
CSSの基本的な使い方も大詰め、レイアウトの要でもある要素の横並びについて学びます。
ブロックボックスは縦に並ぶ
要素を横並びにするにはいくつかの方法がありますが、一番の基本である「フレックスボックス」を学びます。まず一緒に次のコードを打ってみましょう。
<ul>
<li>Home</li>
<li>About</li>
<li>Product</li>
<li>Company</li>
<li>Contact</li>
</ul>これはよく見るナビゲーションのコードを簡略化したものです。次のCSSも打ってみて現状を確認してみましょう。
li {
background: #ddd;
}
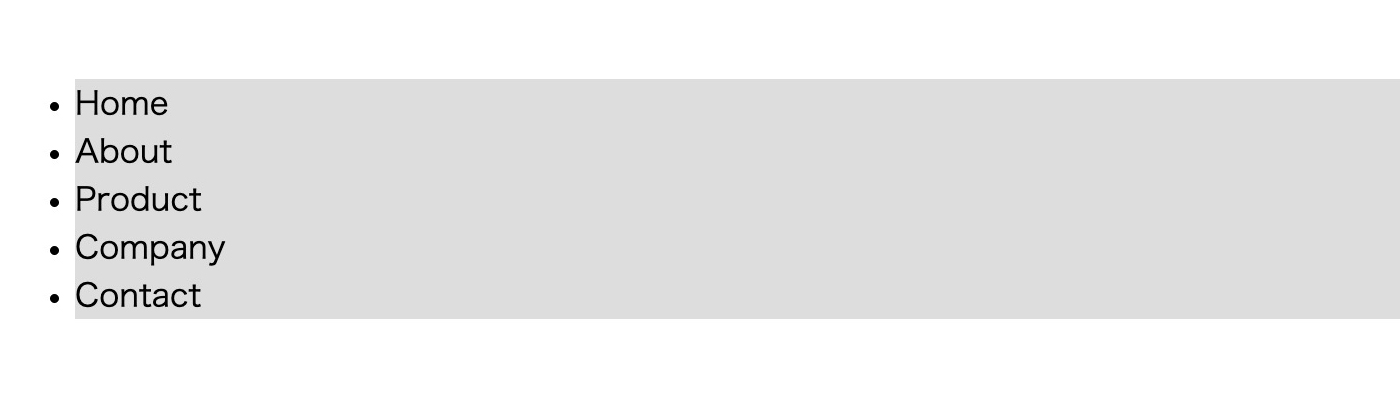
liタグに背景色を付けるとタグの領域が確認できます。liタグは「リストアイテム要素」というものですが、領域は「ブロックボックス要素」と似た様に生成されます。つまり「ブラウザの幅いっぱい」「強制的に改行される」でしたね。少し見づらいので、CSSを追加して見やすくします。
ul{
list-style: none;
}
li {
background: #ddd;
margin-bottom: 10px;
}
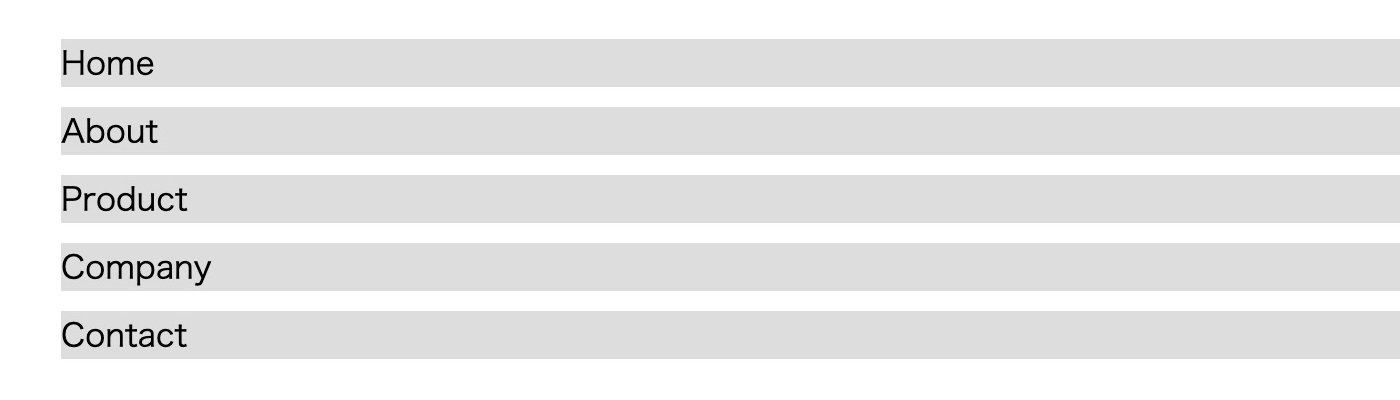
ulタグにlist-style: none;を設定すると、リストマーカーが消えます。liタグに設定してもよいですが、「list-styleプロパティ」は継承されるので、親要素に設定しました。liタグのmargin-bottom: 10px;で下に少し間を開けてどこまでが各liタグの領域かを見やすくしました。
display : flex で横に並べる
さてこの縦並びのliタグを横に並べるには親要素にdisplay: flex;を設定します。親要素であるulタグに追記してみましょう。
ul{
list-style: none;
display: flex;
}
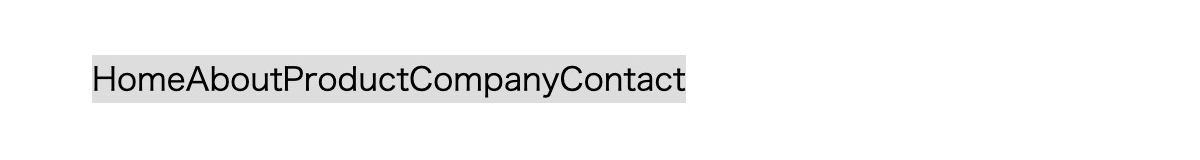
この様に親要素にdisplay: flex;を設定すると「フレックスボックス」が生成され、子要素は左詰めで横並びになります。親要素は「フレックスコンテナ」という要素になり、中の子要素は「フレックスアイテム」という要素になります。
さらにCSSを追記します。背景色と余白を設定して、領域がどこまであるのか見やすくしましょう。
ul{
list-style: none;
display: flex;
background: #cceaff;
padding: 30px 0;
}
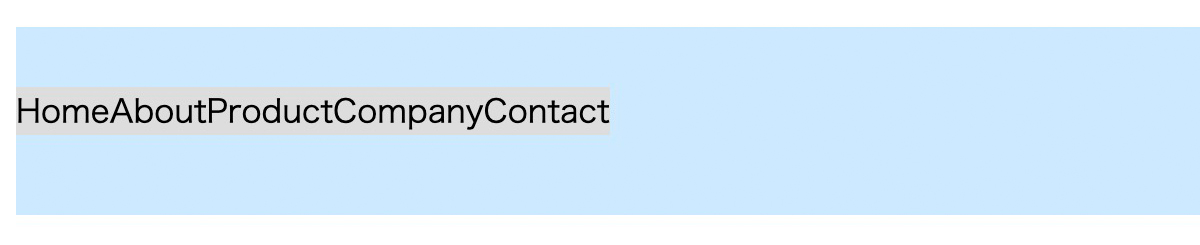
結果、親要素のulタグの中でliタグが左詰めで横並びになっているのがよく分かります。

