
前回の続きです。

display: flex;に関連するプロパティを引き続き学びます。
flex-basis|フレックスアイテム(子要素)の幅設定
<div>
<img src="images/momo.jpg" alt="桃の絵">
<p>むかしむかしあるところに、おじいさんとおばあさんがすんでいました。</p>
</div>この様なHTMLの場合、初期値では上に画像、下にテキストと上下に並びます。

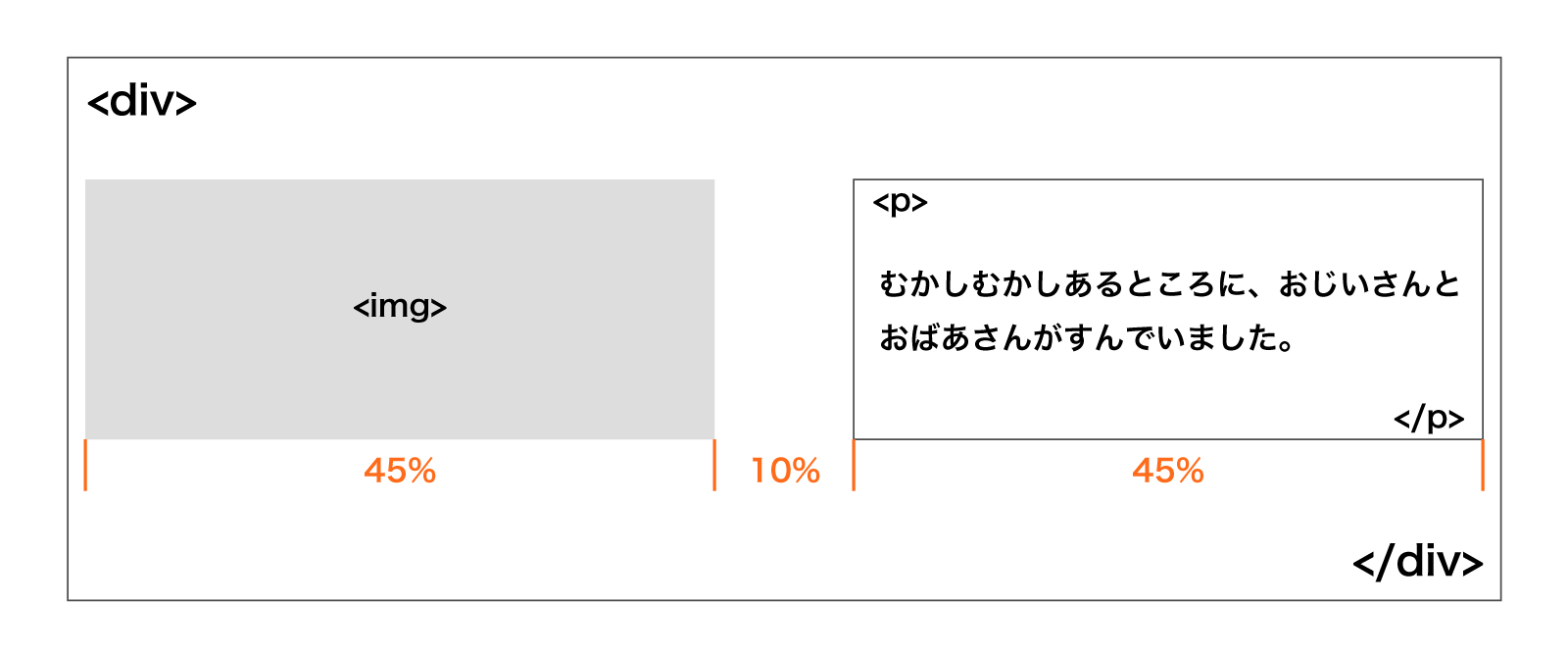
それをこの様に「左に画像」「右にテキスト」と横並びにレイアウトしたい、という場面は非常に多いです。その際に「画像の幅を45%」「テキストの幅を45%」「間の余白を10%」と、幅を設定する場合のCSSを見てみましょう。
div {
display: flex; /*横に並べる*/
justify-content: space-between; /*アイテムを両端に寄せる*/
}
img,
p {
flex-basis: 45%; /*アイテムの幅を設定*/
}フレックスアイテムの幅を設定するには、アイテム自身にflex-basisプロパティを使用します。値は%やpxで設定します。各アイテムの幅を45%にして両端に寄せることで、間に10%の余白を作ります。

widthは使えないのですか?

