
前回まででテキストエディタの設定が完了しましたが、まだHTMLは打てないですか?

あとちょっとで準備が終わるよ。HTMLの勉強の前にWebサイトを作る際のファイル管理の仕方を知っておこうね。
Webサイトのファイル構造
Webサイトを作る時はファイルをフォルダできちんと管理することが大事です。Web制作ではフォルダのことをディレクトリと呼ぶのが一般的ですが(微妙に意味が違う部分もあります)、このサイトでは分かりやすくフォルダ呼びで統一いたします。

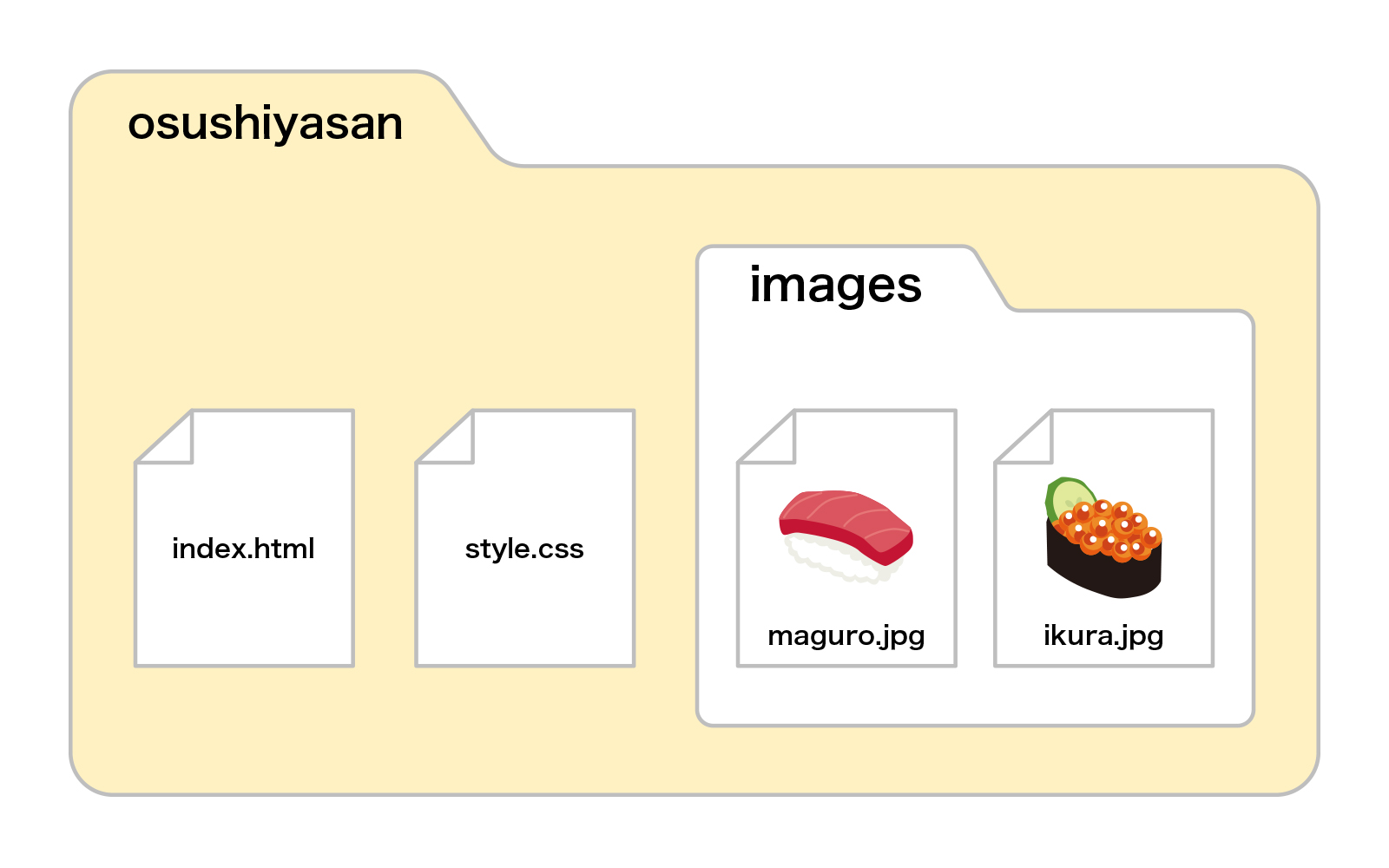
まず次のイラストを見てみましょう。

Webサイトを作る場合、まずサイトを1つのフォルダで管理します。ここではお寿司屋さんのホームページを作る前提でosushiyasanというフォルダを一つ作りました。フォルダの保管場所はCドライブ、Dドライブ、ドキュメントフォルダなど、どこでもかまいません。(Macでも共通です)。
このフォルダの中で、HTMLファイル、CSSファイル、画像ファイルなどをまとめて管理します。1つのフォルダで全てのファイルを管理しても問題ありませんが、画像データなどは数が多くなるので、ファルダの中にimages(名前は自由)フォルダを作ってまとめると管理がしやすくなります。CSSファイルも複数ある場合はcssファルダを作って入れてしまってもOKです。
フォルダ名、ファイル名は全て「半角英数字小文字」にしましょう。
使ってよい記号は-(ハイフン)_(アンダースコア)です。スペース(空白)は入れてはいけません。あと数字のみ、数字をファイル名の先頭にするのは控えましょう。Web制作では色んな場面で名前をつける機会があります。その際の名前付けでNGになる場面があるので、常に避けるようにしておくのがよいでしょう。
VSCodeにフォルダを読み込む

VSCodeはファイルの保存先フォルダを先に読み込んでから作業します。その流れを試しにやってみましょう。

1.プロジェクト用のフォルダを作る。

僕はドキュメントの中にweb_designというフォルダを作って、その中にosushiyasanのフォルダを作ったよ。他のサイトのフォルダもweb_designフォルダの中でまとめて管理しようと思います。

