前回の続きです。

引き続き「Menu」エリアとフッターのCSSを設定していくよ。
「Menu」エリアのCSSを設定する


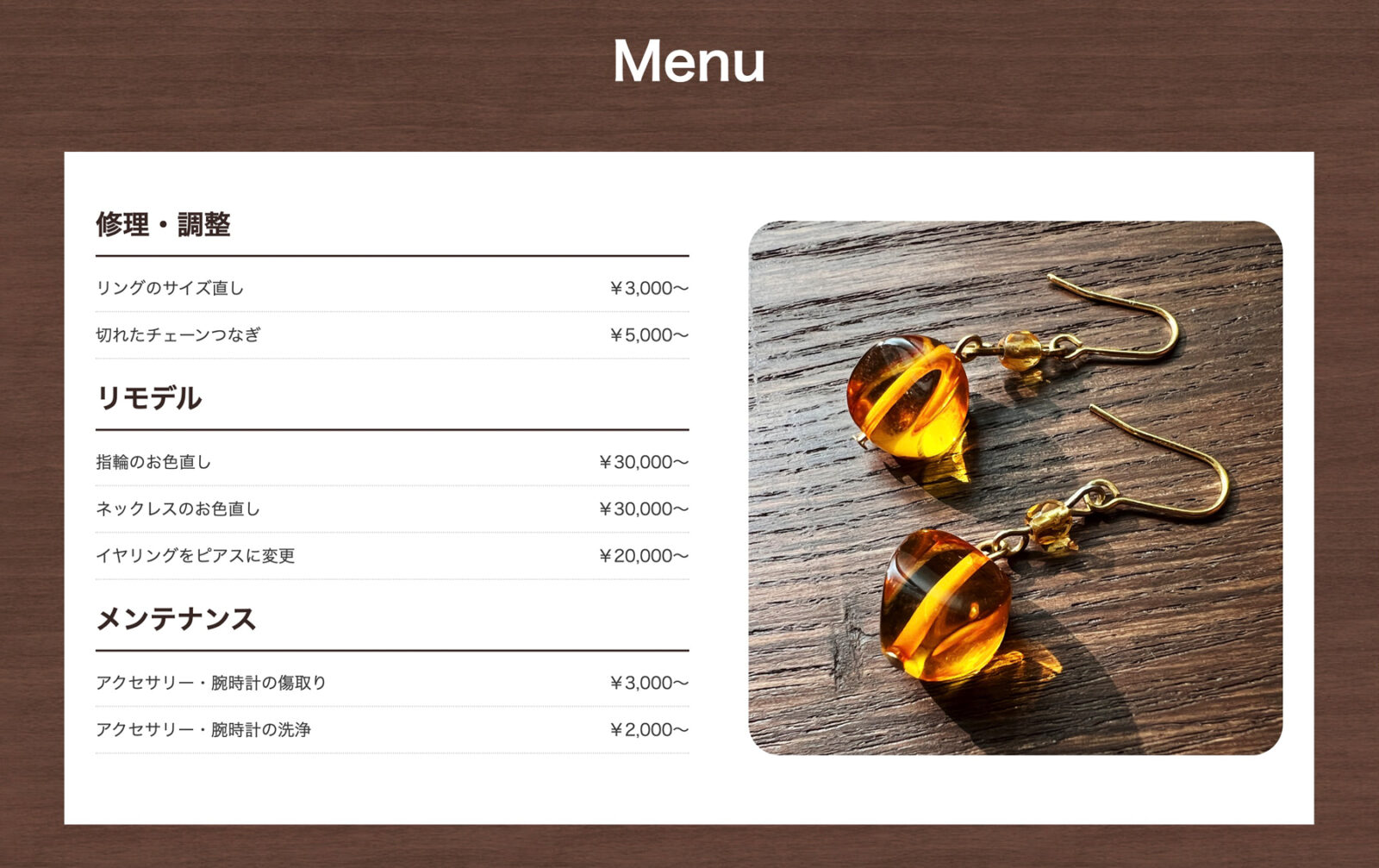
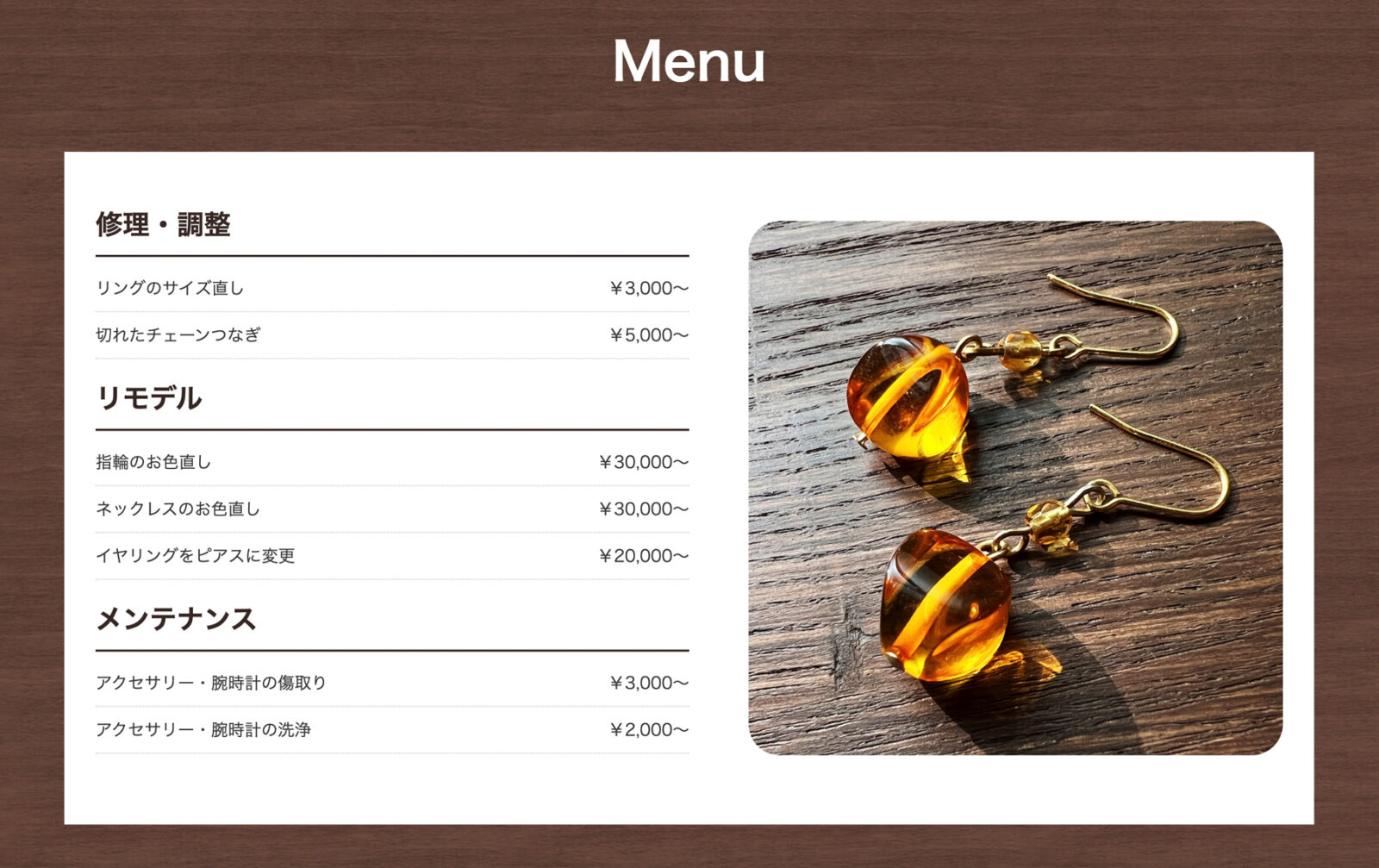
「Menu」エリアの完成形はこの様なレイアウトを目指します。
HTMLを追記する
<section>
<h2>Menu</h2>
<figure>
<img src="images/menu.jpg" alt="リモデル参考" width="1200" height="1200" />
</figure>
<div>
<section>
<h3>修理・調整</h3>
<dl>
<dt>リングのサイズ直し</dt>
<dd>¥3,000〜</dd>
<dt>切れたチェーンつなぎ</dt>
<dd>¥5,000〜</dd>
</dl>
</section>
<section>
<h3>リモデル</h3>
<!-- 以下略 -->
</div>
</section>- 全体をsectionタグでくくる。
- imgタグをfigureタグでくくる。
- h3タグとdlタグのセットをsectonタグでくくり、それら全体をdivタグでくくる。
<section class="menu" id="menu">
<h2 class="title title_menu">Menu</h2>
<div class="mfg">
<figure class="mfg_img">
<img src="images/menu.jpg" alt="リモデル参考" width="1200" height="1200" />
</figure>
<div class="mfg_list">
<section>
<h3 class="title_sub">修理・調整</h3>
<dl class="mfg_item">
<dt>リングのサイズ直し</dt>
<dd>¥3,000〜</dd>
<dt>切れたチェーンつなぎ</dt>
