CSSのセレクターには「疑似クラス」と「疑似要素」というものが使用できます。必ずしも使用しなくてもCSSのコーディングは可能ですが、知っておくと使用するクラス名やHTMLの要素を減らすことが可能になります。

なんかややこしそうですね。

最初のうちはよく使う数個だけ覚えておいて、慣れてきたら他のものを覚えればOKだよ。
疑似クラスについて
疑似クラスはセレクタに「疑似クラス名」を追加することで、要素の見た目を変化させたり、特定の要素を指定したりすることが可能です。

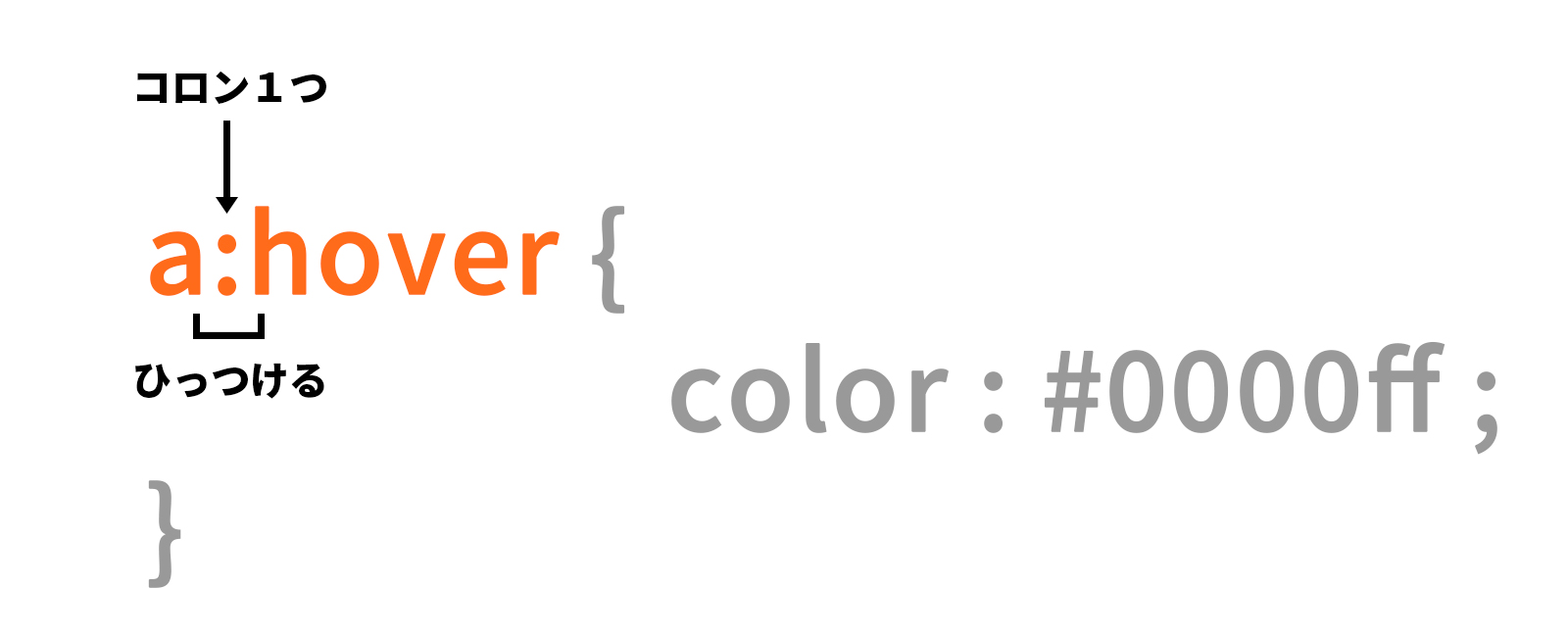
疑似クラスの記述は、:(コロン)の後ろに疑似クラス名を記述します。

:hoverはマウスカーソルが要素の上に乗った時の変化で、よく使うので覚えておこう。

リンクボタンにカーソルを乗せると変化するアレですね。
よく使う疑似クラス一覧
疑似クラスは多く用意されていますが、ここでは使用頻度の高いものをまとめておきます。
| 疑似クラス | 説明 |
|---|---|
| :hover | マウスカーソルが要素に乗った時 |
| :active | 要素がアクティブ(クリックされた等)の時 |
| :focus | フォームの入力欄等を選択した時 |
| :root | ルート要素(htmlタグ)を指定 |
| :first-child | 兄弟要素の最初を指定 |
| :last-child | 兄弟要素の最後を指定 |
| :only-child | 兄弟要素が無い(子要素が一つ)要素を指定 |
| :nth-child(数字等) | :nth-child(2)の場合2番目の子要素を指定 |
| :nth-last-child(数字等) | :nth-last-child(4)の場合後ろから4番目の子要素を指定 |
| :first-of-type | 兄弟要素の中の、同じタグ名の最初の要素を指定。p:first-of-typeの場合、兄弟要素の最初のpタグを指定。 |
| :last-of-type | 兄弟要素の中の、同じタグ名の最後の要素を指定。li:last-of-typeの場合、兄弟要素の最後のliタグを指定。 |
| :only-of-type | 兄弟要素の中に、同じタグ名の要素が1つしか無ければ指定。dd:only-of-typeの場合、兄弟要素にddタグが1つしか無ければ指定。 |
| :nth-of-type(数字等) | 兄弟要素の中の、同じタグ名の「n番目」の要素を指定。li:nth-of-type(3)の場合、兄弟要素の3番目のliタグを指定。 |
| :nth-last-of-type(数字等) | 兄弟要素の中の、同じタグ名の後ろから「n番目」の要素を指定。li:nth-last-of-type(3)の場合、兄弟要素の後ろから3番目のliタグを指定。 |
疑似要素について
疑似要素はセレクタに「疑似要素名」を追加することで、要素の一部を変化させたり、装飾を追加したりすることが可能です。

疑似要素の記述は、::(コロン2つ)の後ろに疑似要素名を記述します。
よく使う疑似要素一覧
疑似要素も多く用意されていますが、ここでは使用頻度の高いものをまとめておきます。
| 疑似要素 | 説明 |
|---|---|
| ::before | 要素の開始タグの直後にインラインコンテンツを挿入する。(contentプロパティを併用) |
| ::after | 要素の終了タグの直前にインラインコンテンツを挿入する。(contentプロパティを併用) |
| ::first-letter | 要素の最初の1文字目にスタイルを適用する |
| ::first-line | 要素の最初の1行目にスタイルを適用する |
| ::marker | リストアイテム(liやdisplay:list-item)のリストマーカーの変更。(contentプロパティを併用) |
| ::placeholder | フォーム項目のプレースホルダー文字にスタイルを適用する |

before afterは良く使われます。それぞれの使い方はまた別で解説します。
次の記事は、よく使うCSSプロパティ一覧です。

