ワードプレステーマの「cocoon(コクーン)」に、Googleアドセンスの広告コードを貼り付けるとコンテナからはみ出すのですが、どうすればよいですか?

このブログも「cocoon」を使用しているので、対処法をいくつかまとめておきます。
ページ内フォーマット(記事内広告)を使わない

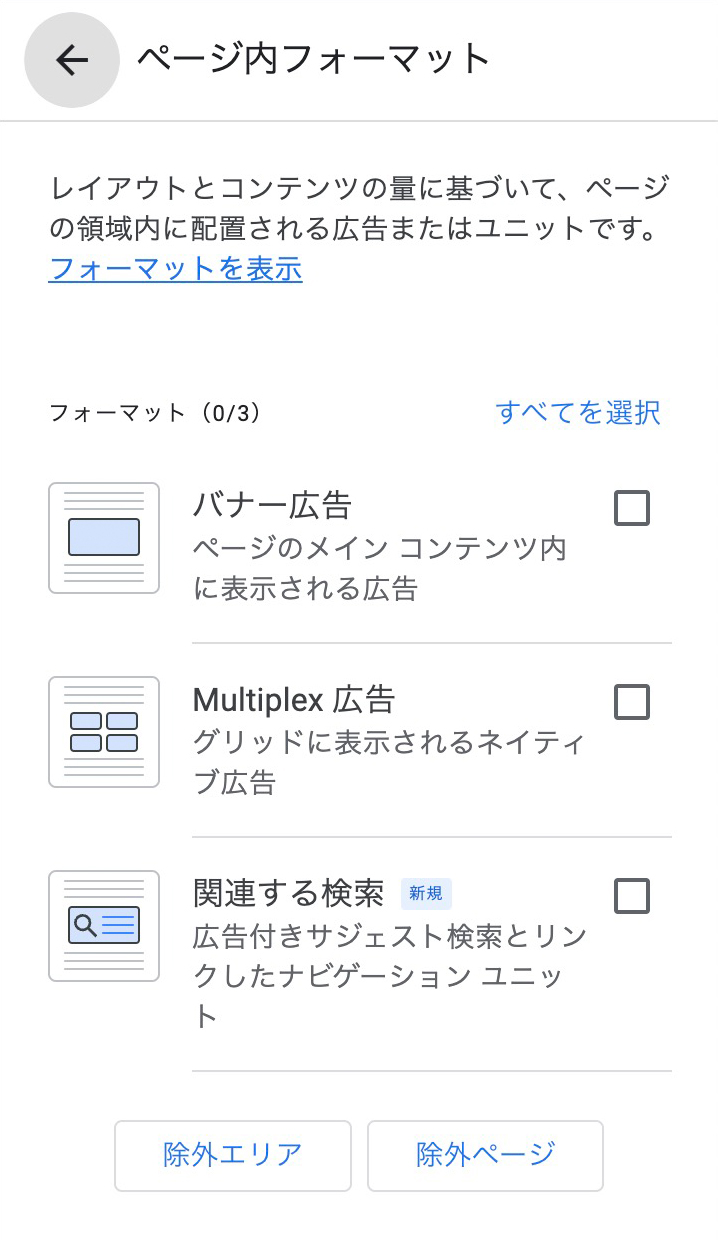
まずアドセンスの「広告設定」からページ内フォーマット(記事内への自動挿入)はオフにします。