よい心がけだね。フォルダやファイルの管理は大事なので、あちこち置いたりしない様にしようね。

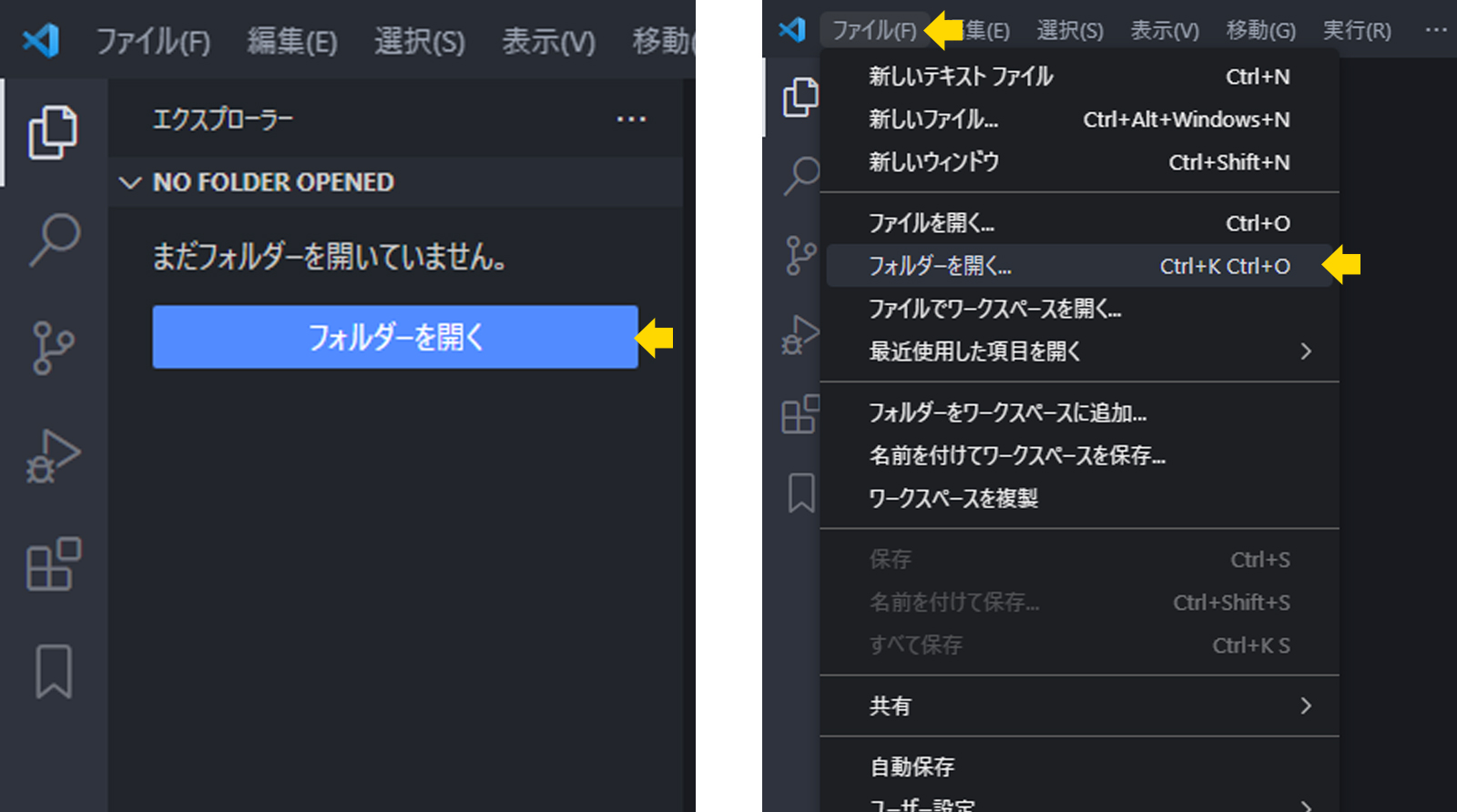
2.VSCodeを起動しフォルダーを開くボタン、もしくはファイル→フォルダーを開くから先ほど作ったファイルを指定する。

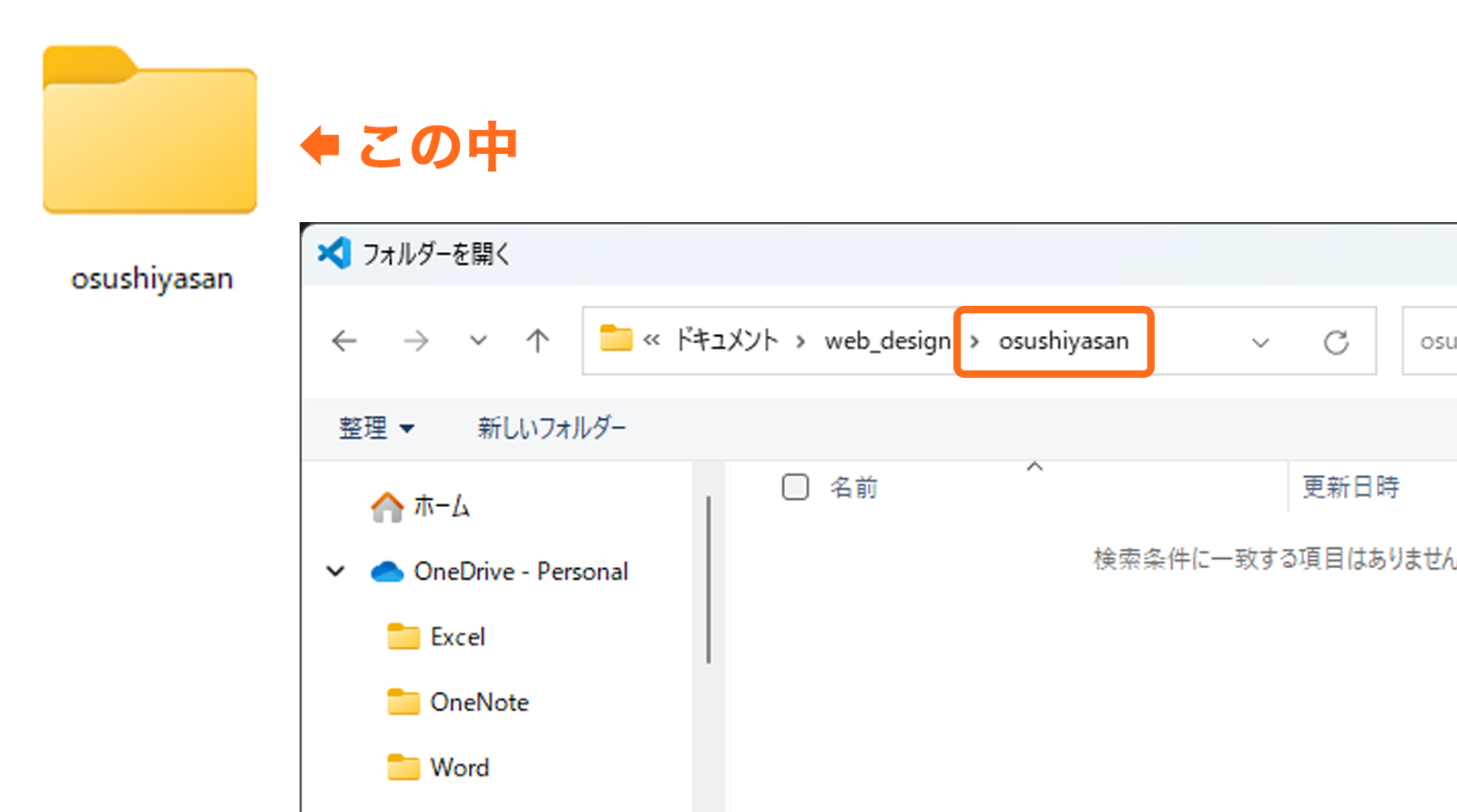
3.先ほど作ったosushiyasanフォルダの中まで入ってからフォルダーの選択をクリック。

