
前回からの続きです。

今回でフレックスボックス関連プロパティの解説は完結です。まずはフレックスアイテムの折り返しからです。
flex-wrap|フレックスアイテムの折り返し
ul{
display: flex;
}
li{
flex-basis: 25%;
}
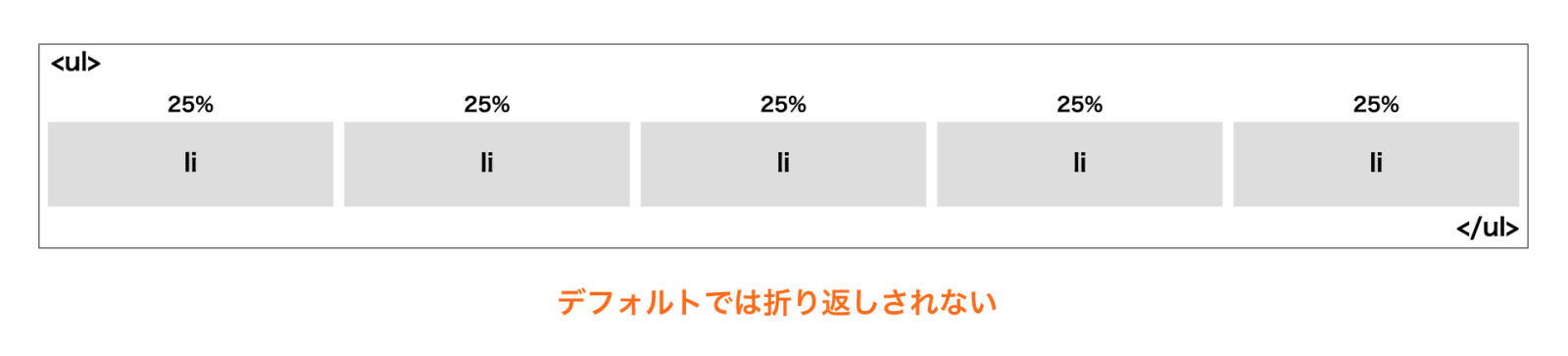
フレックスボックスはアイテムの幅の指定がコンテナをオーバーしていたとしても、デフォルトでは折り返しされません。
ul{
display: flex;
flex-wrap: wrap;
}
li{
flex-basis: 25%;
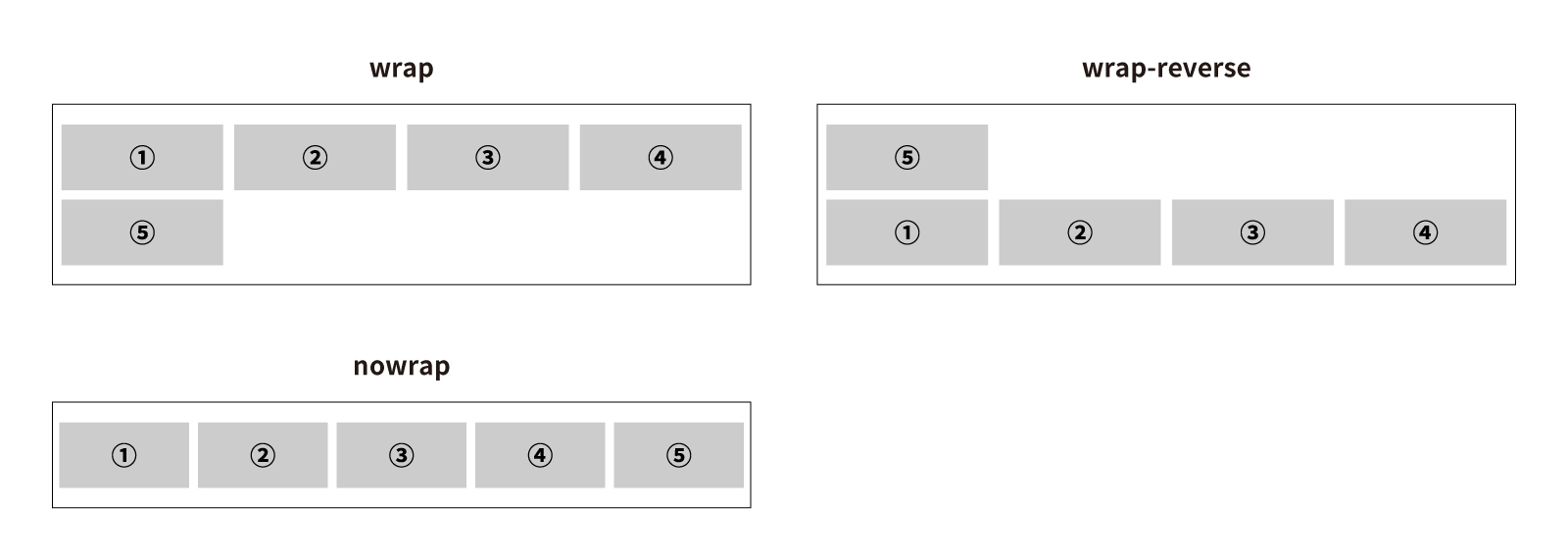
}アイテムを折り返すには、コンテナ(親要素)にflex-wrap: wrap;を設定します。