widthも使えるよ。ただwidthを使う場合、ちょっと気をつける部分があるよ。

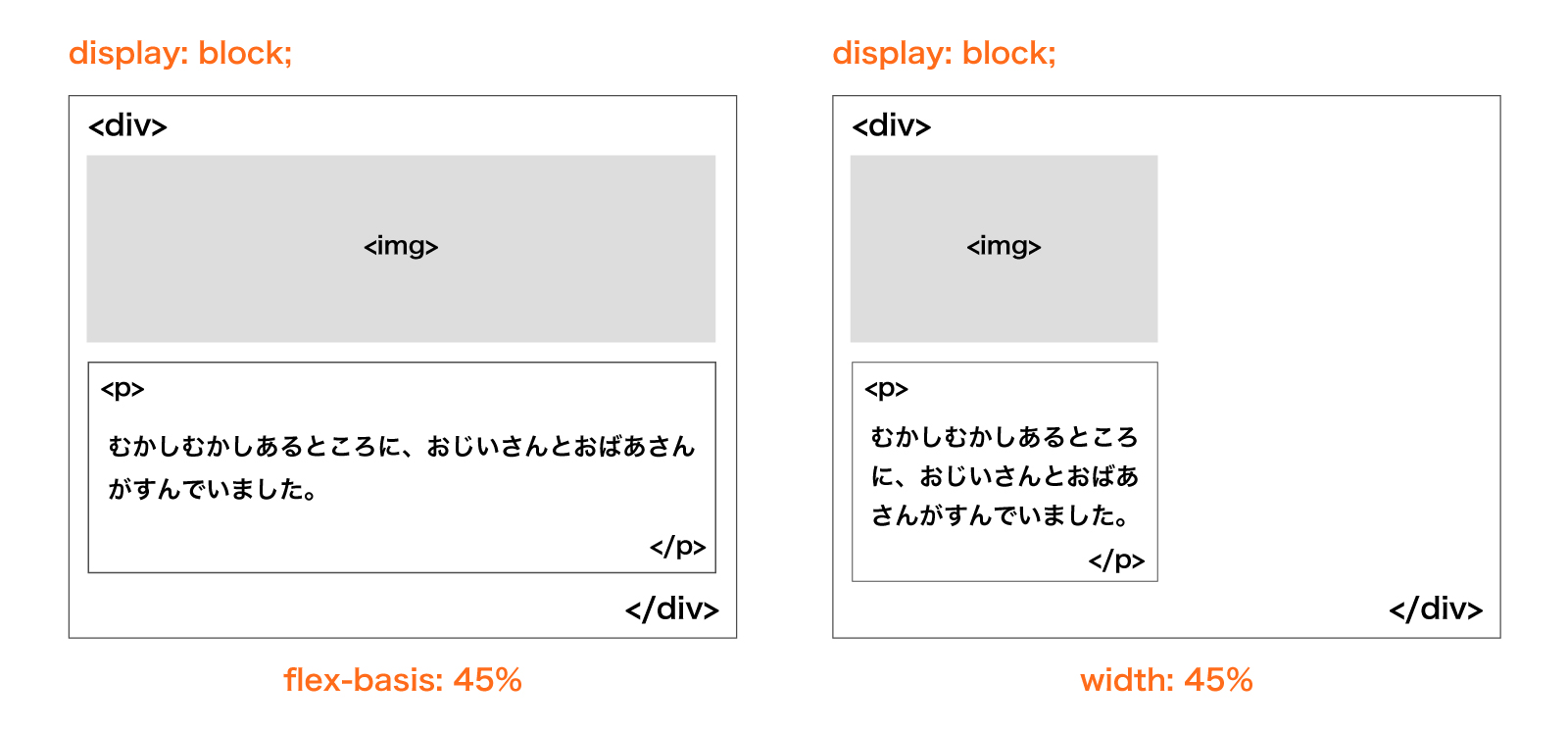
例えば横並びになっていた要素を、スマホ表示で縦並びにする場合にdisplay: block;を使ったとします。flex-basisはフレックスボックス内で機能するので幅の設定は無視されます。widthはどちらでも作用するので、フレックスボックス内でだけ幅を指定したい場合には適していません。フレックスボックス内でflex-basisとwidthの両方が設定されている場合はflex-basisが優先です。
- フレックスボックス内の幅の設定はflex-basisプロパティを使用
- widthも使用できる
- flex-basisとwidthの両方が設定されている場合はflex-basisが優先
フレックスアイテム(子要素)の伸縮