CSSでのレイアウトに慣れるまではタグに背景色を設定して、どこまでが各タグの領域なのかを把握しながら進めると理解しやすいよ。
justify-content|フレックスアイテムの横方向の間隔を設定する

横に並んだのはよいですが、ぎゅうぎゅうなので余白をとりたいです。marginとかで間を空ければよいですか?

フレックスアイテムの横方向の間隔に関するプロパティがあるので、それで設定しよう。
ul{
list-style: none;
display: flex;
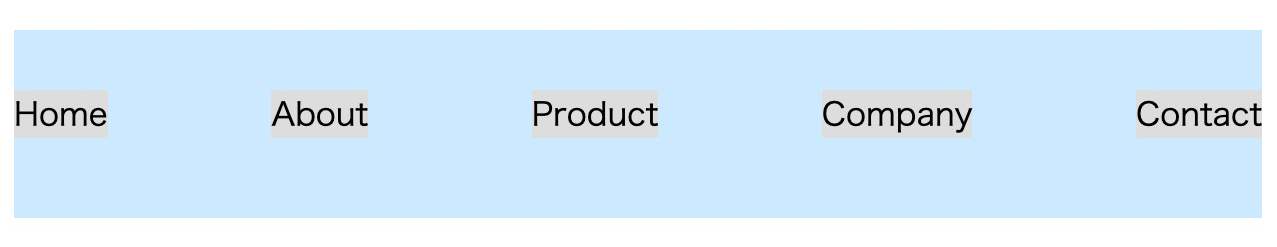
justify-content: space-between;
background: #cceaff;
padding: 30px 0;
}display: flex;の下にjustify-content: space-between;を追記します。記述する順番はどこでもOKですが、関連するプロパティをまとめるか、アルファベット順にするのが見やすいです。