<dd>¥5,000〜</dd>
</dl>
</section>
<!-- 以下略 -->
</div>
</div>
</section>- 画像とメニューを横並びにするためにfigureタグとメニューのdivタグをdivタグでくくる。
- 各タグにclass名を付ける。全体をくくるsectionタグには、ページ内リンク用にid名も付ける。※「mfg」は「manufacturing」の略です。
CSSを記述する
.menu {
background: url(../images/wood_bg.jpg) repeat left top; /* 背景画像 繰り返す 左上から配置 */
padding: 60px 10px 80px; /* 内側余白 上60px 左右10px 下80px */
}
.title_menu {
color: #fff; /* 文字色白 */
}
.mfg {
max-width: 1200px; /* 最大幅1200px */
background: #fff; /* 背景色白 */
margin: 0 auto; /* センターに寄せる */
padding: 50px 30px; /* 内側余白 上下50px 左右30px */
display: flex; /* 子要素を横並び */
justify-content: space-between; /* 子要素を両端に */
align-items: center; /* 子要素を高さ方向の真ん中に寄せる */
}
.mfg_img {
flex-basis: 45%; /* 幅45% */
}
.mfg_list {
flex-basis: 50%; /* 幅50% */
}
.menuの背景に木目の画像を繰り返しで設定します。画像の相対パス../に注意しましょう。
ここでのポイントはh2タグを部分的に修正するために.title_menuを追加して文字色のみ上書きしている点です。CSSは同じ記述を何回も繰り返さない様にすると、管理しやすくなります。
.mfg_img {