フレックスアイテムの幅を「伸ばしたり」「縮めたり」するためのプロパティを学びましょう。
flex-grow|余白を分配して伸ばす

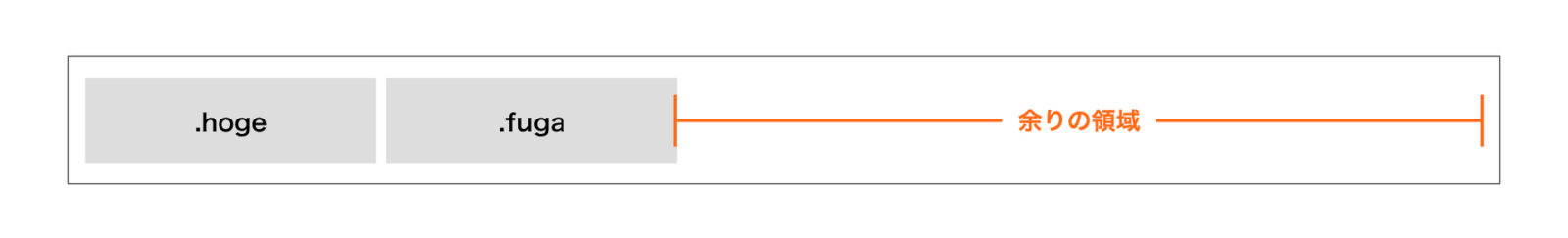
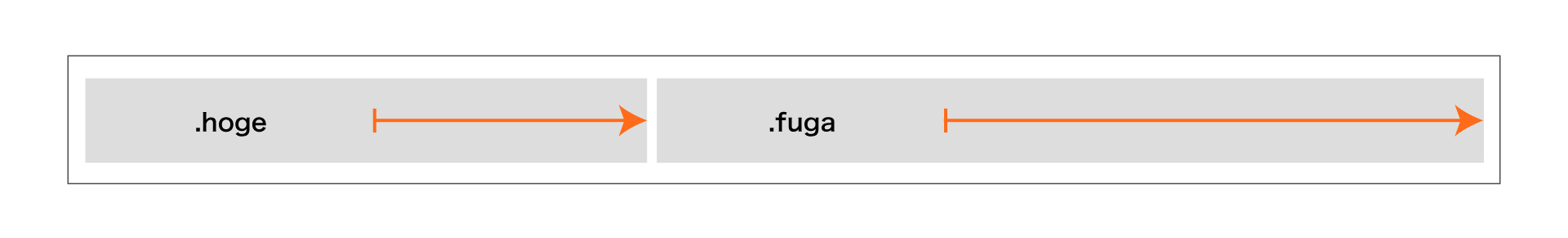
display: flex;はアイテムの幅設定などをしなければ、左詰めで横並びになります。この際コンテナ(の主軸方向)の余りの領域をアイテムに分配するプロパティがflex-growです。
.hoge{
flex-grow: 1;
}
.fuga{
flex-grow: 2;
}プロパティは各アイテムに、数値で値を設定します。

