今までWebデザインを学んで、なんとなく理解できましたが、自分で1からコーディング出来る気がしません。

最初は誰でもそうだから大丈夫。コーディング力を身につけるには、実際にWebサイトを作ってみるのが一番だよ。何回も練習でサイト制作を繰り返すことで、「このレイアウトならこうだな」とパターンが分かってくるんだ。
サンプルWebサイトをコーディングしてみよう


ということで、ジュエリー工房をテーマにした、サンプルWebサイトを作ってみたよ。極力今まで学んだことだけで作ってみたので、これを練習素材にして一緒にコーディングしてみよう。

頑張ります!
コーディングの流れ

Webデザインではコーディング以外にも色々な作業があるけれど、ここではコーディングまでの作業が終わった前提で進めていくよ。ではコーディングの流れを簡単に確認しておこう。
- Step1プロジェクトフォルダを作る
フォルダ内にHTML、CSS、画像などのファイルを準備する
- Step2HTMLにテキストを入力
・headタグ内の設定
・bodyタグ内に全てのテキストを記述 - Step3HTMLのマークアップ
bodyタグ内のテキストを適切なタグでくくる
- Step4CSSを設定する
HTMLにクラス名やタグなどを適宜追加しながらCSSを記述
- Step5CSSでレスポンシブに対応する
本来のWebデザインでは、
- コンセプトやターゲットを絞り込む
- コンテンツの洗い出しやサイトマップを制作する
- デザインを落とし込む(デザインカンプ制作)
など、様々な作業を経てコーディングに着手します。なのでコーディングは全工程の後半の作業となります。
Step1. プロジェクトフォルダを作る

まずはプロジェクトフォルダを準備します。フォルダ・ファイル名は全て半角英数小文字にします。
- フォルダ名はjewelrystudioとします。
- 直下にindex.htmlファイル、cssフォルダ、imagesフォルダを制作します。
- cssフォルダの中にstyle.cssファイルを作ります。
- imagesフォルダの中には画像を保管します。
今回画像ファイルは以下のダウンロードボタンから取得してください。プロジェクトフォルダ全体のファイルはチェック用でご利用ください。
Step2. HTMLにテキストを入力
headタグ内の設定
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="utf-8" />
<meta name="description" content="フムフムはジュエリーの修理・リモデルの専門店です。" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>FumuFumu | ジュエリー修理・リモデル</title>
</head>- <html lang=”en”> を <html lang=”jp“> に変更。
- mateタグのdescriptionを設定する。
- titleタグにサイト名を記述する。
bodyタグ内に全てのテキストを記述
<body>
画像(Jewelry Studio FumuFumu)
Home About Us Menu Contact
画像(Welcome Jewelry Studio FumuFumu)
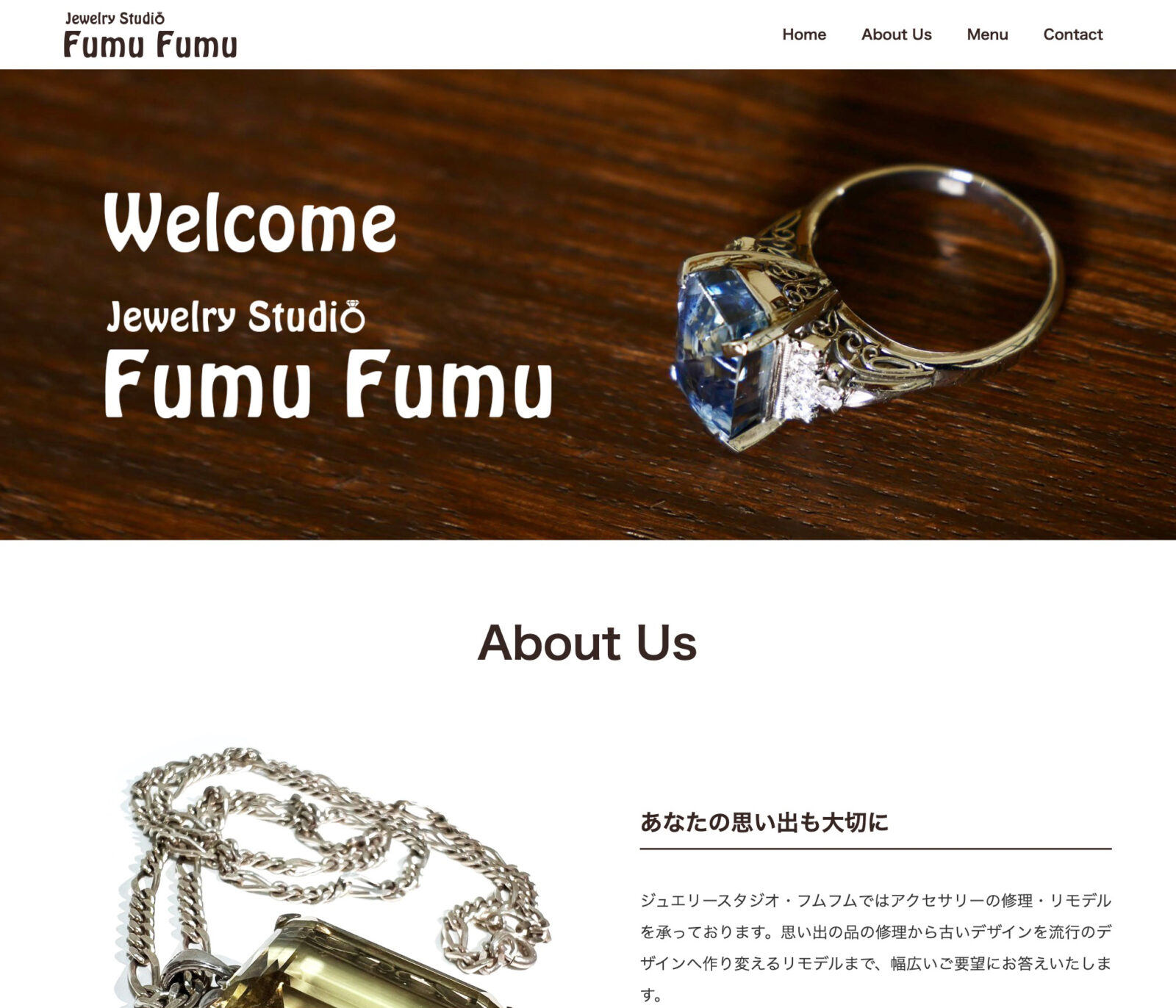
About Us
画像(装飾用)
あなたの思い出も大切に
ジュエリースタジオ・フムフムではアクセサリーの修理・リモデルを承っております。思い出の品の修理から古いデザインを流行のデザインへ作り変えるリモデルまで、幅広いご要望にお答えいたします。
また修理やリモデル以外の、アクセサリーや腕時計の傷取り・新品仕上げ・洗浄などのメンテナンスなら即日対応可能です。お気軽にお問い合わせください。
Menu
画像(リモデル参考)
修理・調整
リングのサイズ直し ¥3,000〜
切れたチェーンつなぎ ¥5,000〜
リモデル
指輪のお色直し ¥30,000〜
ネックレスのお色直し ¥30,000〜
イヤリングをピアスに変更 ¥20,000〜
メンテナンス
アクセサリー・腕時計の傷取り ¥3,000〜
アクセサリー・腕時計の洗浄 ¥2,000〜
画像(Jewelry Studio FumuFumu)
Copyright 2024 Jewelry Studio FumuFumu All Right Reserved.
</body>bodyタグ内にページ内の全てのテキストを記述します。画像の部分はどの様な画像が入るのかの説明を記述します。