flex-basis: 45%;
border-radius: 30px; /* 半径30pxの角丸 */
overflow: hidden; /* はみ出した画像を非表示 */
}
.mfg_list {
flex-basis: 50%;
order: -1; /* メニューを横並びの先頭へ(左右を入れ替え) */
}
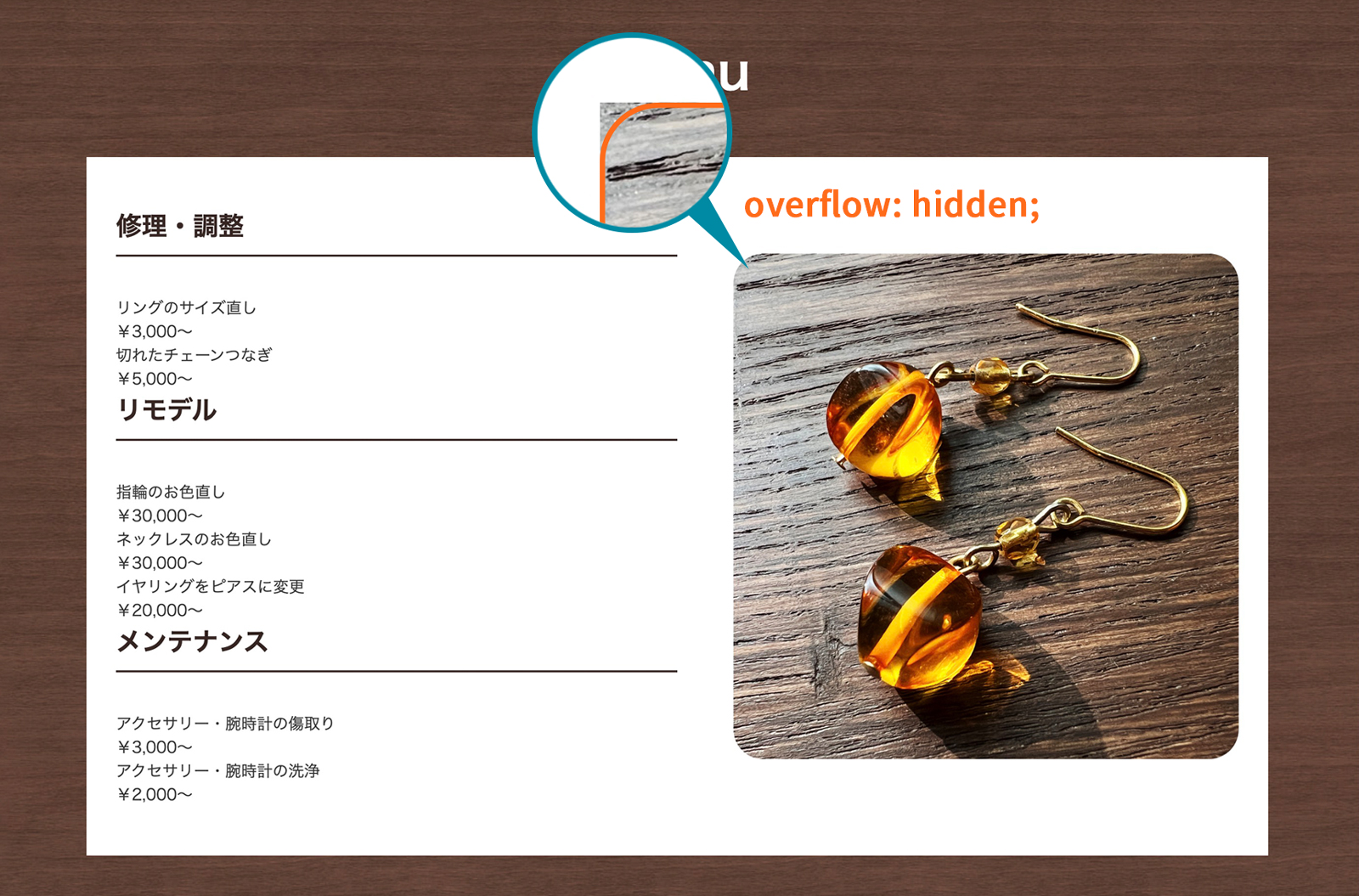
.mfg_imgにborder-radius: 30px;を追記して角丸にします。親である.mfg_imgが角丸になっても、子要素の画像ははみ出して表示されるのでoverflow: hidden;を使ってはみ出した部分を非表示にしています。
.mfg_listにorder: -1;を設定し並び順を先頭にします(.mfg_imgとの位置を入れ替え)。
<h3 class="title_sub">修理・調整</h3>
<dl class="mfg_item">
<div class="mfg_item_set">
<dt>リングのサイズ直し</dt>
<dd>¥3,000〜</dd>
</div>
<div class="mfg_item_set">
<dt>切れたチェーンつなぎ</dt>
<dd>¥5,000〜</dd>
</div>
</dl>メニューの見出しと価格を横並びにするために、dtタグ ddタグのセットをdivタグでくくり、class名も付けます。
.mfg_list .title_sub {
margin: 0 0 10px; /* 外側余白 下10px */
}
.mfg_item {
padding: 0.5em 0; /* 内側余白 上下0.5文字分 */
}
.mfg_item_set {
display: flex; /* 子要素を横並び */
justify-content: space-between; /* 子要素を両端に */
border-bottom: #ccc 1px dotted; /* ボーダー下(グレー1px点線)*/