| プロパティ | 値 | 値の説明 |
|---|---|---|
| flex-wrap | wrap | アイテムを折り返す |
| wrap-reverse | アイテムを下から上に折り返す | |
| nowrap | アイテムを折り返さない。初期値。 |

初期値はnowrapなので、折り返さないのです。
- フレックスアイテムを折り返すには、コンテナにflex-wrap: wrap;
- 初期値はnowrapなので折り返さない
align-items|フレックスアイテムの縦方向の配置
<div>
<img src="images/hachiue.jpg" alt="鉢植えのイラスト">
<p>フラワーショップでは、さまざまな花を取り扱っています。<br>
春にはチューリップ、夏にはひまわりなどの花々が並びます。秋にはコスモスや…</p>
</div>
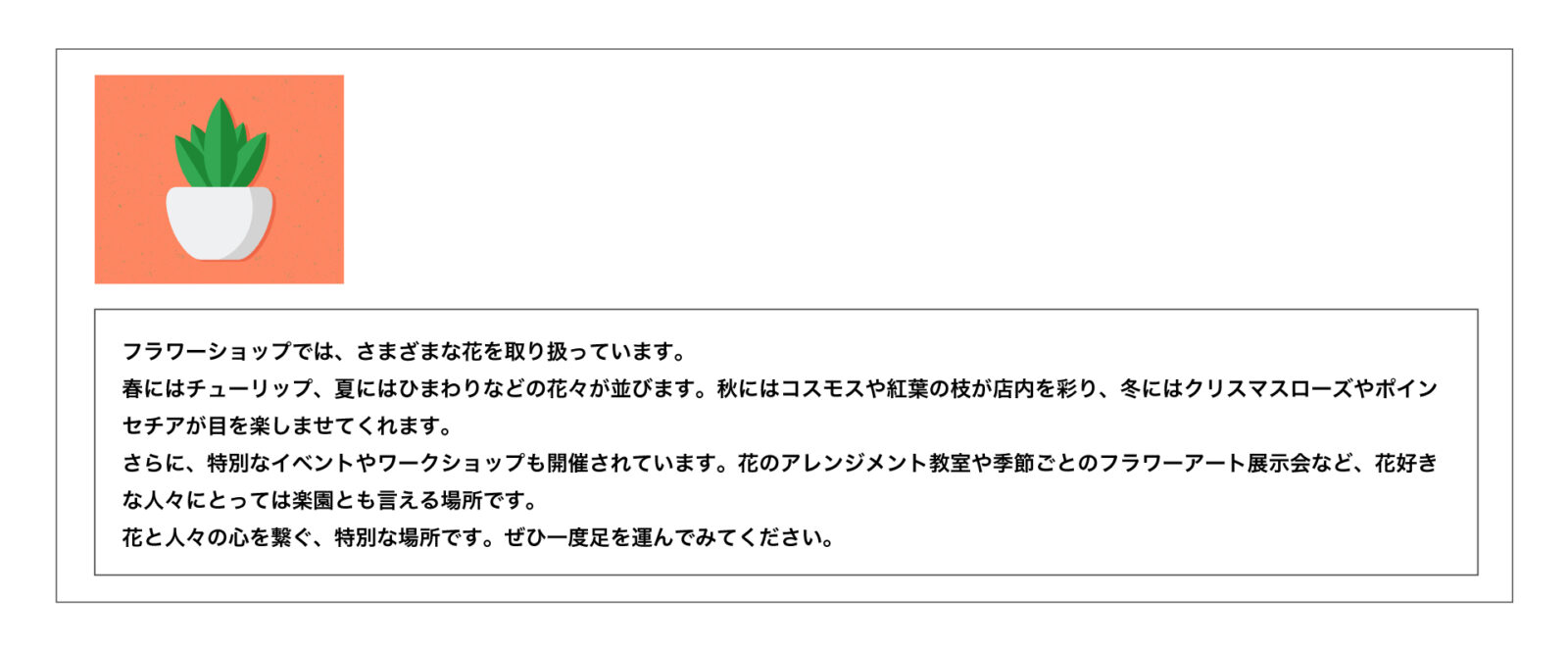
この様なコードでは要素はまず上下に並びます。
div {
display: flex;
}
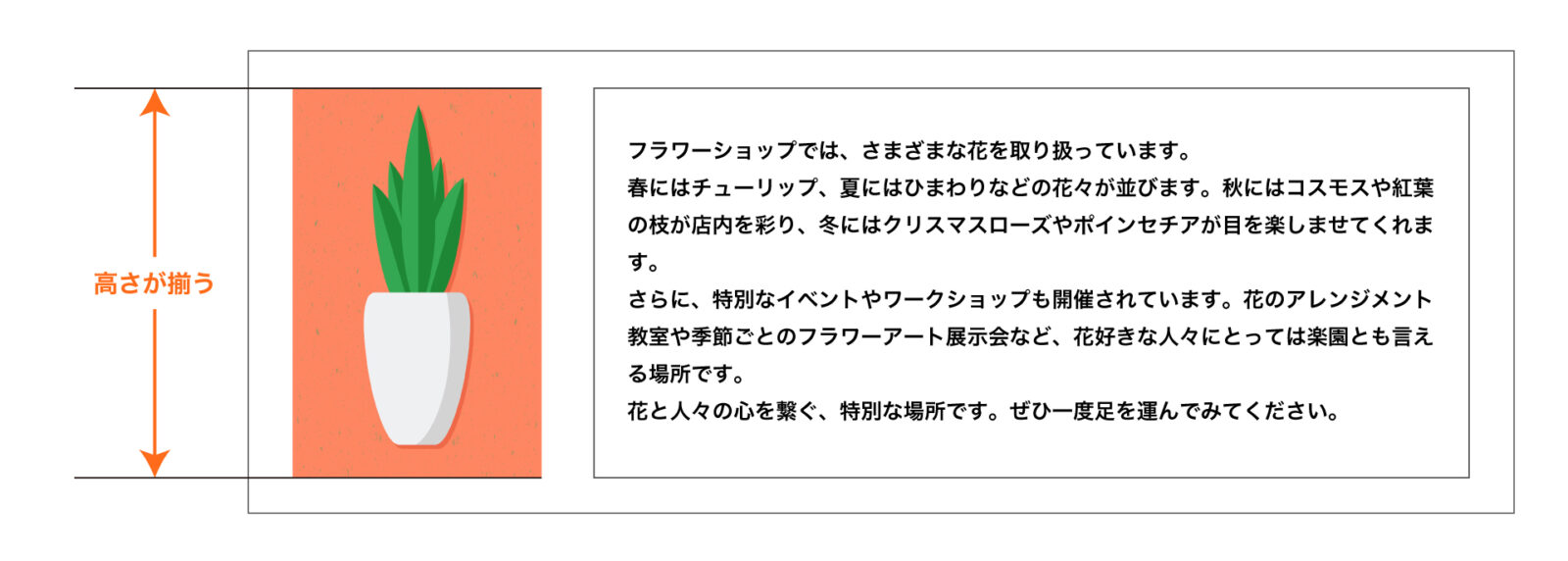
display: flex;で横並びになったフレックスアイテムはデフォルトでは、コンテナに合わせて高さが揃います。これは、フレックスアイテムの縦方向(正しくは交差軸)の配置を設定するalign-itemsの初期値がstretchになっているためです。引き伸ばされるのは子要素のみで、孫要素以下には影響しません。アイテムに高さを設定した場合はその値が優先されます。
div {
display: flex;
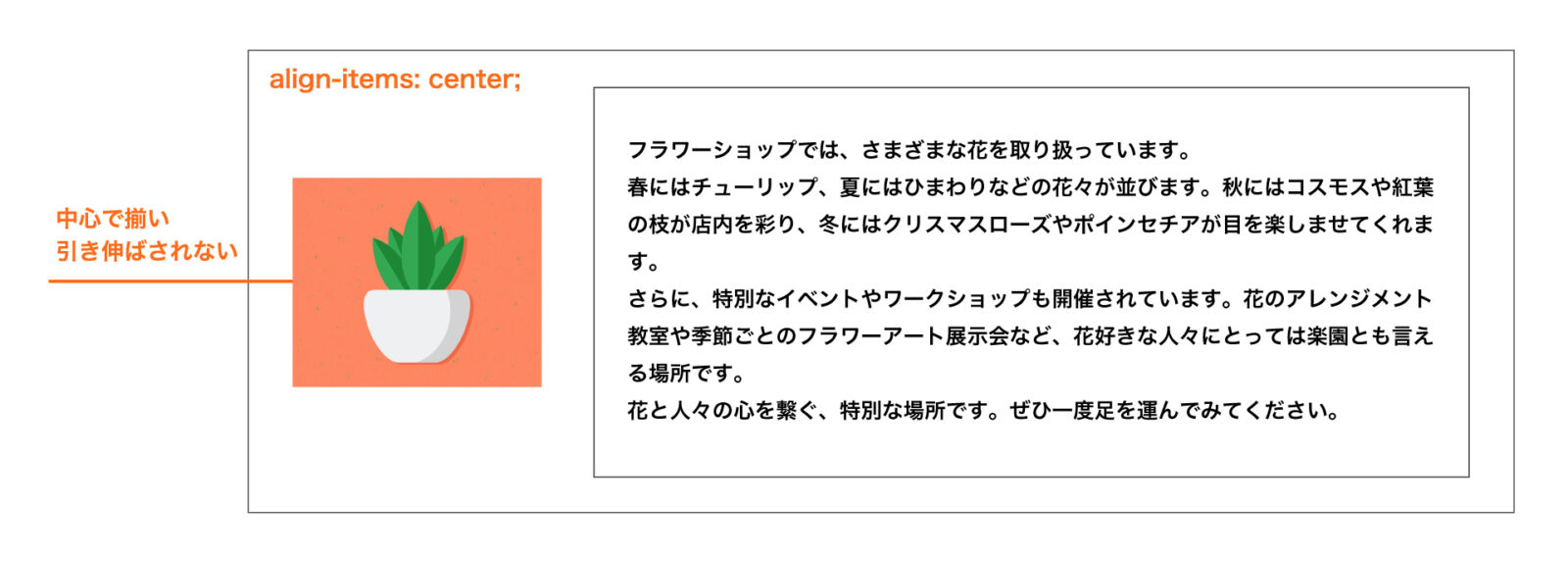