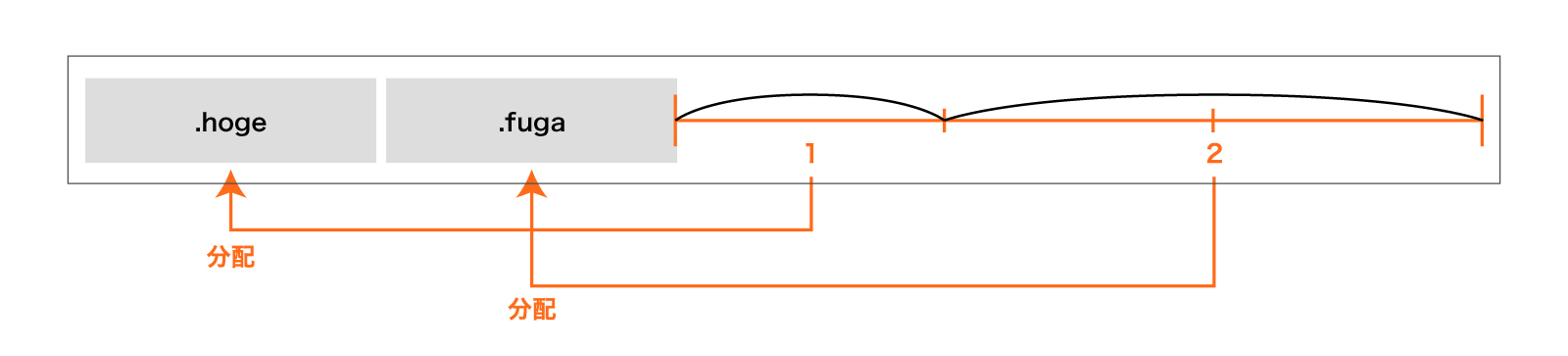
ここで重要なのは数値は各アイテム自身の比率ではなく、余白の分配比率ということです。

結果、余りの領域が分配されてアイテムが伸びます。
- flex-growの数値は余白の分配比率
- 小数点も使用可(負の値は不可)
- 初期値は0で分配はされない
flex-shrink|はみ出し領域の比率で縮小する

問題です。次のコードの場合アイテムは、はみ出しますか?
<div>
<p class="hoge">ここに文章が入ります。</p>
<p class="fuga">ここに文章が入ります。</p>
</div>div {
width: 1200px;
display: flex;
}
.hoge {
flex-basis: 900px;
}
.fuga {
flex-basis: 900px;
}

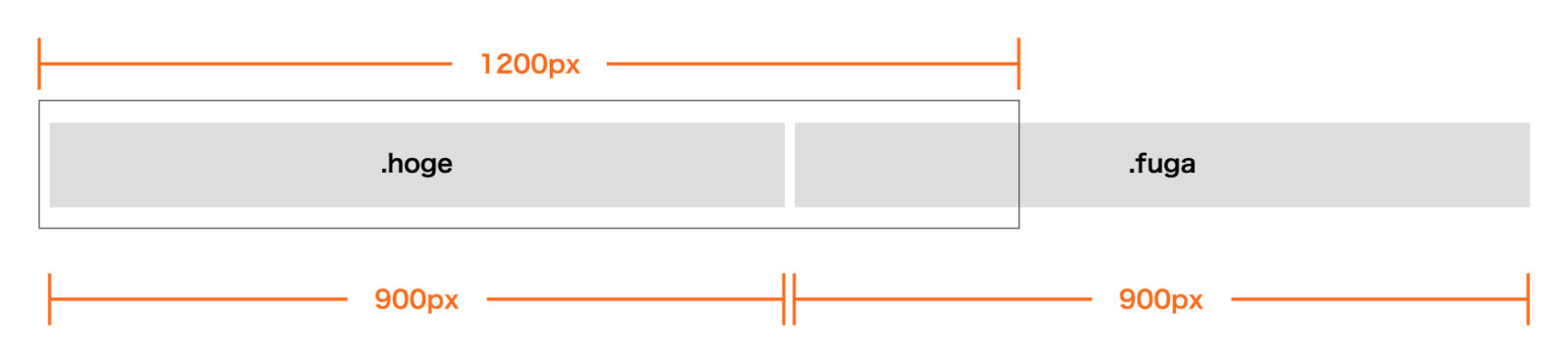
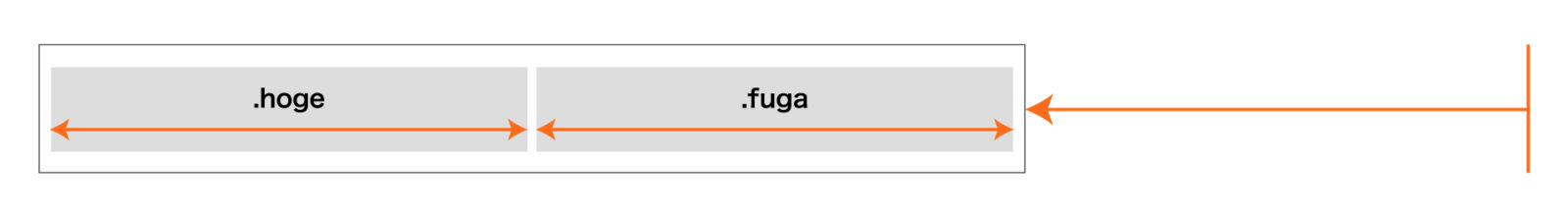
つまりこういう状態ですよね?はみ出すと思います。