一応除外エリアなどを設定することもできますが、たまに変な場所に広告が挿入されてレイアウトが崩れる場合がありますので、記事内へは手動で挿入することをおすすめします。
記事内への広告挿入はウィジェットを使う

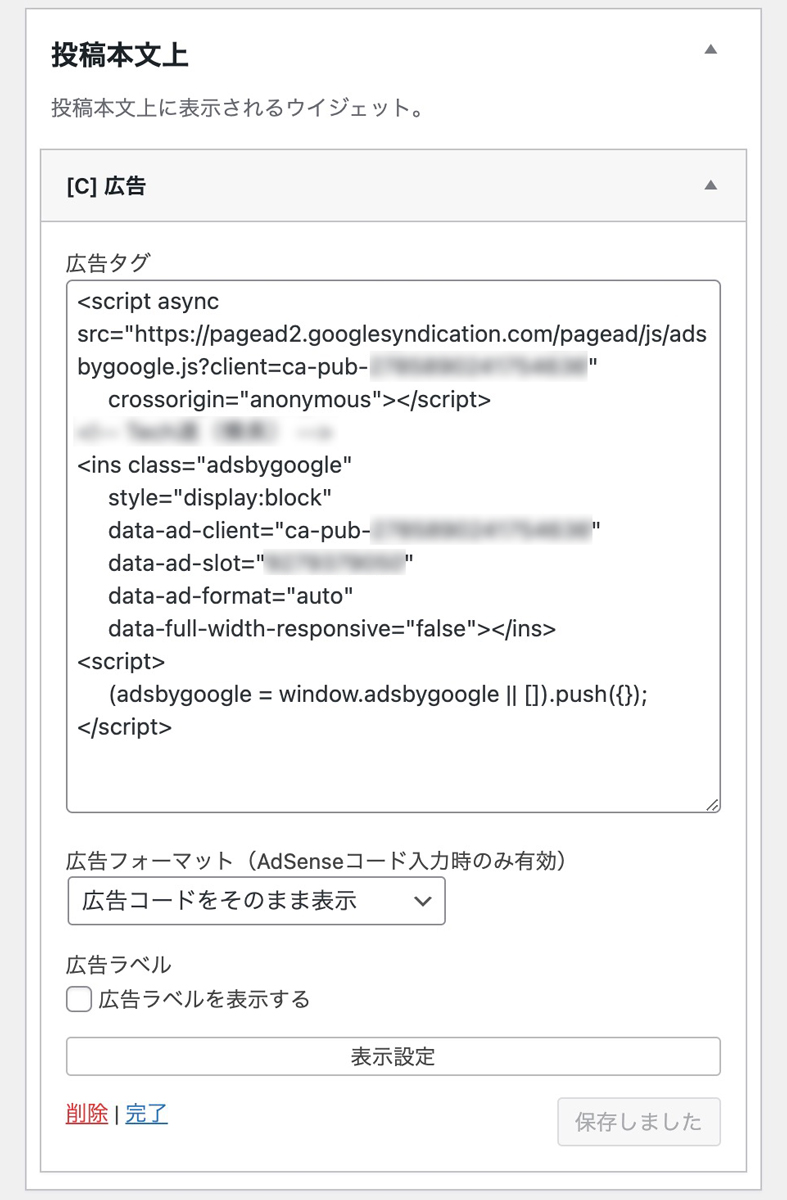
広告は自動挿入ではなく、「広告ユニット」を作成してウィジェットにて挿入します。このブログでは「ディスプレイ広告(レスポンシブ横長)」を記事内へ、「ディスプレイ広告(レスポンシブ縦長)」をサイドバーへ挿入しています。
パソコン表示ではみ出す広告をCSSで調整