padding: 0 0 10px; /* 内側余白 下10px */
margin: 0 0 10px; /* 外側余白 下10px */
}
メニューの各テキストを調整します。下層見出しの.title_subは、「About Us」内に影響しない様に、.mfg_list .title_subと子孫セレクタで指定します。
フッターのCSSを設定する


フッターの完成形はこの様なレイアウトを目指します。
HTMLを追記する
<footer>
<div>
<img src="images/logo2.png" alt="Jewelry Studio FumuFumu" width="600" height="180" />
</div>
<p>Copyright 2024 Jewelry Studio FumuFumu All Right Reserved.</p>
</footer>- imgタグをdivタグでくくる。imgタグはテキストと同じ様な扱いなので、親となるタグでくくることが基本です。今回はdivタグでくくりましたが、figureタグやpタグでも問題ないでしょう。
- divタグとpタグをfooterタグでくくる。
<footer class="footer">
<div class="footer_logo">
<img src="images/logo2.png" alt="Jewelry Studio FumuFumu" width="600" height="180" />
</div>
<p class="copy">Copyright 2024 Jewelry Studio FumuFumu All Right Reserved.</p>
</footer>各タグにclass名を付けます。
CSSを記述する
.footer {
background: #372521; /* 背景色ブラウン */
padding: 20px 10px; /* 内側余白 上下20px 左右10px */
}
.footer_logo {
width: 200px; /* 幅200px */