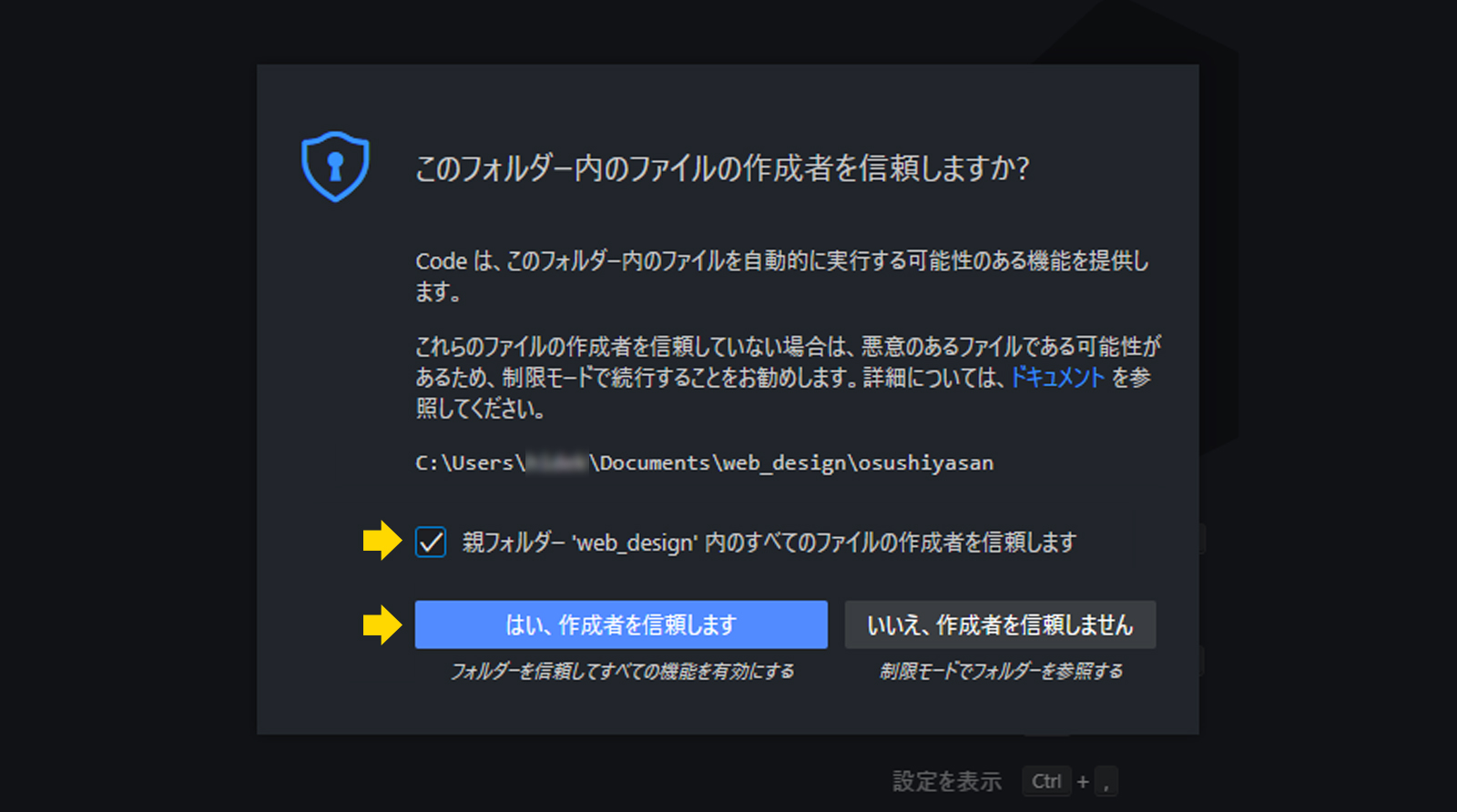
4.「このフォルダー内のファイルの作成者を信頼しますか?」のウインドウが出たら、チェックを入れてはい、作成者を信頼しますをクリック。チェックを忘れたり、いいえを選んでも今は問題ありません。

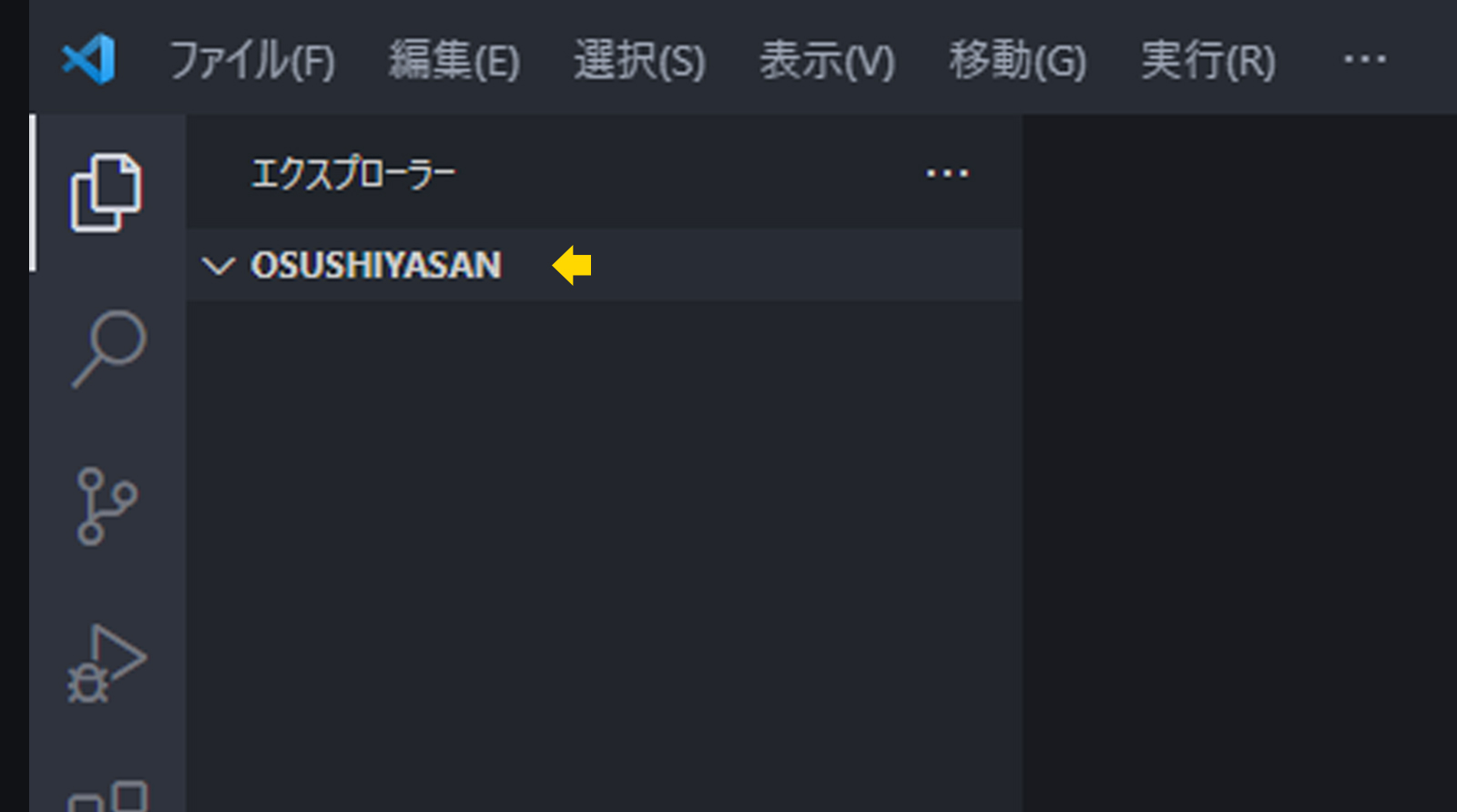
5.エクスプローラー(左のファイルアイコン)の所に「OSUSHIYASAN(大文字表記ですが問題ありません)」が表示されたらOKです。