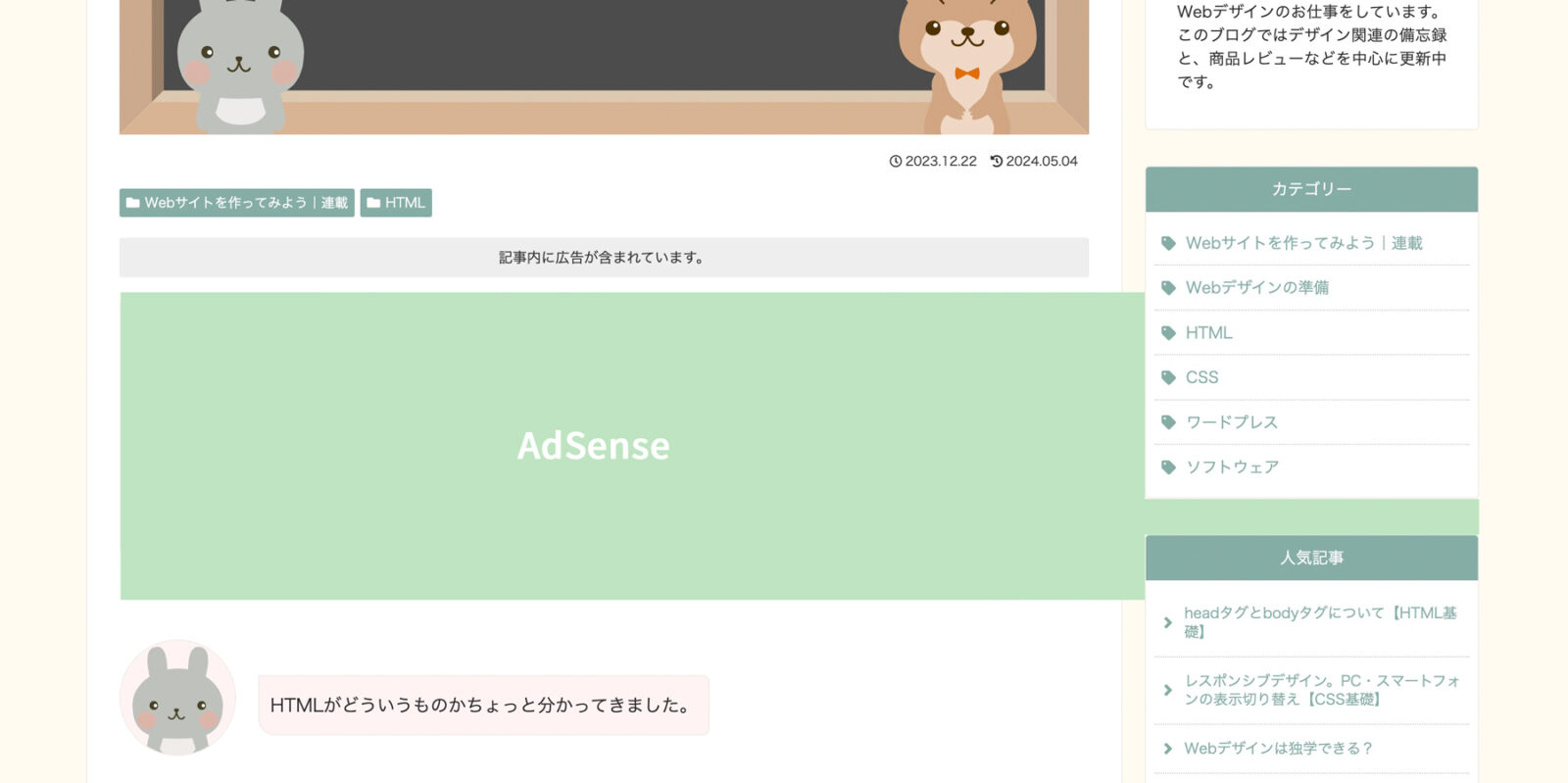
メインカラムに挿入した広告がコンテナをはみ出してしまう場合があります。アドセンスのレスポンシブコードは、親のコンテナのサイズに合わせて自動でサイズ調整されますが、これには親のコンテナにサイズ設定がされていることが前提です。
広告がコンテナをはみ出してしまう場合は、おそらく親コンテナに幅が設定されていないので、CSSの追加で表示が改善する場合があります。

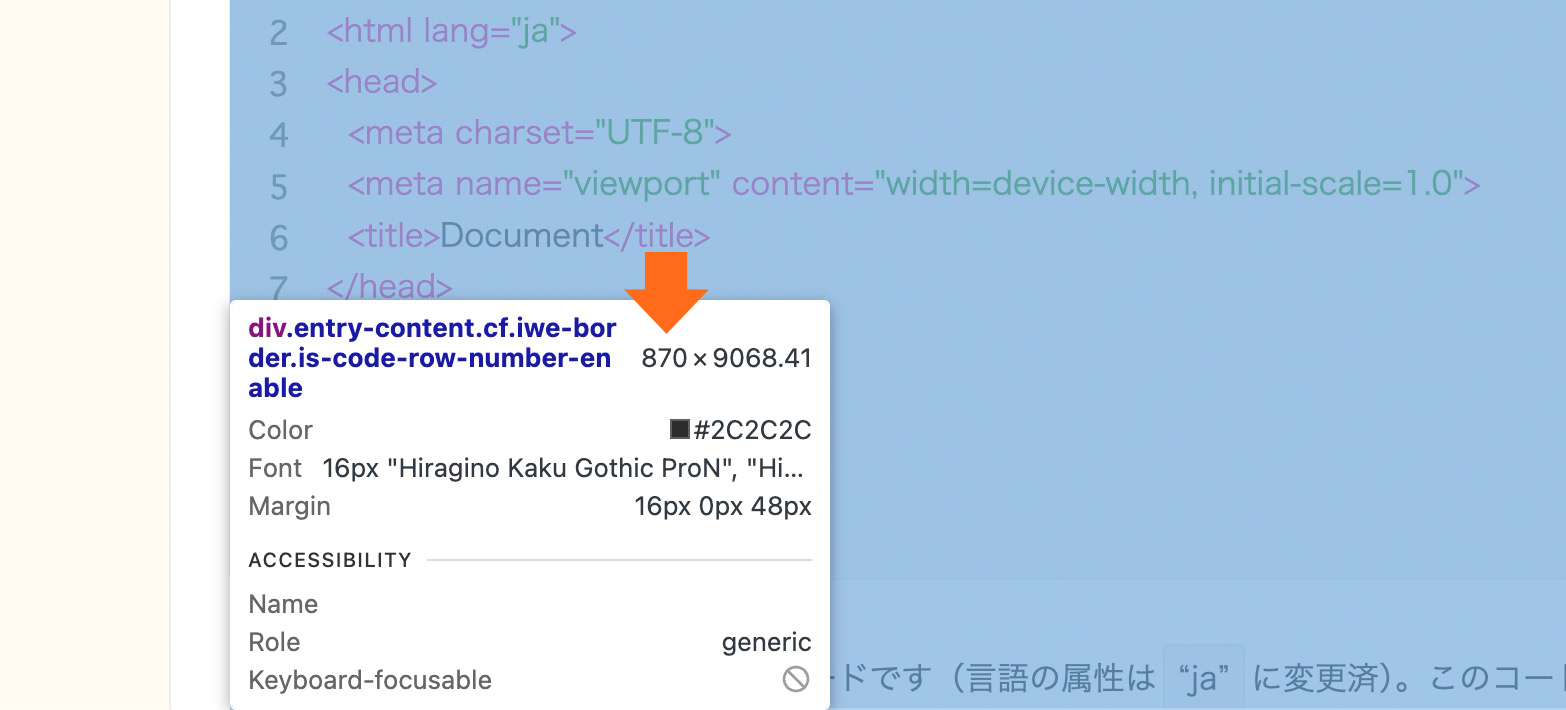