}
.copy {
color: #fff; /* 文字色白 */
}
<footer class="footer">
<div class="footer_inner">
<div class="footer_logo">
<img src="images/logo2.png" alt="Jewelry Studio FumuFumu" width="600" height="180" />
</div>
<p class="copy">Copyright 2024 Jewelry Studio FumuFumu All Right Reserved.</p>
</div>
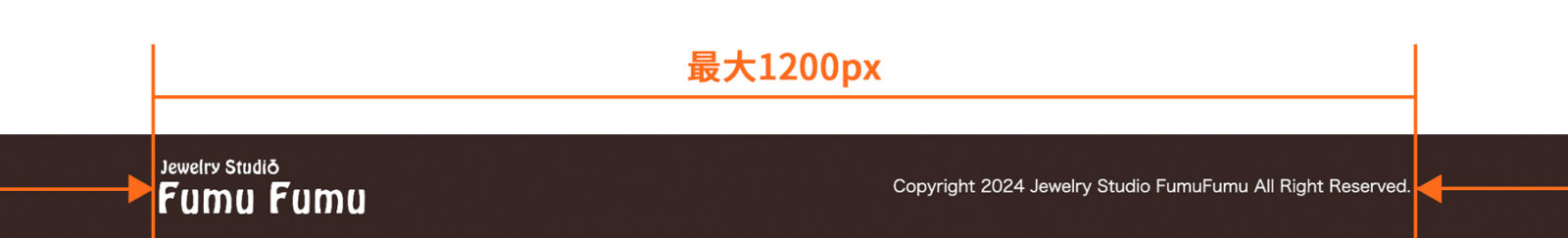
</footer>フッターロゴとコピーライトを横並びにするために2つをdivタグでくくり、class名も付けます。
.footer_inner {
max-width: 1200px; /* 最大幅1200px */
margin: 0 auto; /* センターに寄せる */
display: flex; /* 子要素を横並び */
justify-content: space-between; /* 子要素を両端に */
align-items: center; /* 子要素を高さ方向の真ん中に寄せる */
}
.footer_innerに最大幅を設定し、センターに寄せます。divを追加せず、同じ設定をfooterタグで行ってしまうと、背景色のブラウンが途中で途切れてしまうのでHTMLを2重構造にします。

これでパソコン用のCSS設定は完成です!

大変だけど、同じ様な記述が多かったですね。

そう、CSSはよく使うものは繰り返し出てくるので、何度もコードを打っている内に自然と覚えるんだ。
それじゃあ、ここまで同じように出来たかな?出来た人は同じ様に出来ているかの確認を、うまく出来なかった人はここまでのデータをダウンロードして次に進みましょう。次はメディアクエリでスマホ用のCSSを設定して、ついに完成だよ。