
ワードプレスの場合の、URLの末尾の/(スラッシュ)がいるのか、いらないのか、の見極めが知りたいです。

たまに分からなくなるので、きちんとおさえておこうね。
Googleの見解
詳しくは上記リンクを参照いただきたいですが簡単にまとめますと、
ワードプレスの場合はどうするべきか
Googleの見解では「/有りか無しをサイト内で統一する」のが重要としています。ワードプレスの場合はURLの形を決める「パーマリンク」という設定があります。まずはそこで/の有り無しを設定しましょう。
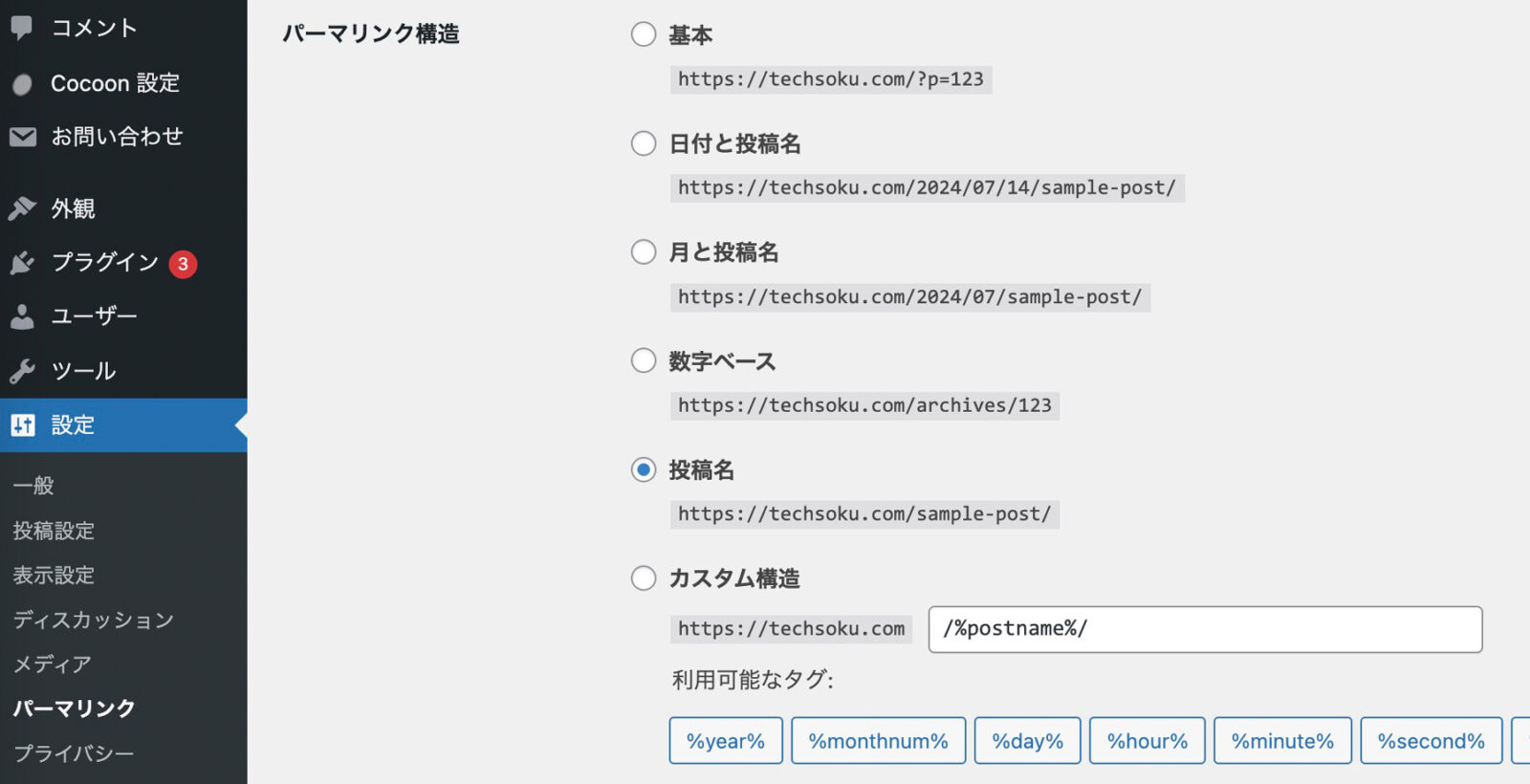
パーマリンクの設定

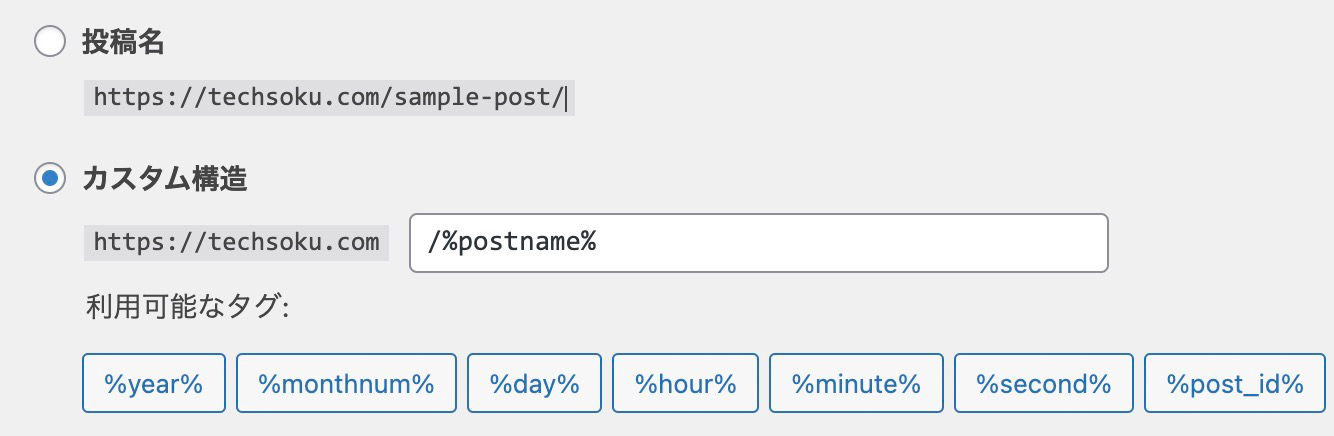
設定のパーマリンクから、URLの構造を選択します。この時選択したURL構造の末尾に/が有るか無いかをチェックしましょう。この設定によって、有るか無いかの形に自動で統一されます。

意図する構造が選択肢に無い場合は、カスタム構造の部分で設定しましょう。
テンプレートファイルの記述
<a href="<?php echo home_url(); ?>/contact/">FAQ</a>
<a href="<?php echo get_template_directory_uri(); ?>/images/dog.jpg">犬の写真</a>ワードプレスのテンプレートファイルでリンクなどを設定する場合は、パーマリンク構造に合わせてURLを記述する様にしましょう。拡張子で終わる場合は常に/は付けません。

テンプレートの記述とパーマリンクの構造が違っていたらどうなりますか?

もしズレていたとしても、パーマリンク構造に合わせて自動で調整されるので大丈夫だよ。つまりテンプレートに/無しで書いていても、パーマリンク構造に/が有れば自動で/が表示されるよ。

じゃあ、特に意識する必要は無いってことですか?

どちらに統一しているかはキチンと把握しておく方がいいよ。テンプレートファイルは自動で調整されるけど、プラグインなどでURLを設定する場合に、パーマリンクと合わせておかないと動作しないこともあるからね。