新しいプロジェクトで違うフォルダを使う時は「フォルダーを開く」の作業を繰り返してね。
VSCodeでHTMLファイルを作る

それではVSCodeでHTMLファイルを作ってみましょう。

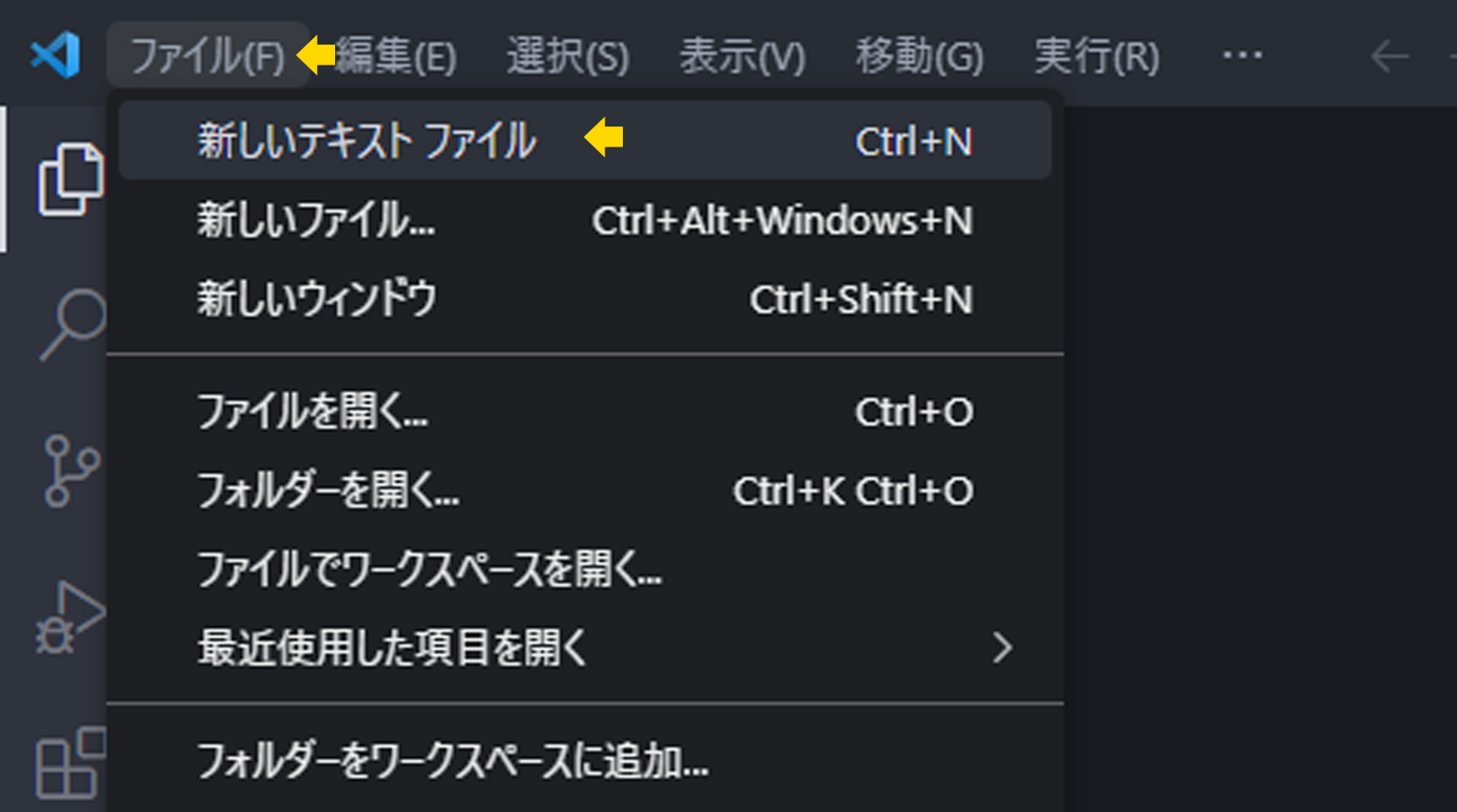
1.ファイルメニューから新しいテキストファイルを選択。

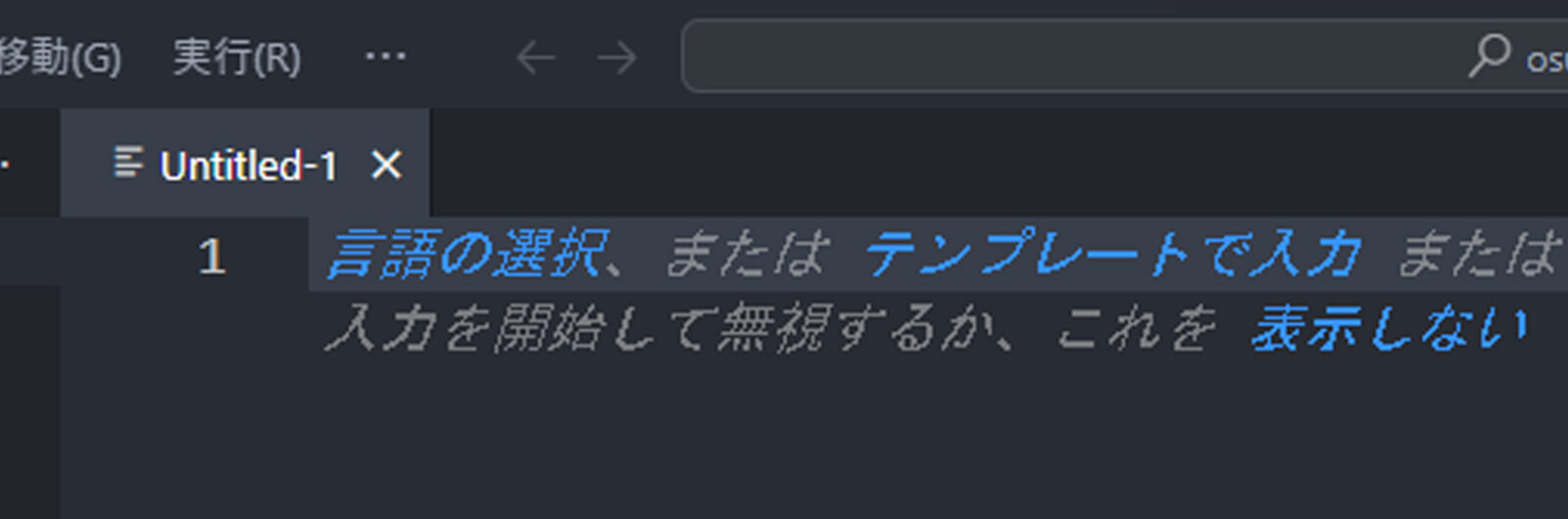
2.Untitled-1という空のファイルが作られます。

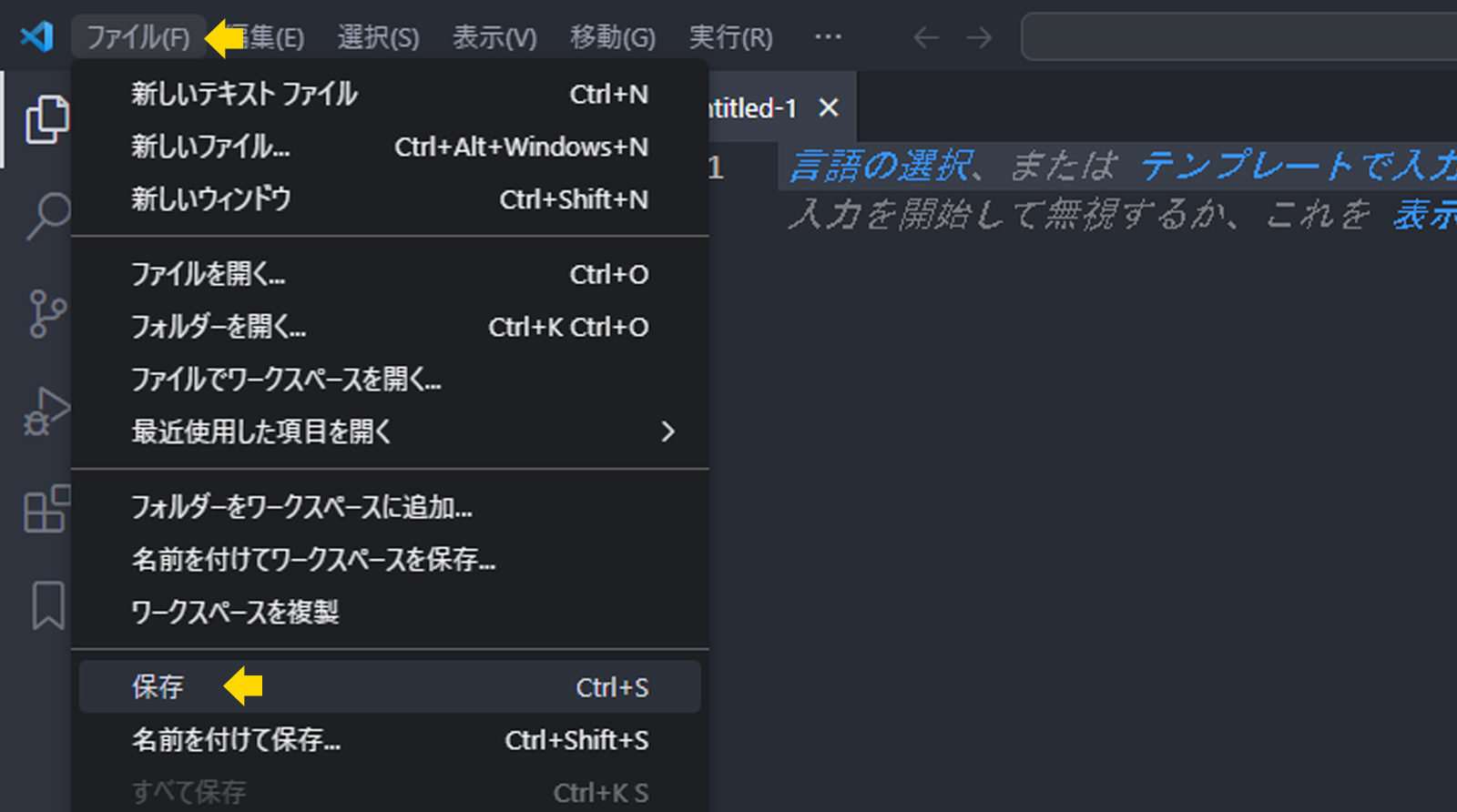
3.ファイルメニューから保存を選択。

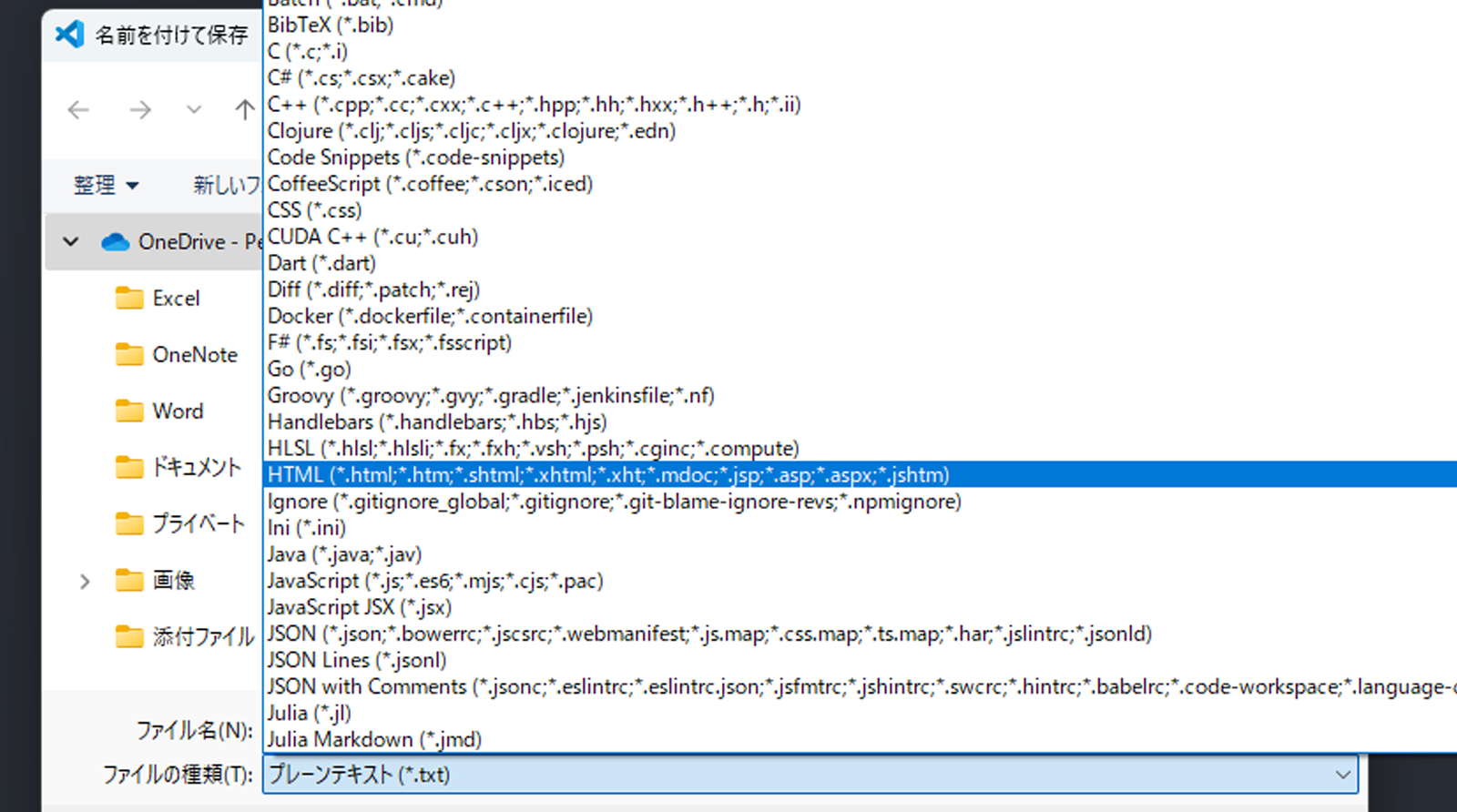
4.ファイルの種類からHTMLを選択。