今回はこのページからコピペをしましょう。Web制作では少しでもミスを減らすために、作業でのコピペは推奨されるよ。
Step3. HTMLのマークアップ
ヘッダー、ヒーローイメージのマークアップ
<h1>
<img src="images/logo.png" alt="Jewelry Studio FumuFumu" width="600" height="180" />
</h1>
<ul>
<li>Home</li>
<li>About Us</li>
<li>Menu</li>
<li>Contact</li>
</ul>
<img src="images/eyecatch.jpg" alt="Welcome Jewelry Studio FumuFumu" width="2000" height="800" />- 画像をimgタグに置き換える。画像の説明はalt属性に設定。width height属性に画像の幅と高さを数値のみで設定。
- サイトロゴ画像をh1タグでくくる。
- ナビゲーションのテキストをul li タグでくくる。

ヒーローイメージってなんですか?

Webページを開いた時に大きく表示される画像や動画、スライドなどをヒーローイメージ(ヒーローエリア)と言うんだよ。
「About Us」エリアのマークアップ
<h2>About Us</h2>
<img src="images/about.jpg" alt="" width="1200" height="1200" />
<h3>あなたの思い出も大切に</h3>
<p>ジュエリースタジオ・フムフムではアクセサリーの修理・リモデルを承っております。思い出の品の修理から古いデザインを流行のデザインへ作り変えるリモデルまで、幅広いご要望にお答えいたします。</p>
<p>また修理やリモデル以外の、アクセサリーや腕時計の傷取り・新品仕上げ・洗浄などのメンテナンスなら即日対応可能です。お気軽にお問い合わせください。</p>- 見出しをh2タグでくくる。
- 画像をimgタグに置き換える。装飾用画像のalt属性は空で設定。
- 下層見出しをh3タグでくくる。
- 説明文を段落ごとにpタグでくくる。
「Menu」エリアのマークアップ
<h2>Menu</h2>
<img src="images/menu.jpg" alt="リモデル参考" width="1200" height="1200" />
<h3>修理・調整</h3>
<dl>
<dt>リングのサイズ直し</dt>
<dd>¥3,000〜</dd>
<dt>切れたチェーンつなぎ</dt>
<dd>¥5,000〜</dd>
</dl>
<h3>リモデル</h3>
<dl>
<dt>指輪のお色直し</dt>
<dd>¥30,000〜</dd>
<dt>ネックレスのお色直し</dt>
<dd>¥30,000〜</dd>
<dt>イヤリングをピアスに変更</dt>
<dd>¥20,000〜</dd>
</dl>
<h3>メンテナンス</h3>
<dl>
<dt>アクセサリー・腕時計の傷取り</dt>
<dd>¥3,000〜</dd>
<dt>アクセサリー・腕時計の洗浄</dt>
<dd>¥2,000〜</dd>
</dl>- 見出しをh2タグでくくる。
- 画像をimgタグに置き換える。画像の説明はalt属性に設定。
- 下層見出しをh3タグでくくる。
- メニューリスト全体をdlで、メニュー見出しをdt、メニュー価格をddタグでくくる。
フッターのマークアップ
<img src="images/logo2.png" alt="Jewelry Studio FumuFumu" width="600" height="180" />
<p>Copyright 2024 Jewelry Studio FumuFumu All Right Reserved.</p>- 画像をimgタグに置き換える。画像の説明はalt属性に設定。
- コピーライトをpでくくる。

これで最低限のマークアップが完了です。ここまでの状態が同じになっているかチェックしてみよう。同じになっていない場合は、ここまでのファイルをダウンロードして次にいきましょう。次からはCSSの設定です。