align-items: center;
}
例えばコンテナの高さの中心でアイテムを揃えたい場合は、コンテナにalign-items: center;を設定します。

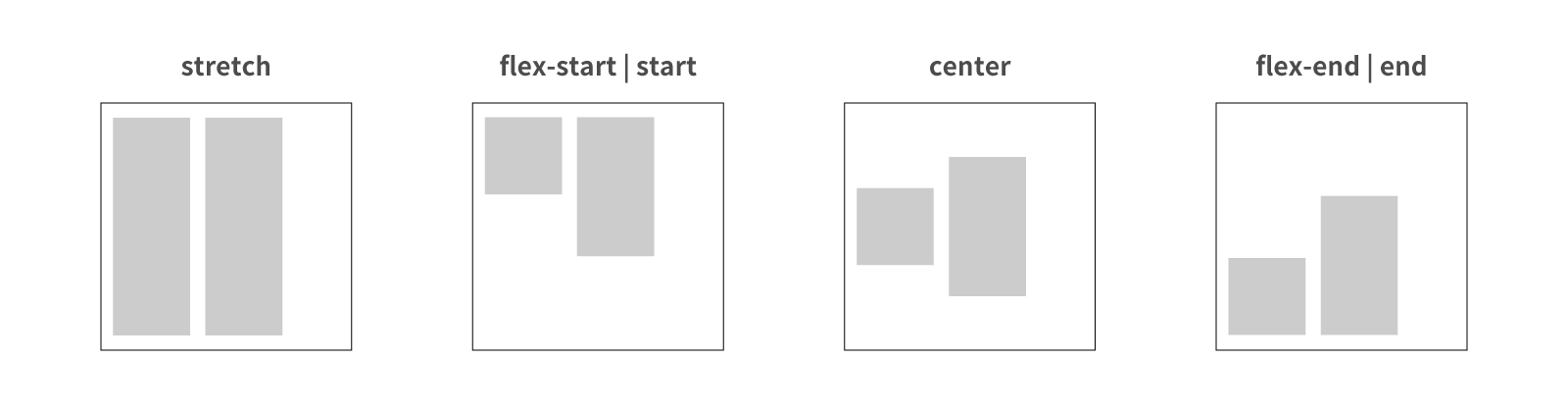
| プロパティ | 値 | 値の説明 |
|---|---|---|
| align-items | stretch | アイテムを縦(交差軸)方向のサイズに引き伸ばす。初期値。 |
| flex-start | アイテムを上(交差軸の先頭)に寄せる | |
| start | ||
| center | アイテムを高さ縦方向の真ん中(交差軸の中央)に寄せる | |
| flex-end | アイテムを下(交差軸の後ろ)に寄せる | |
| end |
- フレックスアイテムの縦方向の配置はalign-items