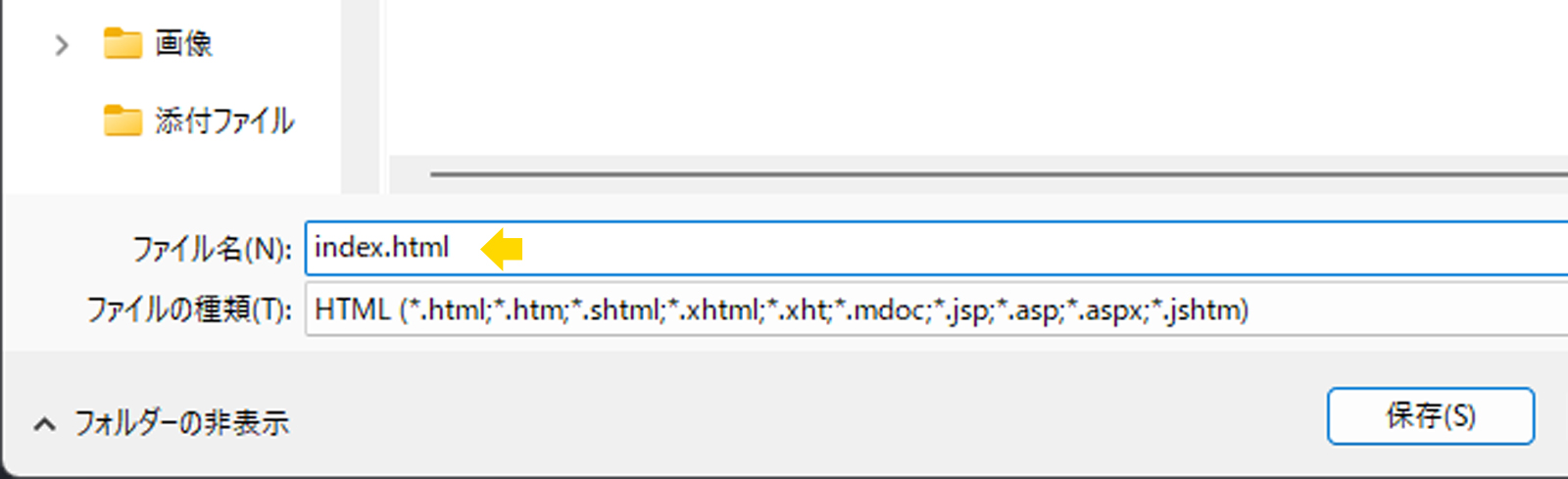
5.ファイル名をindex.htmlにします。
Webサイトではトップページ(ホームともいいます)になるHTMLのファイル名はindex.htmlにします。必ずというわけではありませんが、そうしておくとサーバーが「このファイルがトップページなんだな」と認識してくれます。

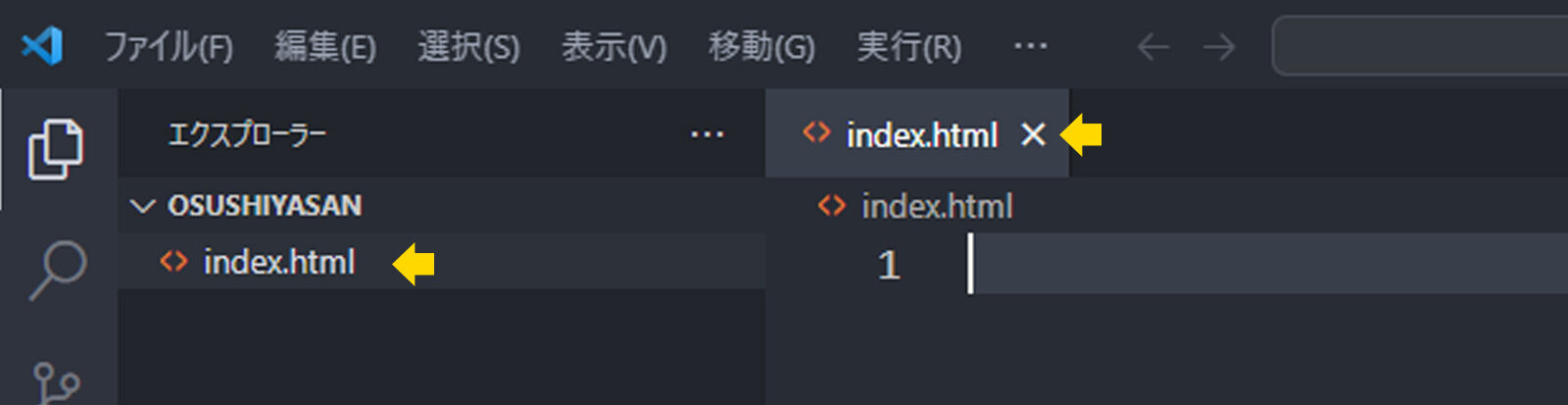
6.右側ウインドウのファイル名がindex.htmlになり、エクスプローラーの「OSUSHIYASAN」の階層の下にindex.htmlが表示されればOKです。

7.ファルダの中も直接確認してみましょう。osushiyasanフォルダの中にindex.htmlファイルが出来ていればOKです。
VSCodeとフォルダの中身はリンクしています。フォルダの中からファイルを移動させたり、削除した場合はVSCodeから読み取れなくなるので注意しましょう。
ファイルの関連付け

先生、ファルダの中にファイルが出来てましたが、なんだかアイコンが違います。

アイコンが違っているのは「関連付け」のせいだね。それじゃあファイルの関連付けについても学んでおこう。

ファイルのアイコンはそのファイルがどのアプリケーションに関連付けされているかによって変わります。関連付けとは、ファイルをダブルクリックした時に起動するアプリケーションを指定することです。
つまり上記の場合はindex.htmlをダブルクリックしたら「VSCode」で開きます、という設定になっています。index.htmlをダブルクリックした時に他のアプリケーションで開きたい時は「関連付け」を変更すればOKです。