ところが、はみ出さないんだ。その理由にflex-shrinkプロパティが関わっているんだよ。

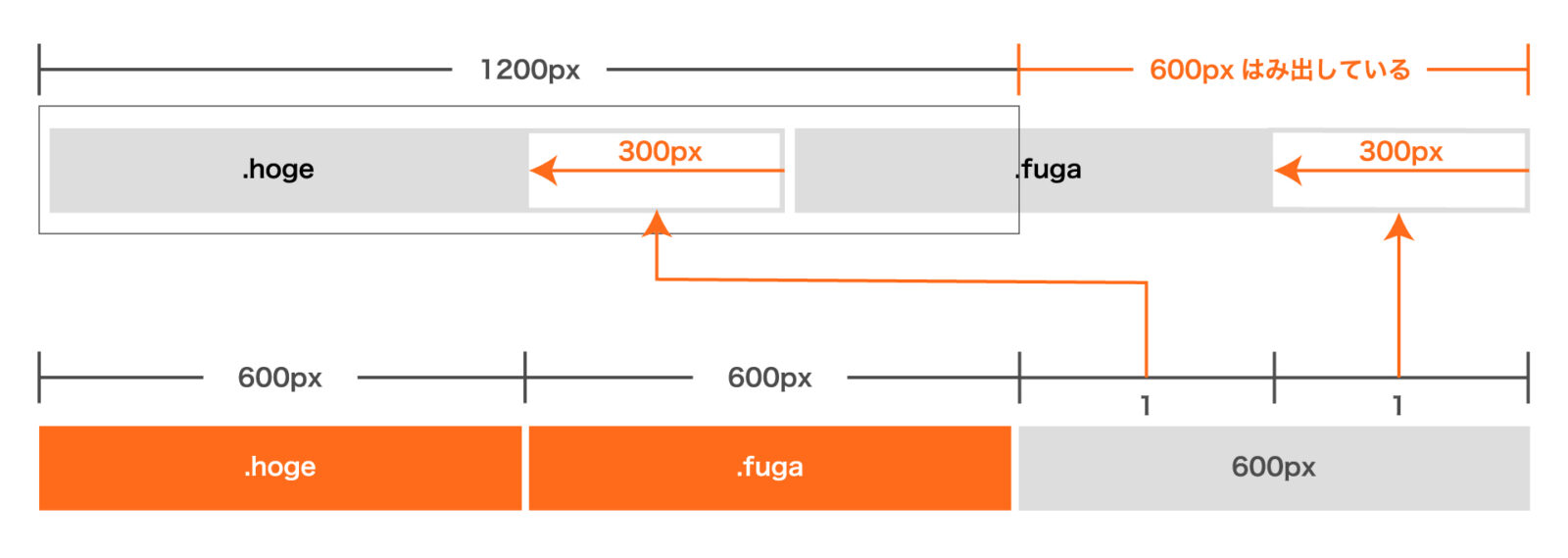
flex-shrinkはフレックスアイテムがはみ出した場合どの様な比率で縮小し、コンテナに収めるかを設定します。本来(900+900)-1200=600なのでアイテムが600pxはみ出しています。flex-shrinkの初期値は1です。flex-shrinkの初期値1は、はみ出した領域を1:1の比率で縮小するということです。その結果、自動でコンテナ内に収まります。そのためdisplay: flex;のアイテムはデフォルトではコンテナから、はみ出しません。
.hoge {
flex-basis: 900px;
flex-shrink: 1;
}
.fuga {
flex-basis: 900px;
flex-shrink: 5;
}
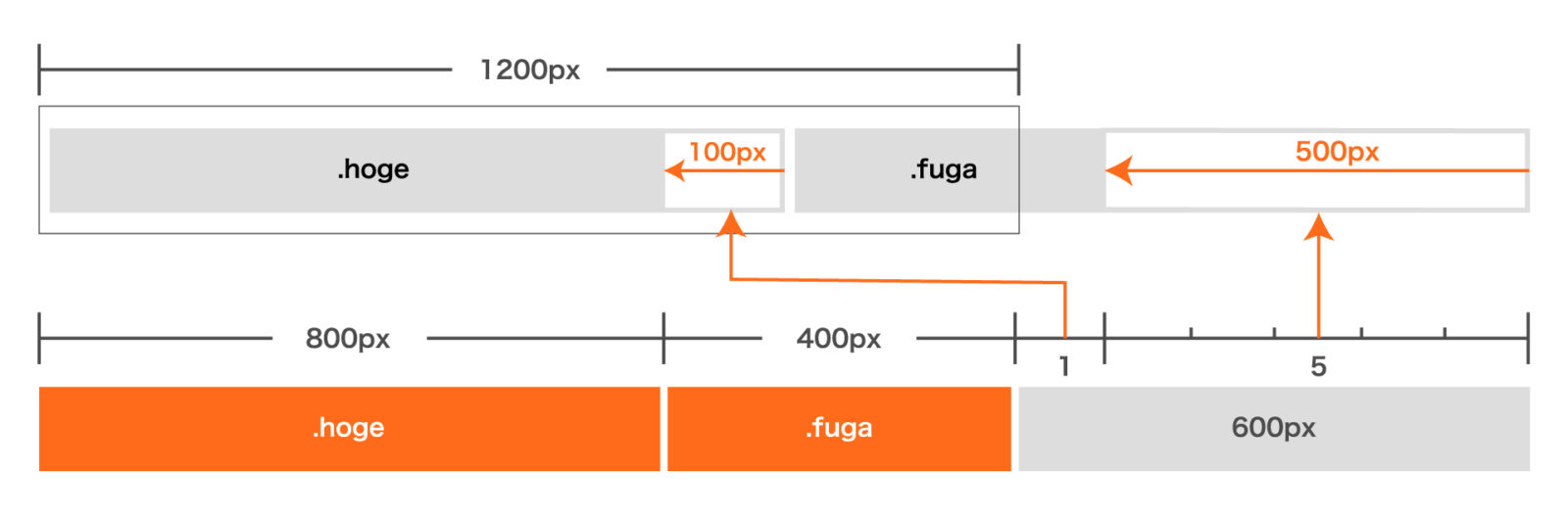
じゃあ、CSSをこんな感じで設定したらどうなるかな?


つまりこうなって、.hogeは800pxに、.fugaは400pxになって収まります。

正解です!これでフレックスアイテムの伸縮はバッチリだね。
flex-shrink の使いどころ

flex-shrinkの初期値は1なので、コンテナ(親要素)が小さくなると、アイテムはそれに追従して縮小します。この動作が意図しない場合、アイテムを縮小させないためにflex-shrinkが使用されます。
.hoge {
flex-shrink: 0;
}
アイテムを縮小させない場合、flex-shrinkの値を0にします。テキストが意図せず改行されてしまう場合等にも使用できます。
- flex-shrinkの数値は、はみ出し領域の縮小比率
- 小数点も使用可(負の値は不可)
- 初期値は1で自動でコンテナに収まる
- 縮小させたくないアイテムには0を設定する

今度こそフレックスボックスは完璧ですね。

実はもう少し、覚えておくべき関連プロパティがあるんだ。フレックスボックスは次で完結です!

