定したい場合は、contentプロパティは” “と空にして、中身の無いインライン要素を作り、その背景に画像を設定します。リストマーカーなどを好きな画像に変えたい場合などによく使われる記述なので、仕組みを理解しておきましょう。
li::before {
content: " ";
display: inline-block;
width: 1em;
height: 1em;
background: url(images/arrow.png) center center / cover;
margin-right: 0.5em;
display: flex;
align-items: center;
}
リストマーカーなどをbefore afterで設定した場合に、テキストとマーカーの高さが揃わないという時には、display: flex;とalign-items: center;を追記して、各要素の中心を揃えると良いでしょう。