それではindex.htmlの関連付けを変更してみようと思います。今回はブラウザに変更します。

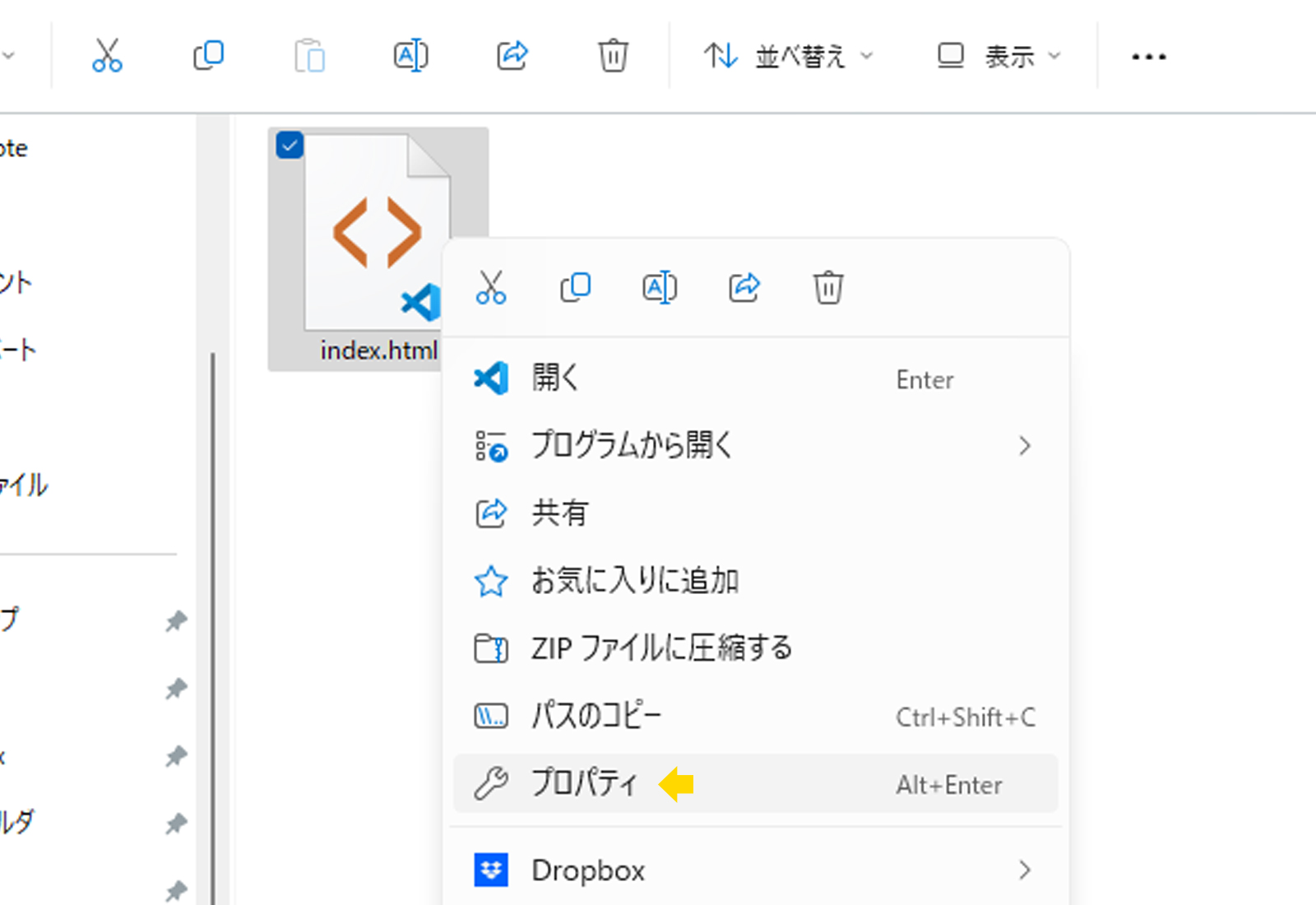
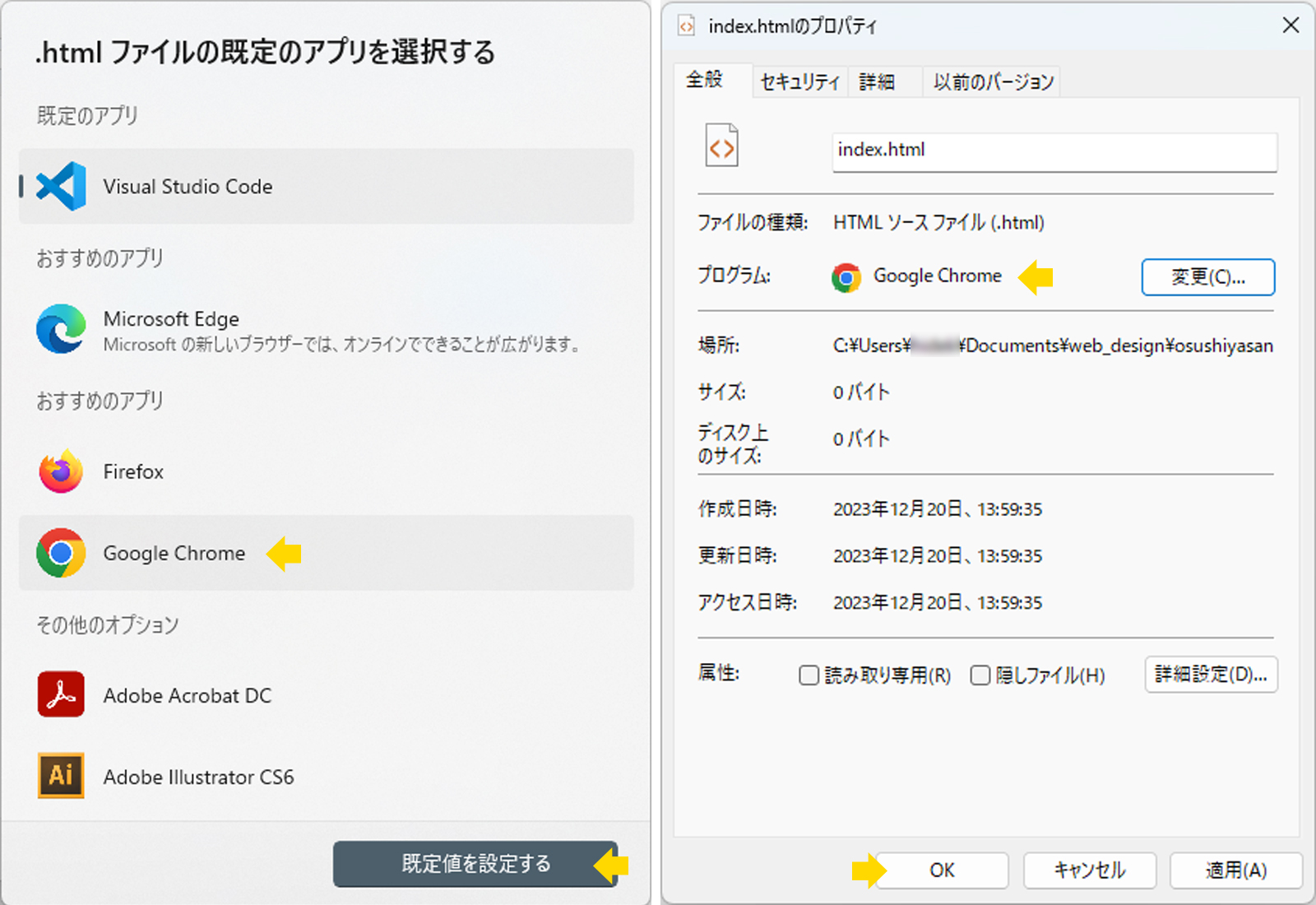
1.ファイルアイコンを右クリックし、プロパティを選択。