結果、子要素が親要素の中で、最初のアイテムが先頭に、最後のアイテムが後ろになり、残りのアイテムが均等に配置されました。値によって様々な配置が可能になります。

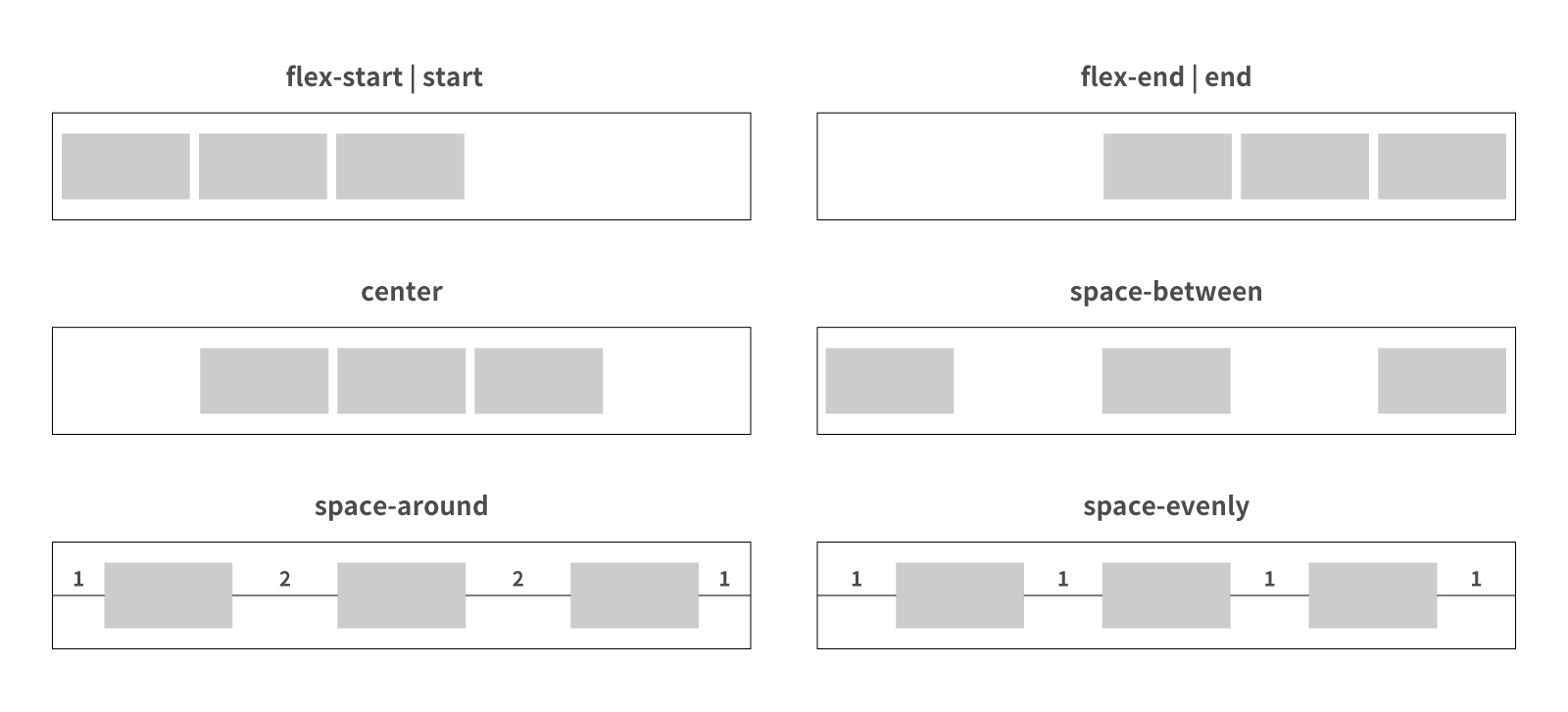
| プロパティ | 値 | 値の説明 |
|---|---|---|
| justify-content | flex-start | アイテムを先頭に寄せる |
| start | ||
| flex-end | アイテムを後ろに寄せる | |
| end | ||
| center | アイテムを真ん中に寄せる | |
| space-between | 最初のアイテムは先頭、最後のアイテムは後ろ、残りのアイテムを均等に配置 | |
| space-around | 全てのアイテムを均等に配置(最初と最後のアイテムの両端は余白半分) | |
| space-evenly | 全てのアイテムを均等に配置 |
justify-contentは横方向の間隔といいましたが、正確には主軸方向の間隔を設定するプロパティです。フレックスボックスには軸があり、初期値では横方向に設定されています。軸を回転させて縦方向に向けることも可能で、その場合justify-contentはアイテムの上下の間隔となります。

はじめのうちは横方向の間隔とおぼえておいて大丈夫。フレックスボックスには「軸がある」ということも頭のすみに置いておこうね。

これでフレックスボックスの使い方はバッチリですね。

いや、まだ知っておくべき関連プロパティがあるので、次の記事に続きます。