- 初期値はstretchなので高さが揃う
flex-direction|主軸方向の向き

今まではわかりやすく「縦」や「横」という表現をしてきましたが、実はフレックスボックスには縦横の概念がありません。

「軸」って言ってたやつですか?

そうです。縦横ではなく「主軸」「交差軸」というもので向きが決められているんだよ。
ul{
display: flex;
flex-direction: column;
}
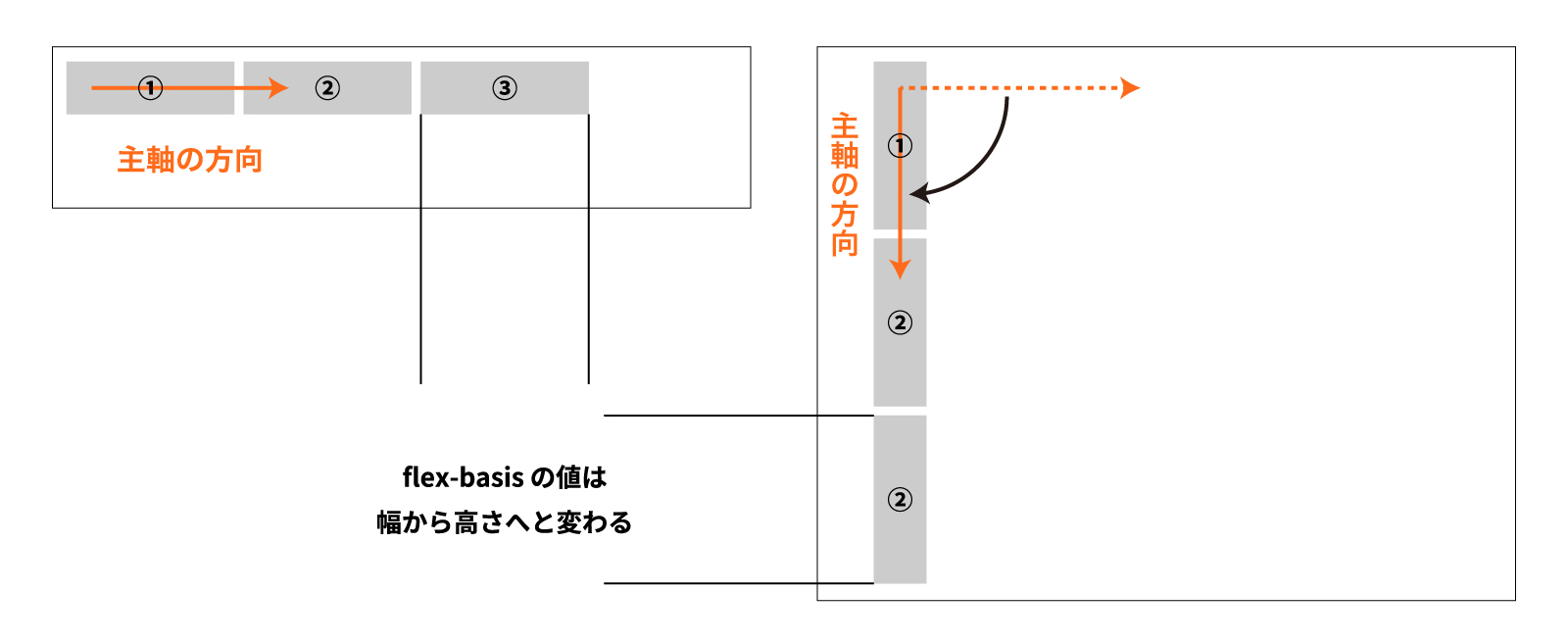
フレックスボックスの主軸は初期値では横(水平方向)を向いています。これを縦方向に向けたり、反転させたりすることで、アイテムの並びを調整することが可能です。主軸の方向はflex-directionで設定します。flex-basisの値は主軸方向のサイズなので、縦に向けた場合は高さへ変換されます。