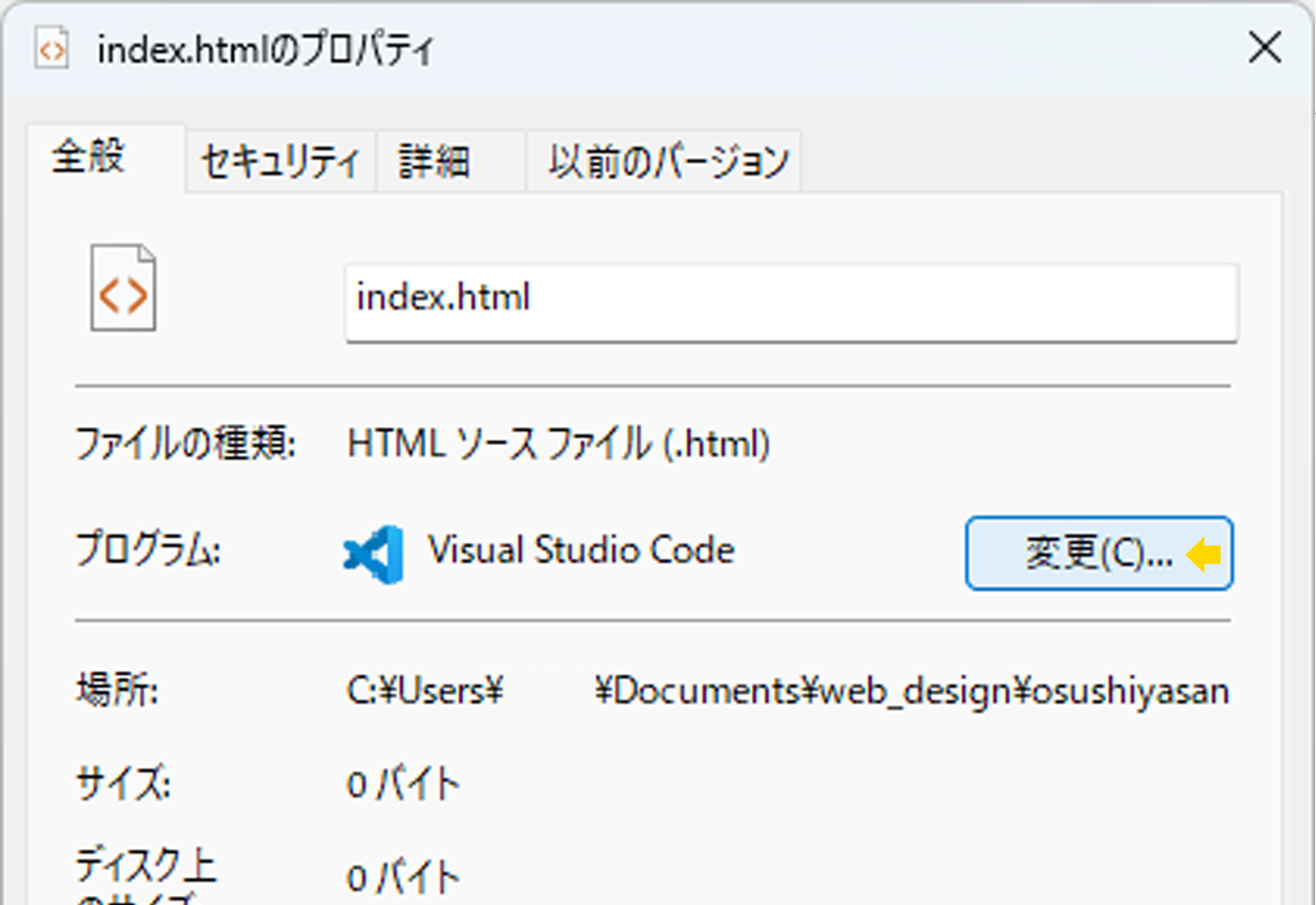
2.プログラムの変更ボタンをクリック。

3.既定のアプリの選択から「ブラウザ(今回はChrome)」を選択し既定値を設定するをクリック。プログラムのアイコンが変更されたのを確認しOKボタンをクリック。

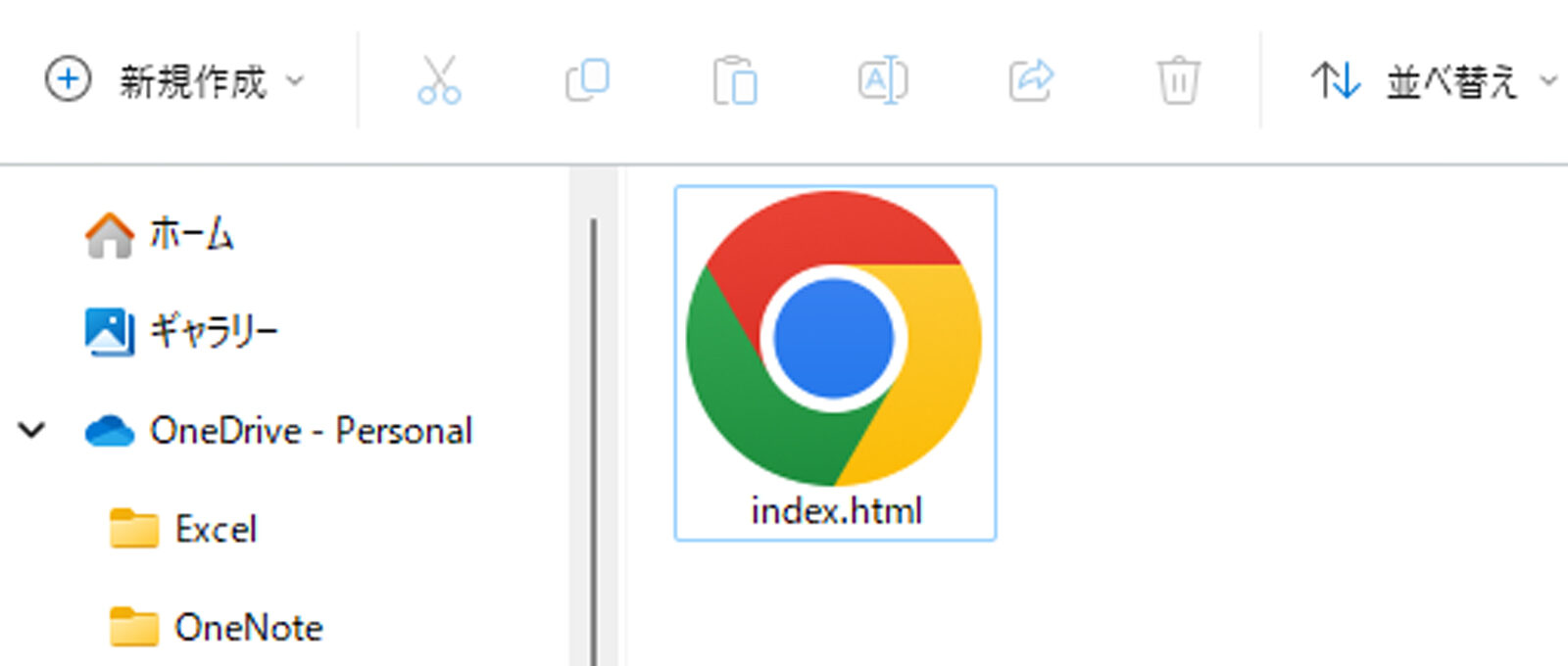
4.ファイルアイコンが変更されていればOKです。

僕はブラウザ(Chrome)に関連付けを変更しました。

勉強にはそちらの方がよさそうですね。次はいよいよHTMLの基礎勉強に入ります。