CSSを追記するために、まずコンテナ(メインカラム)のサイズをデベロッパーツールで調べます。このブログの場合は870pxになっています。
.widget_common_ad {
max-width: 870px;
}広告用のウィジェットにCSSで最大サイズを設定します。値には調べたコンテナサイズ以上の数値を設定し、上記のコードを「追加CSS」に追記します。
スマホ表示ではみ出す広告を、広告コードで調整

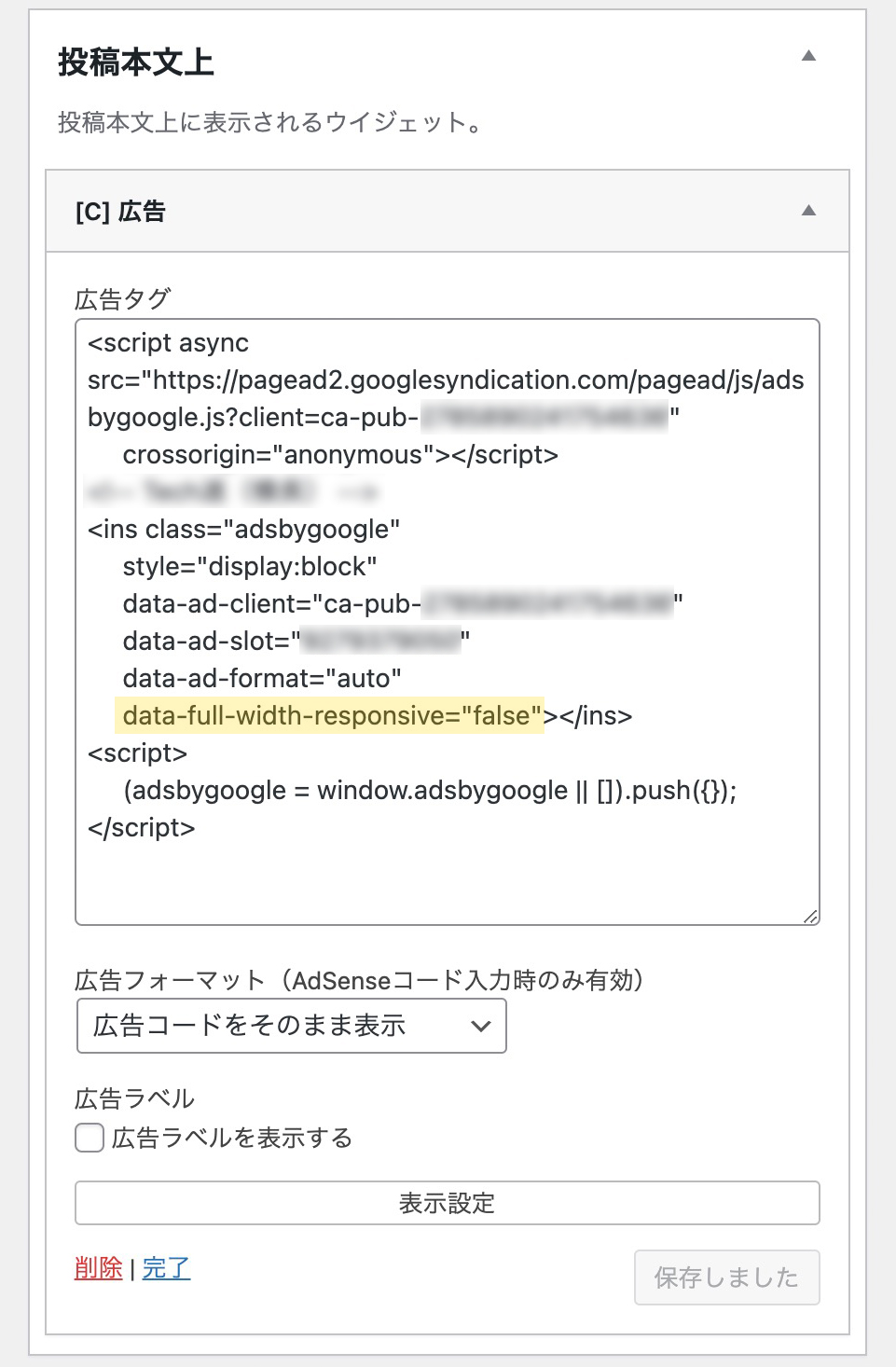
親コンテナの最大幅をCSSで設定したにもかかわらず、スマホで広告がはみ出してしまう場合には、data-full-width-responsive=”false”を広告コードに追記しましょう。デフォルトではtrueになっており、スマホの画面幅に広告のサイズを合わせる設定になっています。そのため左右に余白などを設けていると、その余白分をはみ出してしまうというわけです。

現状これらの設定をしておけば、レイアウトが大きく崩れるような状態にはなりにくいと思います。ただアドセンスも定期的に仕様が変わるので、広告の表示は時々チェックしておきましょう。