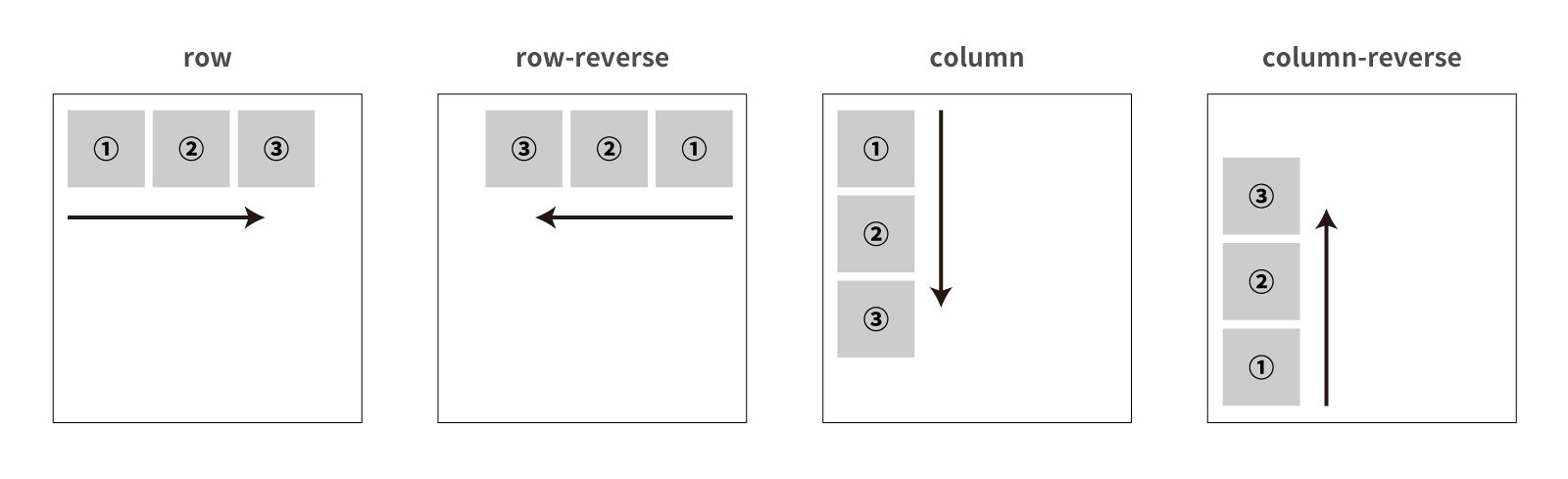
| プロパティ | 値 | 値の説明 |
|---|---|---|
| flex-direction | row | 主軸が水平方向。初期値。 |
| row-reverse | 主軸が水平方向で反転 | |
| column | 主軸が垂直方向 | |
| column-reverse | 主軸が垂直方向で反転 |
- フレックスボックスの主軸方向の設定はflex-direction
- flex-basisの値は主軸方向のサイズなので、縦に向けた場合は高さへ変換
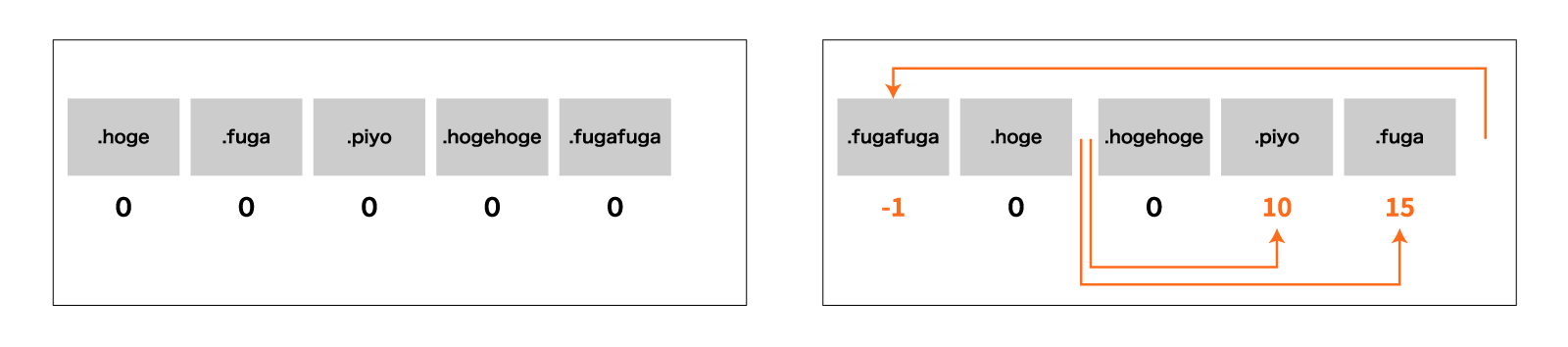
order|アイテムの順番
.fuga{
order: 15;
}
.piyo{
order: 10;
}
.fugafuga{
order: -1;
}
フレックスアイテムの並び順はorderプロパティで設定します。各アイテムごとに値を数値で設定します。値は1から順に付ける必要はなく、数値の大小で並び順が決まります。各アイテムのデフォルトの数値は0なので、マイナスの値を設定すると先頭に移動します。
- フレックスアイテムの順番の設定はorder
- 各アイテムのデフォルトの数値は0
- 値は1から順に付ける必要はなく、数値の大小で並び順が決まる
- マイナスの値で先頭に移動する

おつかれさまです、これでフレックスボックス関連の解説は終了です。

覚えるのは難しそうですが、しっかり学べば柔軟なレイアウトが出来そうです。

フレックスボックスをマスターすると、それだけで基本的なレイアウトが組めるので、しっかり覚えていきましょう。次はスマホ対応についてです。

